
Hast Du auch richtig Lust, ein Weltraumspiel bei Scratch zu programmieren? Dann bist Du bei unserer einfachen Schritt-für-Schritt-Anleitung genau richtig! Denn Scratch bietet einen leichten und intuitiven Einstieg in die Programmierung und macht obendrein auch noch richtig viel Spaß. Schau danach gerne mal bei unseren Scratch-Kursen vorbei, wir haben spannende Projekte, die auf neugierige Tüftler:innen warten!
Das brauchst Du für Dein eigenes Weltraumspiel
Um Dein eigenes Scratch-Weltraumspiel zu programmieren, brauchst Du natürlich erst einmal Scratch. Du kannst Scratch entweder direkt online in der Browserversion auf der Homepage oder über die Desktop-Version nutzen und dafür hier herunterladen. Hast Du alles installiert und bist startklar? Super, dann kann es jetzt direkt losgehen!
Download-Material zum Mitmachen
Weltraumspiel in Scratch programmieren: Tutorial in 4 Schritten
Jetzt schauen wir uns Schritt-für-Schritt an, wie Dein eigenes Weltraumspiel in Scratch entstehen kann. Auch wenn Du vorher noch keine Erfahrung im Programmieren gemacht hast, ist das kein Problem – dieses Tutorial ist wirklich super einfach!
1. Figuren & Bühnenbild hinzufügen
Zuallererst brauchen wir natürlich die passenden Figuren für unser Weltraumabenteuer bei Scratch. Dafür löschen wir die Scratch-Katze und gehen unten rechts auf die Schaltfläche „Figur wählen“. Für unser Spiel brauchen wir eine Rakete, einen Asteroiden oder einen Stein sowie ein Geschoss für die Rakete. Wenn Du die gleichen Figuren für Dein Weltraumspiel nutzen möchtest, schau mal ganz unten auf dieser Seite! Dort kannst Du Dir alle Dateien herunterladen, die Du für dieses Spiel benötigst.
Außerdem brauchen wir natürlich noch einen passenden Hintergrund. Diesen kannst Du ebenfalls unten rechts bei der Schaltfläche für Bühnenbilder auswählen. Das sieht doch schon richtig gut aus, oder?

2. Steuerung der Rakete
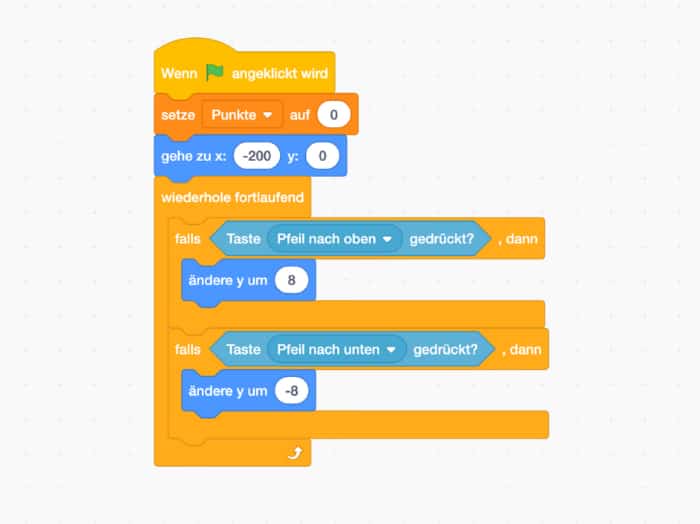
Das Skript zur Steuerung unserer Rakete startet mit dem „Wenn grüne Flagge angeklickt wird“-Block. Damit wir bei der Jagd nach Asteroiden auch Punkte sammeln können, erstellen wir direkt eine neue Variable, nennen sie „Punkte“ und setzen sie mit „Setze Punkte auf 0“ zu Beginn jedes Spiels zurück.
Wenn unser Spiel anfängt, soll die Rakete links in der Mitte starten, wir brauchen also einen „gehe zu x/y“-Block und tragen hier passende Koordinaten (z. B.: x: -200; y: 0) ein. Auf dieser x-Position soll sich die Rakete nun immer nach oben und unten bewegen lassen. Weil das natürlich das gesamte Spiel über funktionieren soll, brauchen wir hierfür einen „wiederhole fortlaufend“-Block.
Als Nächstes benötigen wir zwei „falls-dann“-Blöcke, in die jetzt je ein „Taste Pfeil nach oben-gedrückt“- und „Taste Pfeil nach unten gedrückt“-Block eingesetzt wird. Die Bewegung wird mit den Blöcken „ändere y um (8)“ (für die Bewegung nach oben) und „ändere y um (-8)“ für die Bewegung nach unten ausgeführt. Wenn Du hier andere Zahlen einsetzt, wird Deine Rakete schneller oder langsamer.

3. Asteroiden abwehren
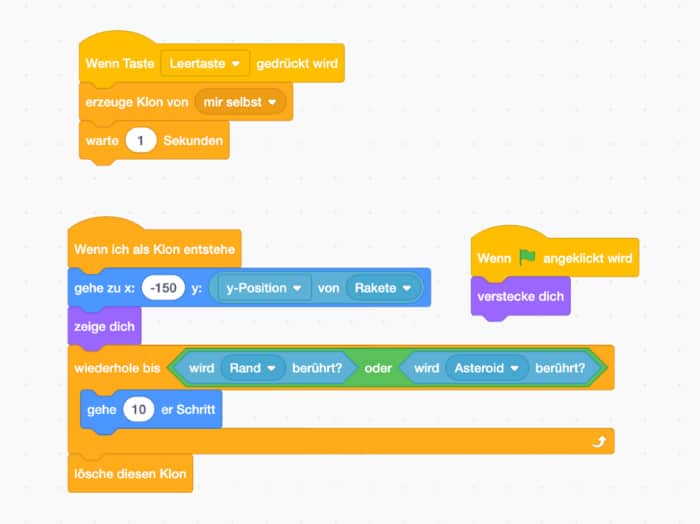
Unsere Rakete soll gefährliche Asteroiden abwehren. Sie muss also schießen können! Welche Taste Du hierbei einsetzen möchtest, kannst Du mit dem gelben „Wenn Taste … gedrückt wird“-Block einstellen. Ich finde, die Leertaste macht sich an dieser Stelle super. Um mehrmals hintereinander schießen zu können, brauchen wir als Nächstes den „erzeuge Klon von mir selbst“-Block. Damit das flüssig funktioniert, solltest Du an dieser Stelle mit „warte 1 Sekunde“ noch eine kurze Wartepause einbauen.
Was mit diesen geklonten Feuer-Strahlen passiert, definieren wir in einem separaten Skript. Diese startet mit „Wenn ich als Klon entstehe“ und „gehe zu x: -150/y:…). Die y-Position muss sich mit der Bewegung unserer Rakete ändern, daher bauen wir hier den hellblauen Fühlen-Block: „y-Position von Rakete“ ein.
Das Feuer soll so lange durch den Weltraum fliegen, bis entweder ein Asteroid getroffen wird, oder bis es am anderen Ende des Spielfelds angelangt. Dafür nutzen wir eine „wiederhole bis…“-Schleife und einen „oder“-Operator, in welchen wir „wird Rand berührt?“ und „wird Asteroid berührt?“ einsetzen. Bis diese beiden Ereignisse eintreffen, soll sich das Feuer bewegen. Darum setzen wir hier in die Schleife einen blauen Bewegungs-Block „gehe 10er Schritt“ ein. Damit das Feuer verschwindet, wenn wir den Rand berühren oder den Asteroiden treffen, brauchen wir nun nur noch „lösche diesen Klon“. Das ursprüngliche Feuer wird in einem Miniskript mit „Wenn grüne Flagge angeklickt wird“ und „verstecke dich“ ausgeblendet und der Klon dafür mit einem „zeige dich“-Block eingeblendet.

4. Asteroiden programmieren
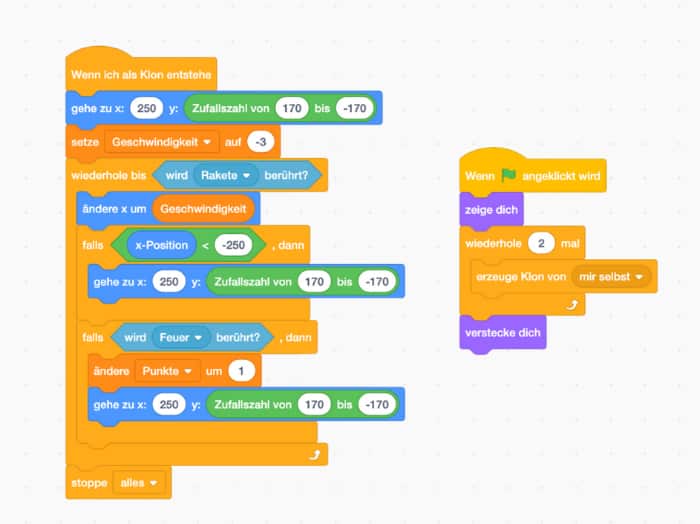
Das Skript für den Asteroiden starten wir wieder mit „Wenn grüne Flagge angeklickt wird“, dann „wiederhole 2 mal“ und „erzeuge Klon von mir selbst“. So haben wir immer 2 Asteroiden, die auf unsere Rakete zufliegen. Damit der erste Asteroid nicht für immer zu sehen ist, bauen wir zu Beginn noch einen „zeige dich“- und danach einen „verstecke dich“-Block ein.
Die Klone der Asteroiden sollen so weit wie möglich rechts erscheinen. Dafür nehmen wir einen „gehe zu x: 250/y:…“-Block. Die y-Position kann zufällig gewählt werden, indem wir den grünen Operator „Zufallszahl von (170) bis (-170)“ einsetzen.
Jetzt bestimmen wir, wie schnell sich unsere Asteroiden bewegen. Dafür erstellen wir eine neue Variable, „Geschwindigkeit“. Mit „setze Geschwindigkeit auf…“ kannst Du einstellen, wie schnell die Asteroiden bei Dir fliegen sollen. Für den Anfang empfehle ich Dir -3.
Die Asteroiden sollen so lange fliegen, bis sie die Rakete treffen. Wir brauchen jetzt also „wiederhole bis“ und „wird Rakete berührt“. Bis unsere Rakete getroffen wird, sollen die Asteroiden sich waagerecht in Richtung der Rakete bewegen, also „ändere x um (Geschwindigkeit)“. Außerdem benötigen wir zwei „falls dann“-Blöcke. Wenn der Asteroid vorbeifliegt, ohne die Rakete zu treffen, ist seine x Position kleiner als -250. Das können wir in die erste Bedingung einbauen: „falls x-Position < -250“. In diesem Fall lassen wir rechts einen neuen Asteroiden erscheinen: „gehe zu x: 250 y: Zufallsposition von 170 bis -170“.
Das Gleiche soll passieren, wenn wir einen Asteroiden abschießen. Der zweite Block hat also die Bedingung: „falls wird Feuer berührt“. Obendrein gibt es an dieser Stelle einen Punkt für uns! Hierfür kannst Du einfach den Block „ändere Punkte um 1“ einbauen. Das Ganze läuft jetzt so lange, bis die Rakete getroffen wird. Wir können am Ende unseres Skripts also „stoppe alles“ einsetzen.

Wie einfach war das denn? Jetzt kannst Du Dich wirklich als Nachwuchs-Programmierer:in bezeichnen! Und ganz nebenbei sind wir auch noch zu Astronauten und Astronautinnen geworden. Obwohl wir nicht mal in eine Rakete gestiegen sind. Dafür haben wir sie selbst programmiert, was ja eigentlich noch ein bisschen cooler ist!
FAQs – Weltraumspiel bei Scratch programmieren
Scratch ist bereits für die allerkleinsten Hacker:innen geeignet und führt Groß und Klein in die Welt der Programmierung ein. Dadurch verbessert sich nicht nur Dein technisches Know-how, sondern auch Dein logisches, systematisches und kreatives Denken. Außerdem kannst Du Deine Ergebnisse am Ende selbst austesten und durchspielen! Auch an der Uni Köln gab es daher schon Workshops für kleine Programmierer:innen.
Dafür kannst Du Dich einfach an unseren 4 Schritten orientieren: 1. Figuren und Bühnenbild auswählen, 2. Steuerung der Rakete programmieren, 3. Asteroiden ins Spiel bringen und 4. Abwehrmechanismen einstellen. Eine ausführlichere Anleitung findest Du weiter oben!
Neben dem Weltraumspiel kannst Du zum Beispiel Jump and Run oder PacMan programmieren. Du kannst aber auch Geschichten oder Musik coden, Scratch ist super vielfältig!
Scratch basiert auf der einfachen Programmiersprache JavaScript und ist damit perfekt für Einsteiger:innen geeignet.
Die Programmierung funktioniert bei Scratch über vorgefertigte Blöcke, die Du anpassen und aneinanderhängen kannst. So entstehen Skripte, in die Du Befehle zur Steuerung, zum Aussehen, zu Klängen und mehr einbaust.


