
Snake in Scratch zu erstellen, ist eine super Übung, wenn Du so richtig in die Spieleentwicklung einsteigen möchtest. Denn mit dem Game-Klassiker machst Du Dir die Entwicklungsumgebung Stück für Stück zu eigen. Das Tolle dabei ist: Das Ganze macht auch noch unglaublich viel Spaß. Dabei nehmen wir Dich an die Hand und erklären Dir in sieben einfachen Schritten, wie Du Dein eigenes Snake in Scratch super schnell entwerfen kannst. Deine Freunde werden mit Sicherheit beeindruckt sein! Falls Du noch nie mit Code-Blöcken gearbeitet hast, findest Du in unseren Kursen einen leichten Einstieg.
Scratch in Snake – Was ist das?
Scratch Snake ist ein richtiger Klassiker. Dabei ist das Ziel des Spiels, mit der Schlange möglichst viel Futter einzusammeln. Umso mehr Nahrung sie frisst, desto länger wird ihr Körper und der Schwierigkeitsgrad erhöht sich. Doch pass auf, dass Du während des Spielens nicht die Wände berührst oder einen Knoten in den Körper der Schlange machst. Denn dann hast Du das Game verloren. Diese Variante eignet sich dabei besonders für Gamer, die es so richtig knifflig mögen.
Wenn Du das Spiel etwas leichter gestalten möchtest, kannst Du die Figur auch durch die Spielwände laufen lassen. Schließlich kannst Du Dein Spielerlebnis nach Deinen eigenen Vorstellungen und Wünschen gestalten. Ganz schön cool, oder? Du siehst: Snake in Scratch zu erstellen, eignet sich hervorragend, um die Grundlagen der Spieleentwicklung zu lernen, da es viele Elemente beinhaltet, die man fürs Coden benötigt (vgl. Demi, Anders, 2020).

Uff, das war knapp! Unser Vogel ist nur haarscharf dem Rohr ausgewichen und muss nun schon am nächsten vorbei. Na, kommt Euch das bekannt vor? Ganz genau, in diesem 2-tägigen Scratch-Workshop programmieren wir gemeinsam den Klassiker "Flappy Bird"!

In diesem Workshop geht alles superschnell, denn unsere Fuchsi möchte möglichst viele Monde einsammeln. Gleichzeitig muss sie es aber schaffen, den Kometen auszuweichen. All das programmieren und spielen wir abschließend gemeinsam!
Der Kurs findet vor Ort in Berlin statt.

Dieses Mal zeigen wir Kids ab 8 Jahren, wie sie ein aufregendes Reaktions- & Schnelligkeitsspiel programmieren können: In "Crazy Balls" müsst Ihr unserem Maskottchen helfen, den wild umherfliegenden Bällen auszuweichen! Doch Achtung – Ihr habt nämlich nur 7 Leben! Wem von Euch gelingt es, am längsten im Spiel zu bleiben?
Scratch ist eine für Kinder entwickelte, graphische Programmiersprache, die sich bestens für den Einstieg in die Welt des Codens eignet.
Natürlich sind wie immer unsere erfahrenen SivaKids Trainer dabei, die auch Programmier-Neulinge ganz individuell unterstützen und zu kreativen Ideen anregen!
Darum benötigt Ihr keinerlei Vorkenntnisse und könnt jederzeit den Einstieg wagen!
Neugierig geworden? Dann sichert Euch einen der heiß-begehrten Plätze und seid mit dabei!
Wir freuen uns schon auf Euch!

Luft anhalten! In unserem 2-tägigen Scratch-Workshop geht' s nämlich ab in den Ozean. Alle Fische folgen ihrem Anführer Nemo. Aber Achtung: Den süßen Clownfisch kannst Du mit nur einem Mausklick in den gefräßigen Hai verwandeln, vor dem alle anderen fliehen. Verschonst Du die kleinen Fische oder ist der Hunger zu groß?

Heute programmieren wir ein Spiel, dass Ihr bestimmt kennt: Ein Fußballspiel! ⚽️ In diesem spannenden Game gibt es zwei Teams mit jeweils einem oder einer Spieler:in. Es gewinnt die Person, die am Ende mehr Tore erzielt hat. Viel Spaß beim Programmieren und Tore schießen!
Scratch ist eine für Kinder entwickelte, grafische Programmiersprache, die sich bestens für den Einstieg in die Welt des Codens eignet.☝️
Natürlich sind wie immer unsere erfahrenen SivaKids-Trainer dabei, die auch Programmier-Neulinge ganz individuell unterstützen. Darum benötigen Eure Kinder keinerlei Vorkenntnisse und können jederzeit den Einstieg wagen!
Der Kurs findet online über die Plattform Zoom statt.
Bei den vielen Gestaltungsmöglichkeiten ist Scratch super leicht und macht nebenbei auch noch eine Menge Spaß! Wusstest Du, dass Du durch das Coden sogar wertvolle Kompetenzen erwirbst? Diese bilden ein gutes Fundament für weiterführende informatische Fähigkeiten, so die Uni Münster. Alle, die vor dem Coden nochmal die wichtigsten PC-Anwendungen vertiefen möchten, können gerne in unserem Computerkurs vorbeischauen.
Das brauchst Du für den Entwurf von Snake mit Scratch
Du brennst dafür Dein eigenes Snake mit Scratch zu erstellen, hast aber noch nie mit einer Entwicklungsumgebung gearbeitet? Keine Sorge! Um Dein eigenes Game zu entwerfen, brauchst Du nicht viel Vorwissen. Denn schließlich wurde diese Coding-Sprache extra für Anfänger entwickelt (vgl. Brandhofer, 2017). Indes baust Du mit bunten Blöcken Schritt-für-Schritt Dein Spiel zusammen. Einfacher geht es nicht, oder? Doch bevor Du mit dem Coden loslegst, solltest Du erst einmal die Entwicklungsumgebung installieren! Wie das geht, erfährst Du in unserem Artikel zum Scratch Download. Die Entwicklungsumgebung befindet sich bereits auf Deinem Computer? Super! Dann können wir mit dem Coden starten. Auf geht’s.
Download-Material zum Mitmachen
Snake mit Scratch in 7 Schritten erstellen
Nun kennst Du alle Voraussetzungen, um Dein eigenes Snake in Scratch zu entwerfen. Hast Du bist jetzt alles verstanden? Perfekt! Dann erklären wir Dir im Folgenden, wie Du in sieben einfachen Schritten Dein eigenes Game erstellst. Dabei musst Du natürlich nicht dieser Anleitung exakt folgen. Denn schließlich gibt es nicht nur eine richtige Version von Snake. Du möchtest das nächste Level in Sachen Coding erreichen? Dann sind unsere Arduino Workshops genau das Richtige! Doch jetzt starten wir erst mal mit dem Coden. Also, ran an die Tasten!

1. Figuren entwerfen
Eine coole Spielfigur ist für unser Game unerlässlich. Daher solltest Du Dir beim Erstellen besonders viel Zeit lassen. Aber keine Panik! In Windeseile hast Du Deine Spielfigur für Snake in Scratch erstellt. Dabei brauchen wir für das Spiel genau zwei Scratch Figuren: die Schlange und das Futter. Zuerst erstellst Du den Kopf der Schlange. Hierfür müssen wir den Kostüm-Editor aufrufen. Wenn Du Scratch im Browser benutzt, kannst Du in drei Schritten eine neue Figur erstellen.
- Neue Figur erstellen
- Malen
- Figuren umbenennen: „Schlange“
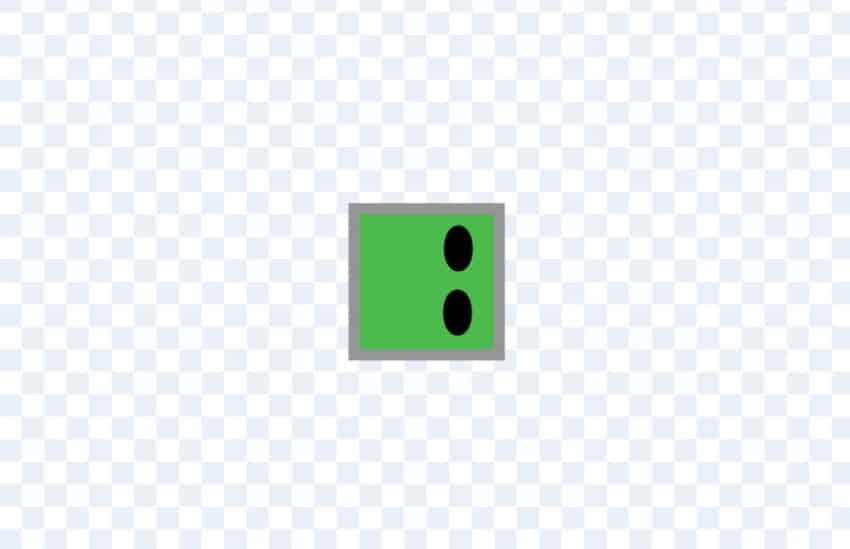
Nachdem sich die Maloberfläche geöffnet hat, kannst Du nun den Kopf der Schlange zeichnen. Hierzu klickst Du auf das Rechteck in der linken Leiste und erstellst anschließend mit der gedrückten linken Maustaste ein Quadrat. Wichtig ist, dass wirklich alle Seiten des Quadrats gleich lang sind, denn sonst hast Du später Probleme bei der Drehung.
Wusstest Du?
Du kannst Figuren ganz einfach duplizieren. Somit sparst Du beim Erstellen ordentlich Zeit. Dafür klickst Du mit der rechten Maustaste auf das entsprechende Objekt und wählst danach die Option „Duplizieren“ aus. Tada! Nun befindet sich eine zweite Figur in Deiner Entwicklungsumgebung.
Nachdem Du die Farbe des Kopfes ausgewählt hast, kannst Du zusätzlich zwei kleine Kreise als Augen hinzufügen. Nun entwirfst Du den Körper der Schlange. Hierfür duplizierst Du den Kopf der Schlange. Beim Erstellen des Körpers solltest Du darauf achten, dass dieser in einer anderen Farbe eingefärbt wird.

Deine Spielfigur ist fast fertig. Damit die Schlange während des Spiels wächst, müssen wir noch das Futter zeichnen. Wähle dafür in den Einstellungen einfach eine neue Figur aus. Zum Beispiel kannst Du Dir etwas aus der Kategorie „Essen“ aussuchen.

2. Variablen festlegen
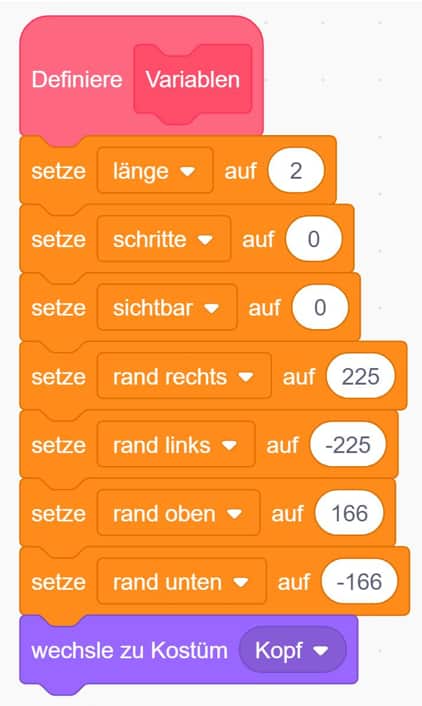
Damit Snake in Scratch später reibungslos funktioniert, müssen wir zu Beginn einige wichtige Einstellungen vornehmen. Zunächst erstellen wir mehrere Variablen, die für den Ablauf des Spiels essenziell sind. In der Rubrik „Variablen“ kannst Du ganz einfach eine Neue erstellen. In der Kategorie angekommen, findest Du einige Optionen. Für unser Game klickst Du einfach auf den Button „Neue Variable erstellen“. Nun befindet sich ein neuer Block in Deiner Entwicklungsumgebung, den Du mit einem Wert versehen kannst. Eine neue Variable zu erstellen, ist gar nicht mal so schwer, oder? In Abbildung 3 siehst Du, welche Werte Du verwenden musst, um Snake in Scratch zu erstellen.
Wusstest Du?
Du kannst Deine festgelegten Variablen ganz einfach umbenennen. Hierfür musst Du nach den erstellen Werten in Blockform suchen. Nachdem Du mit der rechten Maustaste auf die Variable geklickt hast, öffnet sich anschließend die Möglichkeit, diese umzubenennen.
Nun haben wir einiges über Variablen erfahren. Jetzt geht es ans Eingemachte. Zunächst erstellen wir die Variable „länge“, denn schließlich soll die Spielfigur zu Beginn des Spiels eine bestimmte Größe haben. Da die Schlange beim Start nur zwei Blöcke lang sein soll, ordnen wir der Variable „länge“ den Wert 2 zu.
Anschließend definieren wir die Variablen „rand rechts“, „rand links“, „rand oben“ und „rand unten“. Diese speichern die Positionen des Bildschirmrandes. Danach definieren wir die Variable „schritte“. Diese gibt an, wie viele Schritte die Schlange bereits zurückgelegt hat. Zu Beginn des Spiels sind das 0. Zuletzt erstellen wir die Variable „sichtbar“. Diese speichert einzelne Teile des Schlangenkörpers, die sichtbar sind. Hierbei ist es wichtig, die Option „Nur für diese Figur“ anzuklicken. Wie Du eine Variable nutzt, um eine künstliche Intelligenz zu erstellen, erfährst Du im Artikel Scratch Ping Pong.

3. Anfangsposition der Spielfigur
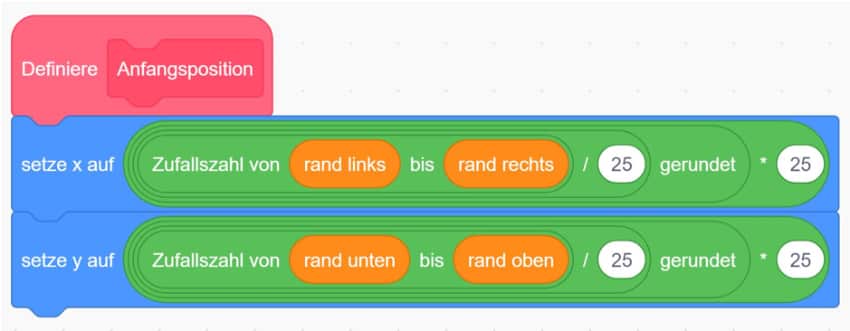
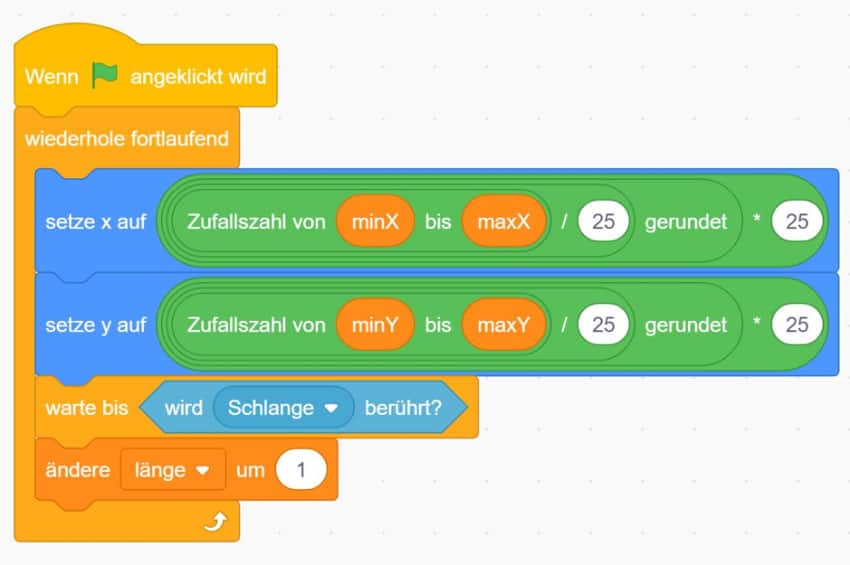
Damit die Spielfigur zu Beginn des Games nicht einfach irgendwo im Spielfeld erscheint, müssen wir ihre Anfangsposition festlegen. Da sich die Schlange in einem Gitter aus kleinen Kästchen bewegen soll, müssen mehrere Variablen festgelegt werden. Klingt ganz schön kompliziert, oder? Aber keine Sorge, wenn Du unsere Anleitung Schritt-für-Schritt befolgst, ist das gar nicht mal so schwer! Am besten stellst Du Dir ein kariertes Blatt Papier vor, bei dem jedes Kästchen 25 x 25 Pixel groß ist. Quadratische Maße sind für Snake in Scratch eine wichtige Voraussetzung, denn diese verhindern, dass sich die Spielfigur selber fressen kann, wenn sie sich knapp an ihrem Körper fortbewegt.
Nun generieren wir die Anfangsposition der Schlange. Um den Schwierigkeitsgrad zu steigern, soll die Position der Spielfigur per Zufall erfolgen. Dafür teilen wir die Zahl durch 25 (Kästchengröße) und runden anschließend das Ergebnis. Folgend multiplizieren wir die gerundete Zahl mit 25. Dies ist nötig, damit die Position der Schlange immer den Mittelpunkt eines Kästchens trifft. Diese lange Rechnung kannst Du jeweils in den Block „setze x auf“ und „setze y auf“ einfügen.

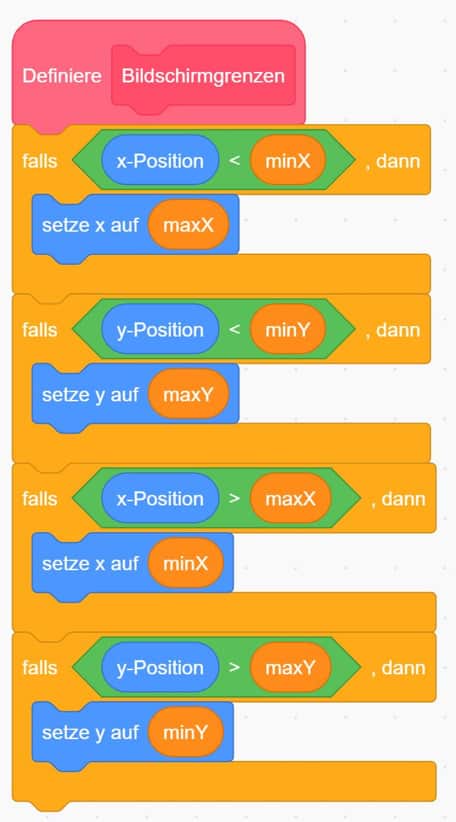
4. Bildschirmgrenzen einrichten
Das Raster des Spiels ist nun fertig. Das waren recht komplizierte Schritte. Doch keine Sorge! Der nächste Schritt wird deutlich einfacher. Nun müssen wir uns überlegen, was geschieht, wenn die Schlange auf den Rand stößt. Wir haben uns dafür entschieden, dass die Figur auf der anderen Seite des Spielfelds erscheinen soll, wenn sie die Spielfeldgrenze überschreitet. Dafür verwenden wir nun die Variablen, die wir zuvor für unser Raster festgelegt haben. Zudem benötigen wir noch mehrere „Falls… dann…“-Blöcke.
In einem nächsten Schritt müssen wir nur noch den Standort der Schlange abfragen. Dafür benötigst Du die Blöcke „x-Position“ und „y-Position“, die Du unter der Rubrik „Bewegung“ findest. Anschließend können wir kontrollieren, ob der Punkt unseres Schlangenkopfes noch auf dem Spielfeld zu sehen ist. Falls dies nicht der Fall ist, müssen wir manuell festlegen, wo der Schlangenkopf als Nächstes erscheinen soll.

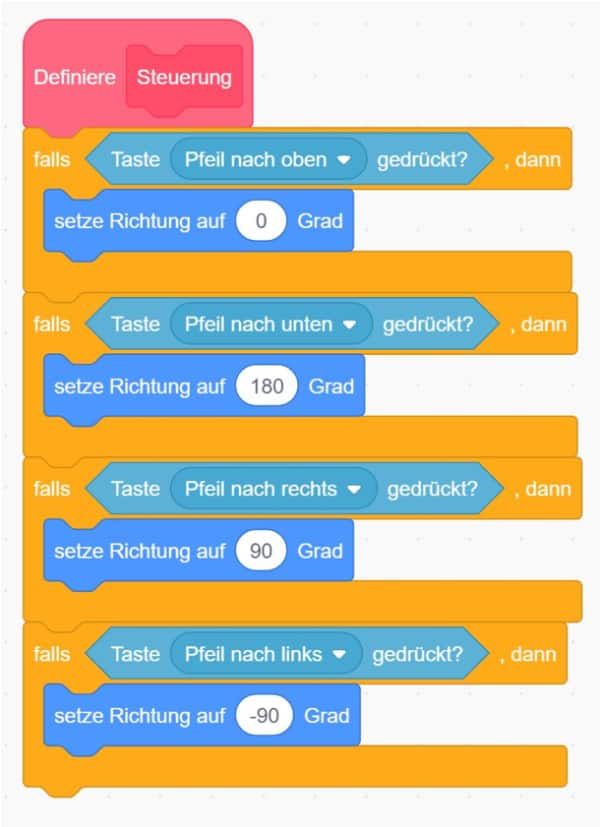
5. Steuerung der Spielfigur
Nun hast Du schon einige Schritte geschafft. Das ist schon eine ordentliche Leistung! Die Steuerung der Spielfigur ist wohl die wichtigste Funktion Deines Games. Denn schließlich soll die Schlange ja so viel Nahrung wie möglich einsammeln. Damit sich die Spielfigur nach links oder rechts dreht, navigierst Du Dich in die Rubrik „Fühlen“ und wählst anschließend den Block „wird Leertaste gedrückt“ aus. Nachdem Du auf den kleinen Pfeil gedrückt hast, öffnet sich eine Auswahl an Tasten. Hier kannst Du nun bestimmen, wie Du Deine Schlange steuern möchtest. Nachdem Du die Steuertasten ausgewählt hast, kannst Du diese als Bedingung in einen „Falls… dann…“-Block einfügen. Wenn Du nun die entsprechenden Steuertasten drückst, sollte sich die Spielfigur drehen.
Bevor Du den Code zusammenfügst, fehlt noch ein letzter Schritt. Damit sich die Schlange um die eigene Achse drehen kannst, wählst Du den Block „setze Richtung auf … Grad“ aus. Für die Drehung nach rechts kannst Du den Wert 90 einsetzen. Für die Drehung nach links eignet sich die Zahl -90. Des Weiteren solltest Du die Blickrichtung nach oben mit 0 Grad und nach unten mit 180 Grad einstellen. Vergiss nicht eine Endlosschleife einzurichten, welche mit dem Startblock verbunden ist. In Abbildung 6 kannst Du sehen, wie Du die Steuerung super einfach einrichtest.

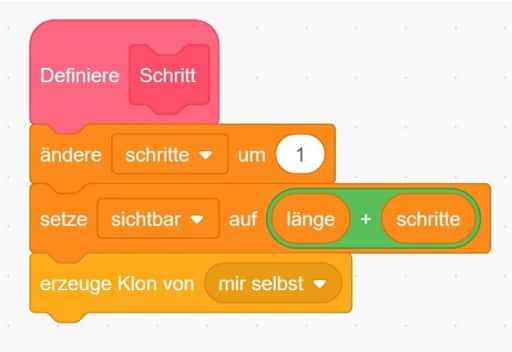
6. Bewegung der Spielfigur einstellen
Nun ist Deine Spielfigur startklar. Damit sich die Schlange durch das Spielfeld bewegen kann, müssen wir zunächst einen Block namens „Schritt“ erstellen. Hierfür aktualisieren wir die Länge der Schlange und erstellen ihre Vorwärtsbewegung. Danach erhöhen wir die Variable „schritte“ um die Zahl eins. Darauffolgend addieren wir den Block „länge“ und „schritte“ und speichern das Ergebnis in dem Baustein „sichtbar“.

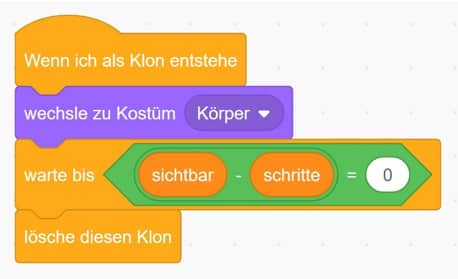
Nun müssen wir noch einen Klon der Spielfigur erstellen. Hierfür wählst Du den Block „erzeuge Klon von mir selbst“ aus. Wenn der Klon in der Entwicklungsumgebung vorliegt, soll er die Bezeichnung „Körper“ tragen. Zum Schluss müssen wir noch festlegen, wann der Klon gelöscht werden soll. Dies soll dann passieren, wenn die Variable „sichtbar“ den Wert 0 erreicht hat.

7. Futter erscheinen lassen
Wow, Du bist nun beim letzten Schritt der Anleitung angekommen. Gleichzeitig ist dieses Skript auch eines der wichtigsten, wenn Du Dein eigenes Snake in Scratch erstellen möchtest. Denn schließlich benötigst Du das Futter, um einen hohen Highscore zu erreichen. Das Gute ist: Das Futter kannst Du super schnell erstellen, denn den entsprechenden Block kennst Du bereits. Zu Beginn müssen wir die Position des Futters festlegen. Da wir mit einem einheitlichen Raster arbeiten, können wir den Code der Schlange für die Position des Futters übernehmen. Sobald die Nahrung von der Schlange berührt wird, verlängert sich die Schlange. Schau Dir einmal Scratch PacMan an, denn dort geht es auch um das Einsammeln von Gegenständen. Hast Du jetzt Lust bekommen auf Coding? Informiere Dich einfach gleich. Wir freuen uns auf Dich!

Herzlichen Glückwunsch, Du hast erfolgreich Dein erstes Snake in Scratch erstellt. Du kannst richtig stolz auf Dich sein! Wenn Du Deine Coding-Skills ausbauen möchtest, ist Scratch Jump and Run genau das Richtige für Dich! Du möchtest lieber etwas ganz anderes ausprobieren? Kein Problem! Die Vielfalt unserer Scratch Projekte hält für jeden das Passende breit.
Literatur
Brandhofer, Gerhard (2017): Coding und Robotik im Unterricht, in: Erziehung und Unterricht.
Demi, Anna-Lena und Anders, Petra (2020): Erzählen in der multimodalen Umgebung Scratch, in: MiDU – Medien im Deutschunterricht 1.
FAQs zum Thema Scratch Snake
Um eine Lebensanzeige in Snake einzurichten, brauchst Du eine neue Variable namens „Leben“. Diese kannst Du im Konstruktor mit der maximalen Lebensanzahl initialisieren. Nun kannst Du die Bedingung ergänzen, welche bestimmt, wann der Spielfigur ein Leben abgezogen wird. Jedes Mal, wenn die Spielfigur Schaden nimmt, ändert man die Variable um -1.
Ja klar, es gibt viele Möglichkeiten, um den Schwierigkeitsgrad Deines Games zu erhöhen. Dabei eignen sich insbesondere zusätzliche Hindernisse, die Deine Spielfigur nicht berühren darf. Diese erstellst Du, indem Du die Position des Gegenstandes mit der der Schlange gleichsetzt. Zudem kannst Du festlegen, ob das Spiel nach dem Kollidieren verloren ist oder ob Dir ein Leben abgezogen wird.
Sounds sind eine hervorragende Sache, denn so macht das Spielen gleich doppelt so viel Spaß. Passende Klänge findest Du in der Klang Bibliothek. Alle, die besonders kreativ sind, können diese zudem selbst aufnehmen. Wie das genau funktioniert, erklären wir Dir in unserem Artikel zu den Scratch Sounds.
Im Internet findest Du zahlreiche Vorlagen, mit denen Du ganz einfach Dein eigenes Snake in Scratch erstellen kannst. Du kannst diese natürlich auch nur als Inspirationsquelle nutzen. Falls Du bestimmte Elemente eines Spiels verwendest, solltest Du darauf achten, dass Du den Urheber erwähnst.
Einen Highscore kannst Du mit Scratch in wenigen Schritten erstellen. Hierfür definierst Du eine neue Variable. Dieser musst Du anschließend einen Namen zuteilen. Indes kannst Du ihr zum Beispiel den Namen „Punkte“ geben. Also die Punkte, die die Schlange während des Spiels erreichen kann.


