
Jeder kennt sie: Jump and Run Spiele. Aber hast Du schon gewusst, dass es kinderleicht ist, ein eigenes Jump and Run in Scratch zu erstellen? Dieses Tutorial richtet sich an alle, die gerne einmal ein eigenes Game entwerfen möchten. Dabei nehmen wir Dich an die Hand und zeigen Dir Schritt-für-Schritt, wie Du ein Jump and Run in Scratch in Windeseile erstellst. Falls Du ganz neu bist, findest Du in unserer Scratch Rubrik weitere Artikel für den Einstieg.
Einstieg in Scratch Jump and Run
Ein Jump and Run Game in Scratch zu erstellen ist eine tolle Möglichkeit, um das Coden zu lernen. Dabei lässt sich das Coden selbst als eine spielerische Übung verstehen, bei der es zu keiner Zeit langweilig wird (vgl. Kaindel, 2015). Denn schließlich kann das Projekt auf unterschiedliche Art und Weise erweitert werden. Wenn Du zudem mit dem Coden beginnen möchtest, ist Scratch daher der ideale Einstieg. Die grafische Coding-Sprache hat sich bewährt, sodass sogar an der Pädagogischen Hochschule Niederösterreich erste Workshops zum Thema Coden abgehalten werden. Die Teilnehmer haben Arduino dafür genutzt, um eine eigene Tastatur zu bauen.

In diesem Workshop geht alles superschnell, denn unsere Fuchsi möchte möglichst viele Monde einsammeln. Gleichzeitig muss sie es aber schaffen, den Kometen auszuweichen. All das programmieren und spielen wir abschließend gemeinsam!
Der Kurs findet vor Ort in Berlin statt.

Dieses Mal zeigen wir Kids ab 8 Jahren, wie sie ein aufregendes Reaktions- & Schnelligkeitsspiel programmieren können: In "Crazy Balls" müsst Ihr unserem Maskottchen helfen, den wild umherfliegenden Bällen auszuweichen! Doch Achtung – Ihr habt nämlich nur 7 Leben! Wem von Euch gelingt es, am längsten im Spiel zu bleiben?
Scratch ist eine für Kinder entwickelte, graphische Programmiersprache, die sich bestens für den Einstieg in die Welt des Codens eignet.
Natürlich sind wie immer unsere erfahrenen SivaKids Trainer dabei, die auch Programmier-Neulinge ganz individuell unterstützen und zu kreativen Ideen anregen!
Darum benötigt Ihr keinerlei Vorkenntnisse und könnt jederzeit den Einstieg wagen!
Neugierig geworden? Dann sichert Euch einen der heiß-begehrten Plätze und seid mit dabei!
Wir freuen uns schon auf Euch!

Luft anhalten! In unserem 2-tägigen Scratch-Workshop geht' s nämlich ab in den Ozean. Alle Fische folgen ihrem Anführer Nemo. Aber Achtung: Den süßen Clownfisch kannst Du mit nur einem Mausklick in den gefräßigen Hai verwandeln, vor dem alle anderen fliehen. Verschonst Du die kleinen Fische oder ist der Hunger zu groß?
Das Coden ist selbst für Grundschüler eine wichtige Fähigkeit, von denen sie in vielerlei Hinsicht profitieren. Neben dem logischen und räumlichen Denken fördert es zudem die Kreativität, da die Spielfigur und das Spielfeld gestaltet werden müssen. Daher erhält das Coden bereits Einzug in die Lehrpläne der Schulen. Indes wurden von der TU München im Projekt AlgoKids erforscht. Aber auch gamebasierte Ansätze wie Jump and Run Spiele werden in der Schulung des Lehrpersonals eingesetzt (vgl. Steinbach und Zitzler, 2017). Wenn Du alle gängigen Coding-Anwendungen beherrschen möchtest, dann ist unser Computerkurs genau das Richtige. Denn hier lernen junge Tüftler alle wichtigen Anwendungen.
Du brauchst einfach noch ein bisschen Inspiration? Lass Dich von der Vielfalt der Scratch Projekte faszinieren. Das Wichtigste ist jedoch, selbst aktiv zu werden. Du möchtest das nächste Level in Sachen Coding erreichen? Dann sind unsere Python-Kurse genau das Richtige! Wenn Du Dich eher für Technik interessieren solltest, findest Du in unserem Elektronik Bereich zudem viele interessante DIY-Projekte.
Übrigens…
Du kannst bei uns auch Kurse zu Raspberry Pi besuchen. Hier erweiterst Du nicht nur spielerisch Deine Coding-Kompetenzen, sondern kannst mit Deinem neuen Wissen sogar ferngesteuerte Autos bauen. Richtig spannend wird es zudem in unserem Kurs Robotik Kinder. Hier setzt Du Deine Codings Skills dafür ein, um einen Roboter zum Leben zu erwecken.
Das brauchst Du, um Jump and Run in Scratch zu entwerfen
Für die Erstellung eines Jump and Run in Scratch benötigt man etwas Vorwissen. Du solltest mit Figuren und Skriptenumgehen können. Falls Du mit der Materie noch nicht so vertraut bist, empfehlen wir Dir die Scratch Figuren kennenzulernen. Wie Dein Jump and Run Projekt später aussehen könnte, siehst Du hier. Brennst Du jetzt schon darauf, selbst aktiv zu werden, dann erklären wir Dir als Nächstes, was Du zur Erstellung alles benötigst.
Achtung:
Du fragst Dich, wovon wir hier überhaupt reden? Dann hast Du Scratch Desktop wahrscheinlich noch nie genutzt. Keine Sorge: Wir helfen Dir bei einem kinderleichten Start. Sieh Dir zuerst eine Anleitung zum Scratch Download an.
Variablen
Die Variablen sind die runden Blöcke in den Skripten. Sie unterscheiden sich von allen anderen Blöcken dadurch, dass sie ein “Gedächtnis” haben. Die anderen Blöcke sind Befehle, die nach kurzer Zeit erledigt und beendet sind. Du kannst Dir Variablen wie Schubladen vorstellen. Man kann den Inhalt – auch genannt: “Wert” – herausnehmen, verändern und wieder hineinlegen. Das sind übrigens 3 Befehle.
Download-Material zum Mitmachen
Endlos-Schleife
Fast alle Spiele, die es gibt, sind als Endlos-Schleife erstellt. Denn meistens ist nicht vorhersehbar, wann das Spiel endet. Das kommt ganz auf den Spieler an.
Schon gewusst?
Computerspiele brauchen zum Funktionieren fast immer eine Endlos-Schleife: Die sogenannte Game Loop.
Wir werden den Block “wiederhole fortlaufend” (orange) nutzen. Das ist eine Endlos-Schleife. An der Form erkennst Du, dass der Block andere Blöcke enthalten kann. Innerhalb der Schleife stehen die Befehle, die der Computer erledigen muss, solange das Spiel läuft: Zum Beispiel das Erkennen von Kollisionen und das Reagieren auf Tastendrücke. Die Endlos-Schleife ist gar nicht so leicht zu verstehen. Nur Mut: Das kommt ganz nebenbei, wenn Du regelmäßig codest.
Bewegung
Die Bewegungs-Blöcke (blau) sind leicht zu verstehen. Meist genügt ein Klick darauf, um zu sehen, wohin sich die Figur bewegt. Zur Bewegung gehören die Koordinaten. Wenn Du Hilfe mit x und y brauchst, sieh Dir die Bilder unter Scratch PacMan an. Bevor Du einen Test per Klick startest, solltest Du Dir genau überlegen, was Du erwartest. Zusammen mit scharfer Beobachtung lernst Du aus ganz normalen Fehlern, wie Du ein richtig guter Coder wirst!
Fühlen
Die Befehle für das Fühlen (türkis) sind oft als “Ja-Nein-Fragen” formuliert. Für ein Jump and Run in Scratch sind nur zwei Blöcke nötig:
- “Farbe ( ) berührt ( )?” und
- “Taste ( ) gedrückt?”.
Jeder kann das Spiel persönlich gestalten. Deswegen können sich die Farben der Grafiken und die Tasten zur Steuerung bei jeder Umsetzung unterscheiden.
Bedingungen
Was passt in die Lücke bei “falls < >, dann”? Richtig: Ein Fühlen-Block! Fertig ist die Bedingung. Indes sind Bedingungen meist bei den Schleifen zu finden, mit denen sie die Kategorie “Steuerung” (orange) bilden. Darüber hinaus kann man die Bedingungen auch als “Falls-Dann-Blöcke” bezeichnen. An der Form der Blöcke erkennst Du, dass sie ein Inneres haben, in das andere Blöcke passen. Beispielsweise Bewegungs-Blöcke.
Die Vorbereitung
Um mit Deinem persönlichen Jump and Run in Scratch loszulegen, benötigst Du entweder die Desktop-App oder Scratch im Browser. Wenn Du schon etwas Erfahrung hast und Dein Projekt vielleicht veröffentlichen möchtest, empfehlen wir die Browser-Version.
Du wirst im nächsten Abschnitt beginnen, selbst zu coden. Gleichzeitig führt Dich dieses Tutorial durch alle nötigen Schritte. Um leichter folgen zu können, bewege das Fenster oder den Browser-Tab so, dass Du auf der einen Seite Deines Bildschirms coden und auf der anderen Seite unsere Schritt-für-Schritt Anleitung lesen kannst. Sollte Dein Bildschirm zu klein sein, um alles gleichzeitig zu sehen, kannst Du das Tutorial auch auf einem Tablet aufrufen. Wenn Du kein Tablet hast, kannst Du auch ein Smartphone nehmen. Frage, wenn nötig jemanden, der Dir dabei helfen kann.

Scratch Jump and Run in 10 Schritten erstellen
Alles startklar? Gleich geht es Schritt-für-Schritt zu Deinem persönlichen Jump and Run in Scratch-Game. Dabei musst Du natürlich nicht exakt unserer Anleitung folgen. Denn schließlich gibt es nicht nur eine richtige Version von Jump and Run. Deiner Kreativität sind zudem keine Grenzen gesetzt. Du entscheidest, ob Du dem Tutorial exakt folgst oder bestimmte Aspekte anders gestaltest. Doch jetzt legen wir mit dem Coding los. Also, worauf wartest Du noch? Auf geht’s!
1. Spielfigur zeichnen
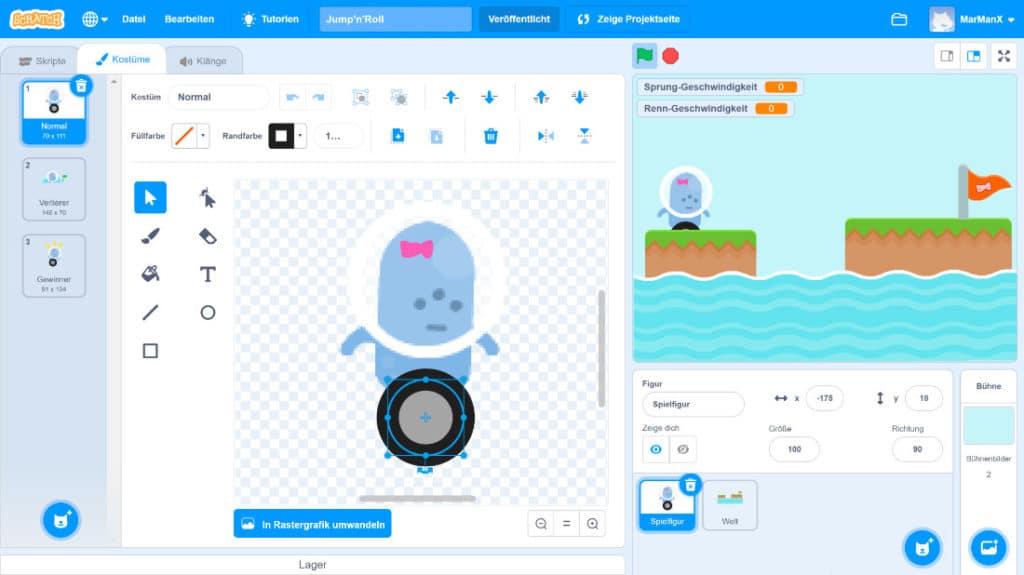
Jedes gute Spiel benötigt eins – Eine coole Spielfigur. Dabei zeichnen sich die Spielfiguren durch besondere Kostüme aus, die Du super leicht im Kostüm-Editor erstellen kannst. Wo Du die Kostüme für Deine Spielfigur findest, zeigen wir Dir zudem in Abbildung 1. Dort warten auf Dich 3 verschiedene Kostüme: Das normale, den Siegestanz und ein schwimmendes Kostüm, das beim Verlieren angezeigt wird.

2. Umgebungswelt erstellen
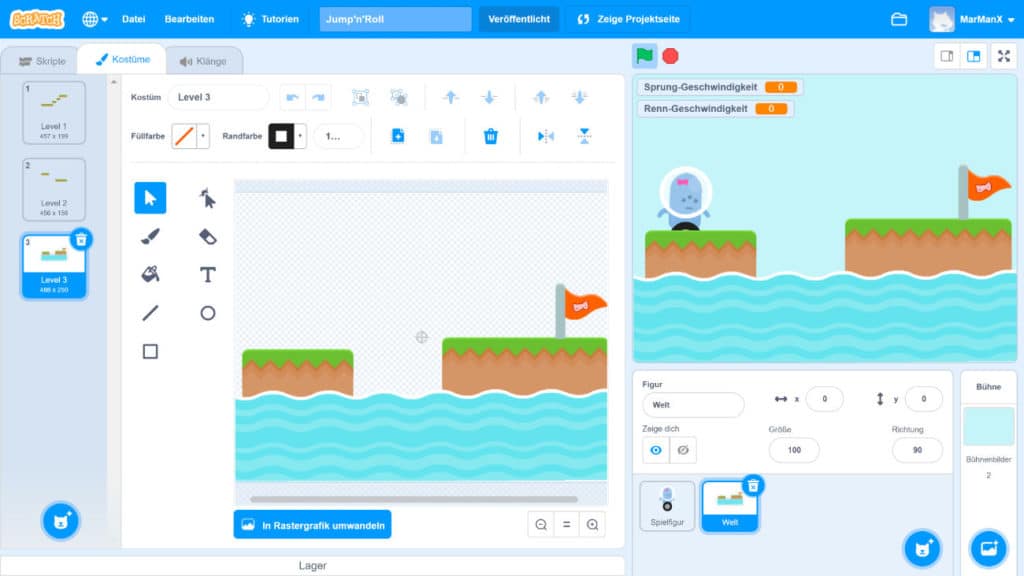
Fast kein Scratch Game kommt ohne eine ansprechende Grafik aus. Zu der passenden Spielfigur gehört natürlich auch die entsprechende Umgebungswelt. Diese besteht dabei aus verschiedenen Plattformen. Dazwischen fügst Du einige Abgründe hinzu. So steigerst Du den Schwierigkeitsgrad. Fällt Deine Figur hinein, verlierst Du. Bei der Erstellung der Spielumgebung darfst Du natürlich nicht die Ziel-Flagge vergessen, denn schließlich markiert sie das Ende des Games und kürt Dich zum Gewinner.

Auch hier kannst Du Deiner Kreativität zudem freien Lauf lassen. Achte aber darauf, dass die Plattformen mindestens so dick sind, wie sie in Abbildung 2 angegeben sind. Zudem solltest Du darauf achten, dass die obere Schicht aller Plattformen dieselbe Farbe aufweisen. Denn nur so kann die Spielfigur fest darauf stehen.
3. Springen
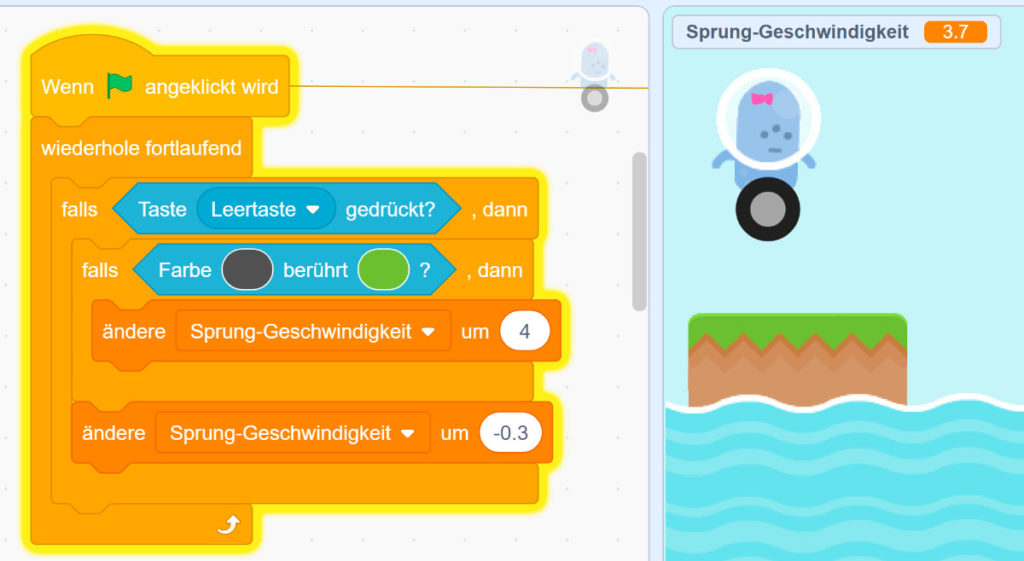
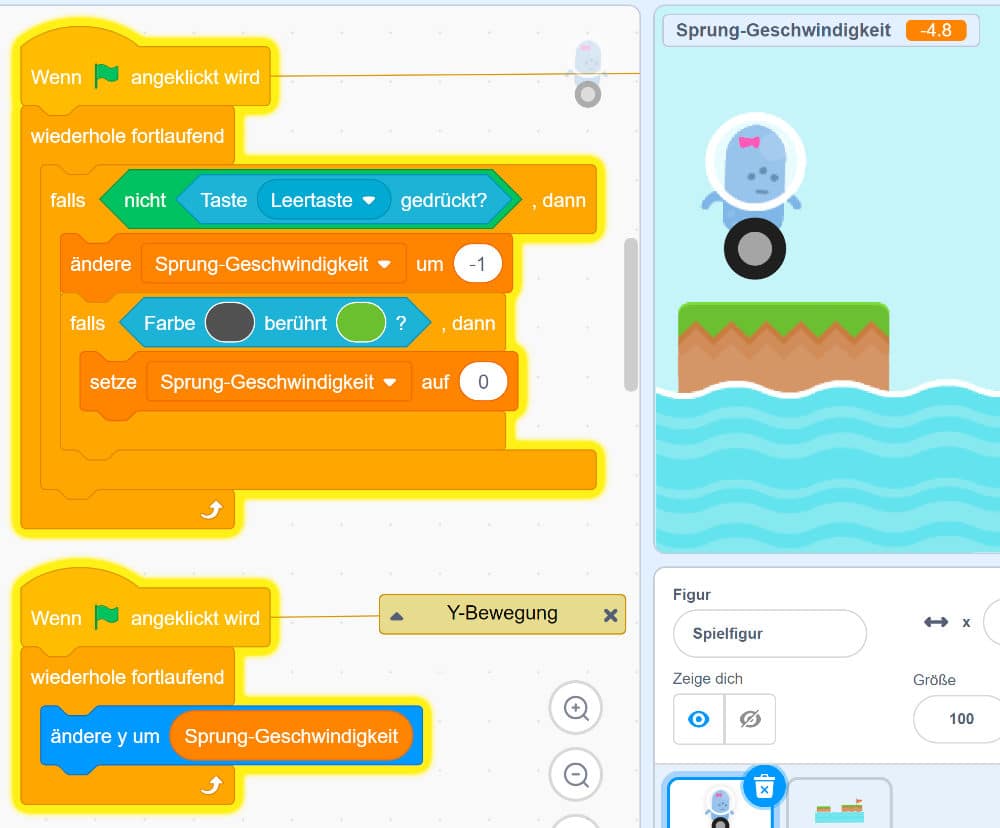
Jetzt geht es ans Coden. Damit die Spielfigur springen kann, erstelle zuerst eine neue Variable “Sprung-Geschwindigkeit”. Abbildung 3 zeigt Dir dabei die Blöcke an, die für das Springen benötigt werden.

In einer Endlos-Schleife soll der Computer zudem nachschauen, ob die Sprung-Taste gedrückt ist. Hat das Rad dann noch Kontakt zum Boden, nehmen wir Sprung-Geschwindigkeit auf.
4. Fallen
Für das Fallen nutzen wir genau die umgekehrte Bedingung. Wenn die Sprung-Taste nicht gedrückt ist, dann wird die Sprung-Geschwindigkeit verkleinert. Indes wird die Sprung-Geschwindigkeit in kürzester Zeit kleiner als 0. So bewegt sich die Spielfigur nach unten. Dabei benutzen wir für das Springen und Fallen benutzen die sogenannte y-Koordinate. Das Einrichten der Y-Bewegung verdeutlich dabei die Abbildung 4.

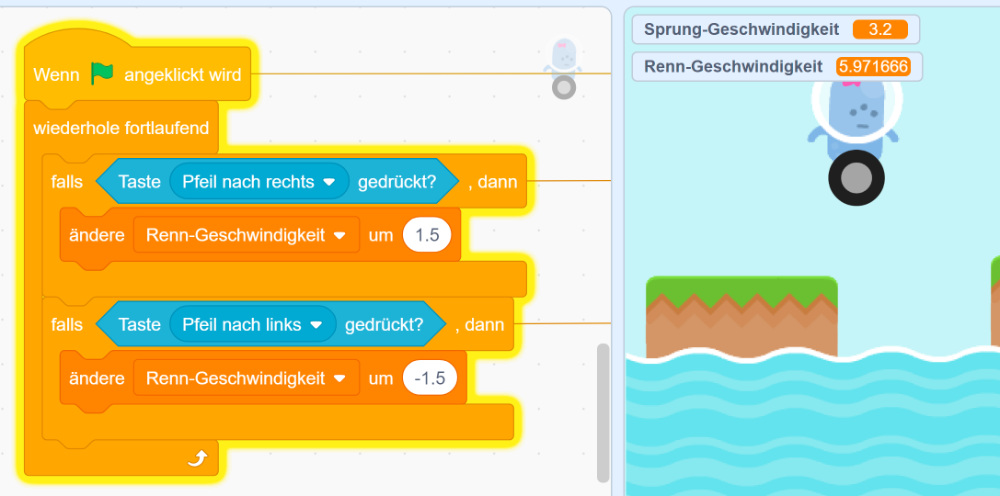
5. Rennen
Damit Du in Rekord-Geschwindigkeit die Ziellinie erreichst, lege nun eine zweite Variable “Renn-Geschwindigkeit” an. Dabei wird die Renn-Geschwindigkeit um +1.5 erhöht, wenn die Pfeiltaste nach rechts gedrückt wird. Wenn die Pfeiltaste nach links gedrückt wird, verringert sich die Renn-Geschwindigkeit um -1.5. Beachte: Das Vorzeichen ist dabei entscheidend: + geht nach rechts und – geht nach links. Indes kann Deine Spielfigur nun in verschiedene Richtungen laufen.

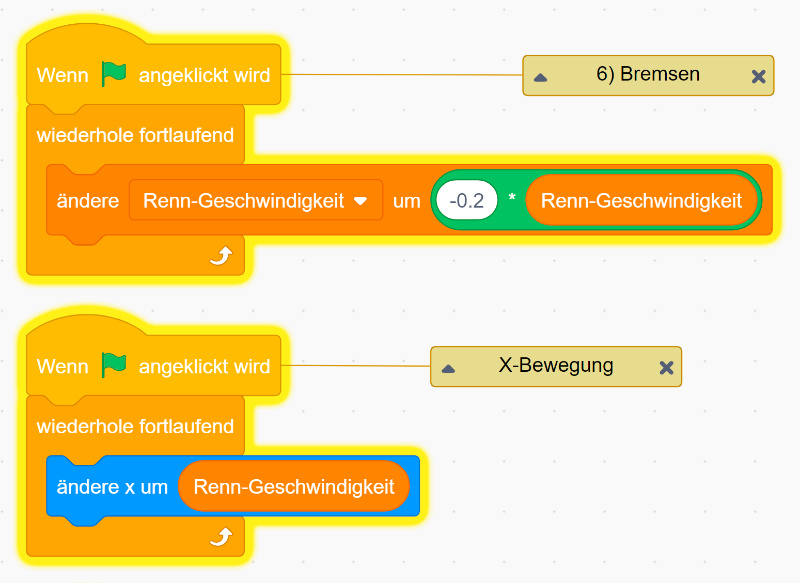
6. Bremsen
Du fragst Dich wie Du Deine Spielfigur anhalten kannst? Um die Bewegung zu stoppen, muss die Renn-Geschwindigkeit gegen 0 gehen. Aber Achtung: Wir dürfen die Variable dabei nicht einfach immer kleiner machen. Stattdessen ändern wir die Variable um einen bestimmten Wert, der 20% der aktuellen Geschwindigkeit entspricht.Indes ist das gleiche wie eine Multiplikation mit –0.2. Achte darauf, dass das Vorzeichen ein Minuszeichen (-) aufweist. Übrigens, das Rennen und Bremsen passiert entlang der x-Achse und wird auch X-Bewegung genannt.

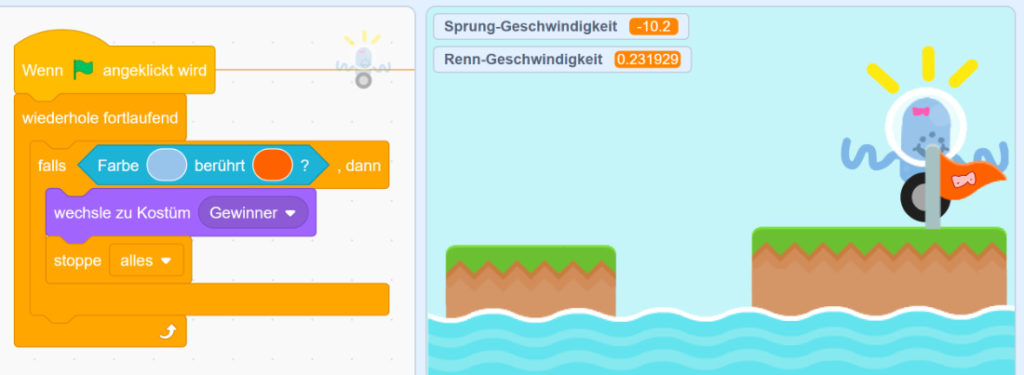
7. Gewinnen
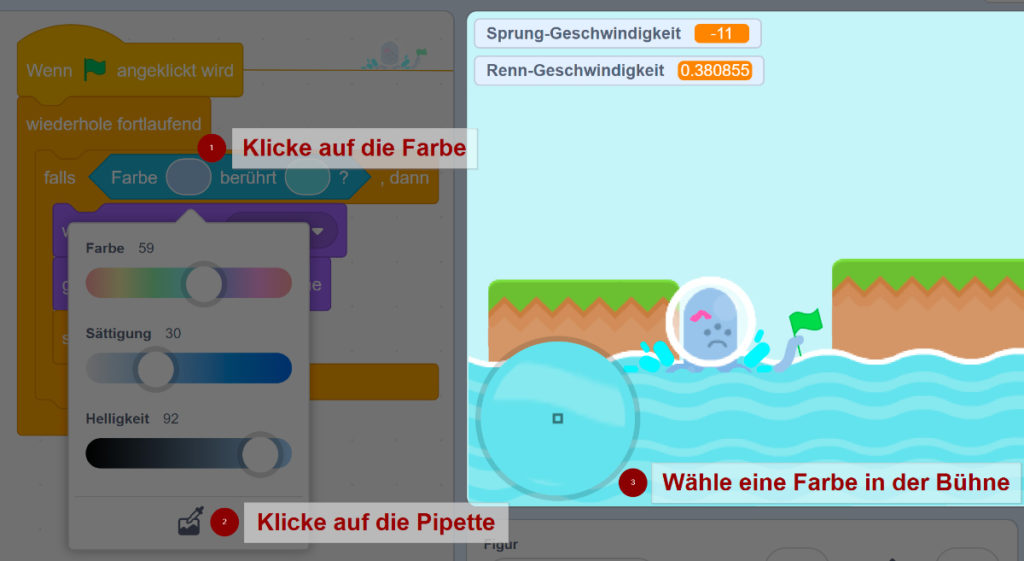
Gratulation, dass Du es bis hierhin geschafft hast! Das ist eine tolle Leistung. Wenn die Spielfigur die Ziel-Flagge berührt, hast Du das Level gewonnen. Wir benutzen dabei unterschiedliche Farben, um die Kollision zu erkennen. Darüber hinaus erscheint die Spielfigur in einem neuen Kostüm, welches sie vor Glück strahlen lässt.

8. Verlieren
Doch Vorsicht! Wenn Du in den Abgrund fällst, heißt es Game Over. Denn schließlich kann sie nicht schwimmen. Ähnlich wie zuvor, nutzen wir dabei eine Farben, um die Berührung mit dem Wasser zu erkennen.

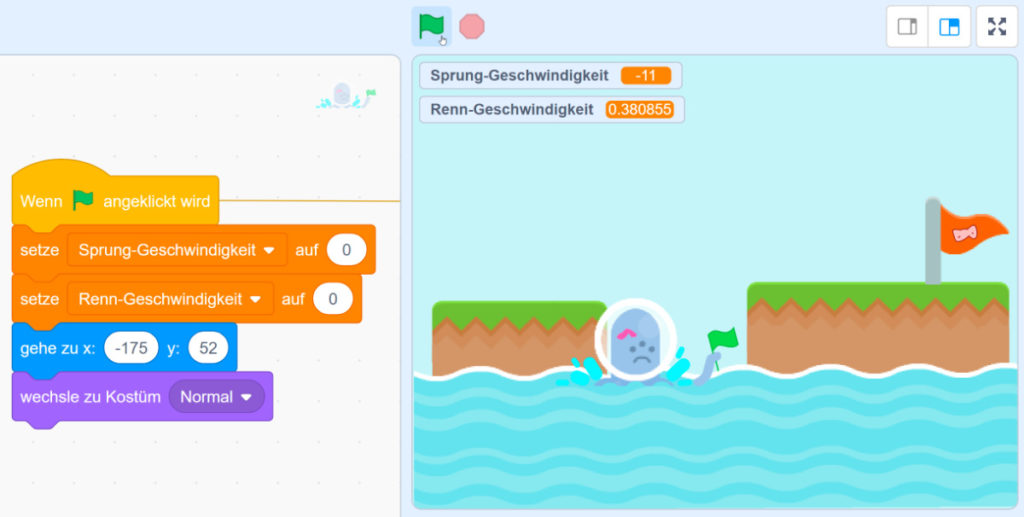
9. Initialisierung
Viel zu schnell hat man es vergessen: Die Vorbereitung, um das Spiel in den Ausgangs-Zustand zu versetzen. Die Abbildung 9 zeigt Dir, wie Du Dein Game ganz einfach neustarten kannst. Indes musst Du für einen Neustart lediglich die Variablen über die grüne Flagge auf ihre Start-Werte setzen. Das Setzen der Variablen nennt man dabei auch Initialisierung.

10. Testen
Bevor Du mit dem Coden beginnst, lass uns doch einmal ein paar Testfälle durchgehen. Denn schließlich ist es wichtig, vor dem Erstellen einzelner Elemente zu überlegen, was man konkret erwartet und was zudem eventuell schieflaufen kann.
Tabelle 1: Testläufe für Jump and Run in Scratch
| Testfall | Was erwarten wir? | Was könnte schieflaufen? |
| Sprung-Taste drücken | Figur bewegt sich nach oben | Sprung-Geschwindigkeit zu klein oder zu groß |
| Sprung-Taste loslassen | Figur bewegt sich nach unten, bis sie den Boden berührt | Boden ist nicht dick genug |
| Pfeil-Tasten drücken | Figur bewegt sich nach links und rechts | Vorzeichen verwechselt (+/-) |
| Pfeil-Tasten loslassen | Figur hält langsam an | Multiplikation falsch oder Multiplikator zu klein |
| Flagge berühren | Figur freut sich | Bedingung oder Kostüm verwechselt |
| Wasser berühren | Figur schwimmt | Die Figur ist nicht zu sehen, weil sie auf einer hinteren Ebene ist |
| Grüne Flagge anklicken | Figur wird zurückgesetzt | Falsche Position oder Geschwindigkeit ist nicht Null |
In diesem Tutorial hast Du gelernt, ein Jump and Run in Scratch zu coden. Wenn Du denkst, dass Spiele-Entwicklung etwas für Dich ist, findest Du im Artikel Scratch Spiele noch viele weitere Ideen. Wir wünschen Dir viel Spaß beim Coden.
Literatur
Steinbach, Nico; Zitzler, Eckart (2017): Ein gamebasierter Ansatz zum Unterricht in der Lehrerinnen- und Lehrerbildung, Bonn.
Kaindel, Christoph (2015): Game Design Workshops mit zwei Schulklassen, In: Medienimpulse, Wien.
FAQs zu Scratch Jump and Run
Für eine Lebensanzeige benötigt man eine neue Figur und eine Variable. Jedes Mal, wenn die Spielfigur Schaden nimmt, ändert man die Variable um -1. Die Figur für die Lebens-Anzeige liest in einer Endlos-Schleife die Variable und ändert ihr Kostüm entsprechend.
Im Internet findest Du zahlreiche Tutorial-Projekte, mit denen Du unterschiedliche Jump and Run Games in Scratch erstellen kannst. Dabei kannst Du verschiedene Aspekte miteinander kombinieren und so sogar ein ganz individuelles Spiel entwickeln. Es lohnt sich also verschiedene Blogs zu durchstöbern.
Hier ist die Rede vom sogenannten “Sidescrolling”. Wenn Du Deinem Spiel das gewisse Etwas verleihen möchtest, ist die Erweiterung “Parallax-Effekt” genau das Richtige.
Wenn man eine Figur für die Welt verwendet, kann man pro Level ein neues Kostüm erstellen. Wurde ein Level gemeistert, wechselt man das Kostüm und setzt die Spielfigur zurück. Indes kannst Du so ganz einfach mehrere Level mit unterschiedlichen Schweregraden durchlaufen.
Es gibt sehr viele Möglichkeiten, um das Game zu erweitern. Somit kannst Du den Schwierigkeitsgrad des Spiels nicht nur durch zusätzliche Level erhöhen, sondern Du kannst auch Gegenstände hinzufügen. Indes kannst Du Schlüssel sammeln, mit denen Du am Ende eine Tür öffnest, um das Ziel zu erreichen.


