
Multiplayer-Games erfreuen sich einer großen Beliebtheit. Aber hast Du schon gewusst, dass es kinderleicht ist, sein eigenes Fußballspiel in Scratch zu entwerfen? Überzeuge Dich doch selbst und erstelle mit unserer Anleitung in 6 Schritten Dein eigenes Fußballspiel! Wenn Du noch mehr übers Coding erfahren möchtest, findest Du in unserer Scratch Rubrik viele weitere hilfreiche Tipps.
Scratch Fußballspiel – Worum geht es?
Du bist ein richtiger Fußball-Fan? Dann solltest Du unbedingt Dein eigenes Fußballspiel mit Scratch erstellen. Denn so kannst Du mit Deinen Freunden auch bei Regen stundenlang kicken. Dabei besteht das Ziel des Spiels darin, möglichst viele Tore in einer bestimmten Zeit zu erzielen. Um dies zu schaffen, musst Du den Fußball in das gegnerische Tor schießen. Hierfür berührst Du mit Deinem Spieler den Ball. Doch aufgepasst! Um das Spiel zu gewinnen, hast Du nur 90 Sekunden Zeit. Danach wird die Anzahl der Tore ausgewertet und der Gewinner der Spielrunde gekürt.

In diesem Workshop geht alles superschnell, denn unsere Fuchsi möchte möglichst viele Monde einsammeln. Gleichzeitig muss sie es aber schaffen, den Kometen auszuweichen. All das programmieren und spielen wir abschließend gemeinsam!
Der Kurs findet vor Ort in Berlin statt.

Dieses Mal zeigen wir Kids ab 8 Jahren, wie sie ein aufregendes Reaktions- & Schnelligkeitsspiel programmieren können: In "Crazy Balls" müsst Ihr unserem Maskottchen helfen, den wild umherfliegenden Bällen auszuweichen! Doch Achtung – Ihr habt nämlich nur 7 Leben! Wem von Euch gelingt es, am längsten im Spiel zu bleiben?
Scratch ist eine für Kinder entwickelte, graphische Programmiersprache, die sich bestens für den Einstieg in die Welt des Codens eignet.
Natürlich sind wie immer unsere erfahrenen SivaKids Trainer dabei, die auch Programmier-Neulinge ganz individuell unterstützen und zu kreativen Ideen anregen!
Darum benötigt Ihr keinerlei Vorkenntnisse und könnt jederzeit den Einstieg wagen!
Neugierig geworden? Dann sichert Euch einen der heiß-begehrten Plätze und seid mit dabei!
Wir freuen uns schon auf Euch!

Luft anhalten! In unserem 2-tägigen Scratch-Workshop geht' s nämlich ab in den Ozean. Alle Fische folgen ihrem Anführer Nemo. Aber Achtung: Den süßen Clownfisch kannst Du mit nur einem Mausklick in den gefräßigen Hai verwandeln, vor dem alle anderen fliehen. Verschonst Du die kleinen Fische oder ist der Hunger zu groß?

Heute programmieren wir ein Spiel, dass Ihr bestimmt kennt: Ein Fußballspiel! ⚽️ In diesem spannenden Game gibt es zwei Teams mit jeweils einem oder einer Spieler:in. Es gewinnt die Person, die am Ende mehr Tore erzielt hat. Viel Spaß beim Programmieren und Tore schießen!
Scratch ist eine für Kinder entwickelte, grafische Programmiersprache, die sich bestens für den Einstieg in die Welt des Codens eignet.☝️
Natürlich sind wie immer unsere erfahrenen SivaKids-Trainer dabei, die auch Programmier-Neulinge ganz individuell unterstützen. Darum benötigen Eure Kinder keinerlei Vorkenntnisse und können jederzeit den Einstieg wagen!
Der Kurs findet online über die Plattform Zoom statt.
Du kannst Dein Game aber auch mit zusätzlichen Spielern ausstatten. Diese Variante eignet sich dabei besonders für Gamer, die es etwas kniffliger mögen. Indes kannst Du Dein Spielerlebnis nach Deinen eigenen Vorstellungen und Wünschen gestalten. Richtig cool, oder? Du siehst: Das Erstellen eines Fußballspiels fördert nicht nur die eigene Kreativität, sondern hilft Dir, die Grundlagen der Spieleentwicklung zu lernen (vgl. Bergner/Leonhardt/Schroeder, 2017). So macht Scratch auch unseren Jüngsten eine Menge Spaß. Du möchtest das nächste Level in Sachen Coding erreichen? Dann sind unsere Python Kurse genau das Richtige für Dich!
Download-Material zum Mitmachen
Das brauchst Du, um ein Fußballspiel mit Scratch zu entwerfen
Für das Erstellen eines Fußballspiels in Scratch benötigt man nur wenig Vorwissen. Schließlich gilt es als ein Videospiel für Coding-Neulinge. Zudem ist die Entwicklungsumgebung sehr einfach aufgebaut, sodass auch Anfänger problemlos mit dem Coden starten können (vgl. Brandhofer, 2017). Denn schließlich baust Du mit bunten Bausteinen Stück für Stück Dein eigenes Game zusammen. Also, keine Sorge! Du wirst das Entwerfen Deines eigenen Spiels ohne Probleme meistern. Laut der Uni Paderborn verbessert sich dadurch Dein kreatives und logisches Denken.
Doch bevor Du mit dem Entwerfen Deines Computerspiels beginnst, solltest Du zuerst die Entwicklungsumgebung installieren! Wie das genau funktioniert, erfährst Du in unserem Artikel zum Scratch Download. Wenn Du gelegentlich Lust hast, unterwegs an Deinen Projekten weiterzuarbeiten, kannst Du Dir Scratch Desktop herunterladen.
Wusstest Du?
An vielen Universitäten werden Scratch Projekte durchgeführt, um Schülern und Studenten die Welt der Technik und Elektronik spielerisch näherzubringen. So nutzt zum Beispiel die Universität Kiel die visuelle Entwicklungsumgebung, um mithilfe spannender Scratch Spiele die Basics der Spieleentwicklung zu vermitteln.
Scratch Fußballspiel in 6 Schritten erstellen
Super, jetzt kennst Du alle Komponenten, die Du zum Erstellen eines Fußballspiels in Scratch benötigst. Für Dein fertiges Game fehlt Dir jetzt nur noch die passende Anleitung. Daher gehen wir im Folgenden die einzelnen Schritte der Spieleentwicklung durch. Von der Grafik über den Code bis hin zum Testen. Trau Dich! Es wird Dir sicher große Freude bereiten. Bist Du startklar? Dann beginnen wir jetzt mit dem Coden.

1. Das Spielfeld zeichnen
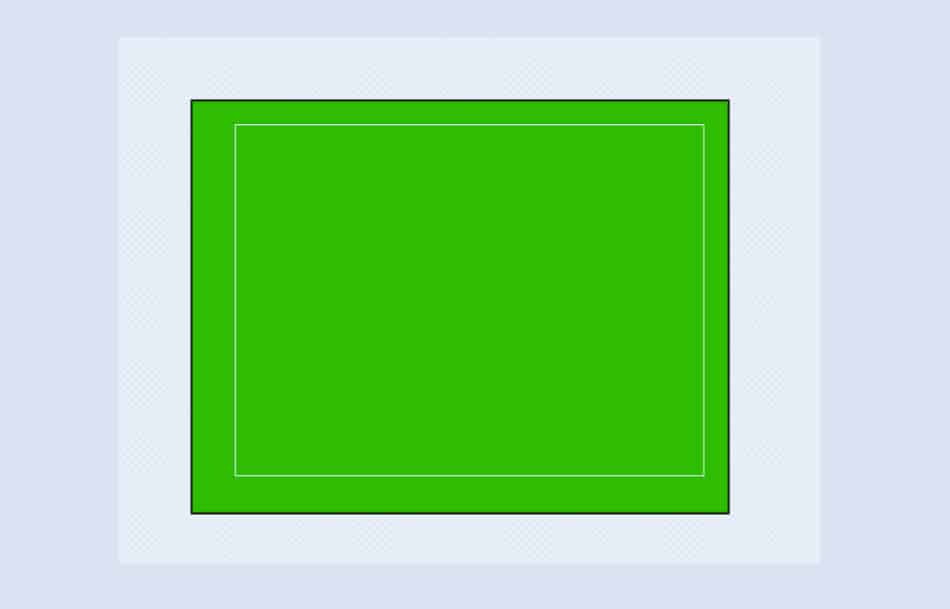
Jedes Videogame benötigt eins – eine coole Umgebungswelt. Um Dein Spielfeld zu erstellen, benötigst Du zuallererst einen farbigen Hintergrund. Da ein Fußballspiel in der Regel auf einem Rasen ausgetragen wird, ordnen wir dem Spielfeld die Farbe Grün zu. Anschließend kannst Du mit dem Malstift, die typische Umrandung des Spielfelds einzeichnen. Du kannst Deiner Kreativität aber natürlich freien Lauf lassen!

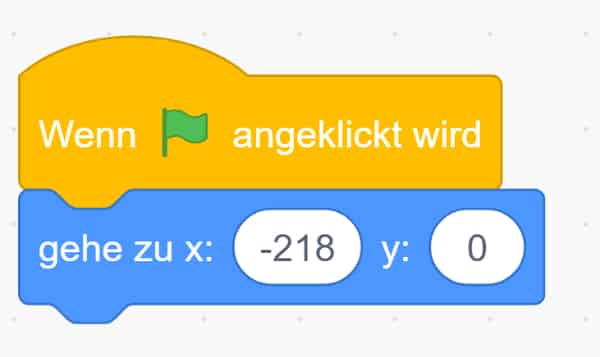
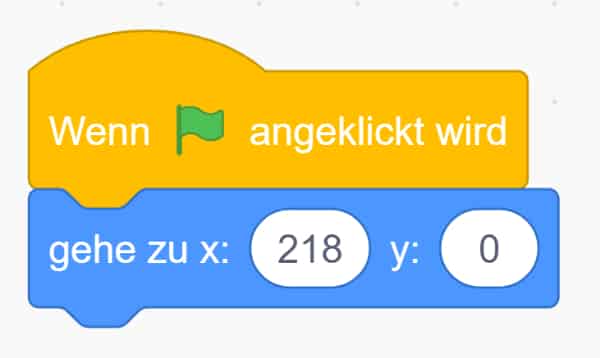
Damit der Ball nicht einfach so ins Tor rollen kann, müssen wir natürlich noch den Torwart erstellen. Doch keine Sorge! Du hast in Windeseile den Keeper für Dein Fußballspiel in Scratch erstellt. Indes zeigt Dir Abbildung 1, wie Du den Keeper für Spieler 1 einrichtest:

Wunderbar! Du hast erfolgreich den Torwart für Dein Team erstellt. Damit das Spiel auch fair bleibt, musst Du natürlich noch den Keeper des gegnerischen Teams zeichnen. Hierfür kannst Du den Code, den Du zuvor für den ersten Torwart erstellt hast, einfach duplizieren. Du fragst Dich, wie das genau funktioniert? Um eine zweite Scratch Figur zu erstellen, klickst Du mit einem Rechtsklick auf das bereits erstellte Kostüm und wählst anschließend den Button „Duplizieren“ aus. Danach spiegelst Du das Tor, damit es auf der anderen Seite korrekt dargestellt wird. Hat alles geklappt? Wunderbar! Dann steht nun die Grundlage für Dein Fußballspiel.

2. Die Spielfigur entwerfen
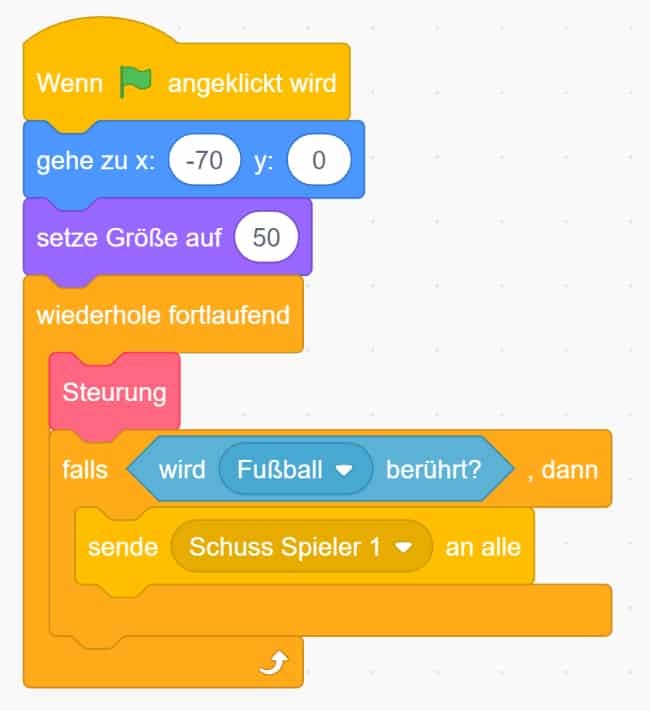
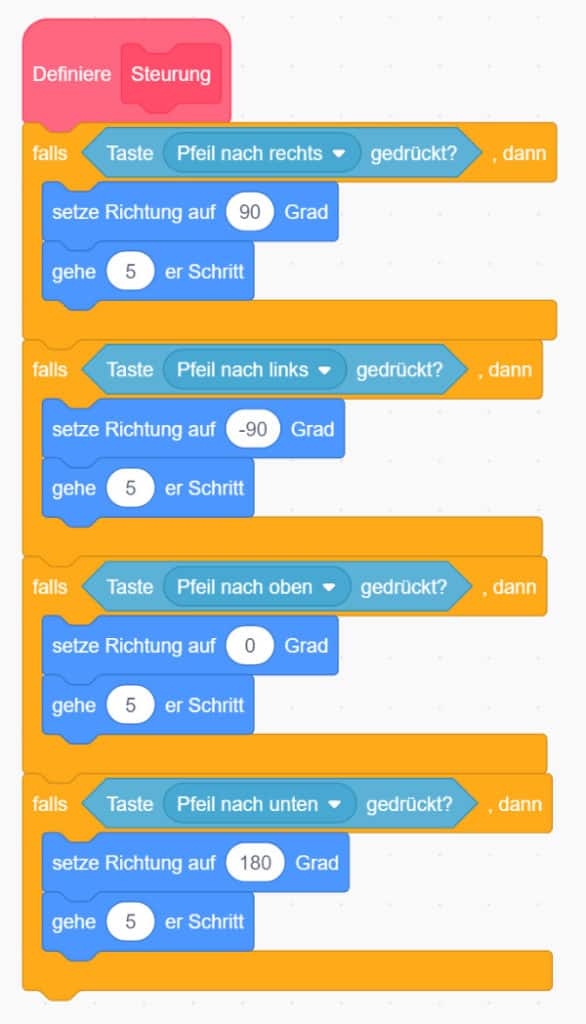
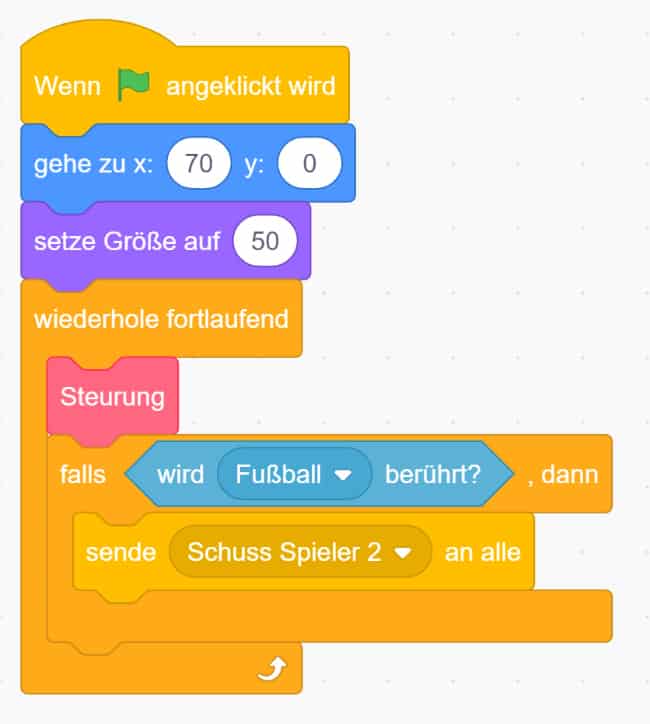
Dein Spielfeld ist fertig! Perfekt, dann können wir als Nächstes die Spieler für Dein Fußballspiel in Scratch coden. Hierfür öffnest Du die Figurenbibliothek und definierst als Erstes die Position und Größe des Spielers. Da diese Variablen abhängig von der Größe der Tore und Deiner persönlichen Präferenz sind, kannst Du natürlich auch andere Werte verwenden. Anschließend erstellen wir eine Schleife, welche die Steuerung Deines Spielers und die Schussfunktion beinhaltet. Da die Steuerung etwas komplizierter ist, lagerst Du diese aus und fertigst einen separaten Coding-Block an. Denn schließlich steuern wir Spieler 1 mit den Pfeiltasten. Nachdem eine dieser gedrückt wurde, ändert sich die Richtung und Position des Spielers. Nun kannst Du den Steuerungsblock in die obere Schleife einfügen. Anschließend überprüfst Du, ob der Spieler den Fußball berührt. Denn in diesem Fall soll er sich bewegen.

Damit Du den Fußball ins gegnerische Tor schießen kannst, musst Du als Nächstes die Bewegung des Balls einrichten. Hierfür erstellst Du vier Bewegungs-Blöcke. Abbildung 5 zeigt Dir die Blöcke an, die Du für das Schießen des Balls benötigst. Bevor Du mit dem nächsten Schritt beginnst, musst Du noch eine Nachricht einrichten, die verschickt wird, wenn Spieler 1 den Ball schießt.

3. Den Spielgegner erstellen
Der gegnerische Spieler unterscheidet sich in nur wenigen Punkten vom Ersten. Um sich eine Menge Arbeit zu sparen, ist es am einfachsten, wenn Du den Code des ersten Spielers einfach duplizierst und anschließend die einzelnen Variablen mit neuen Werten bestückst. Dabei kannst Du die Spielfigur ganz einfach kopieren, indem Du die rechte Maustaste betätigst und die Option „Duplizieren“ auswählst.

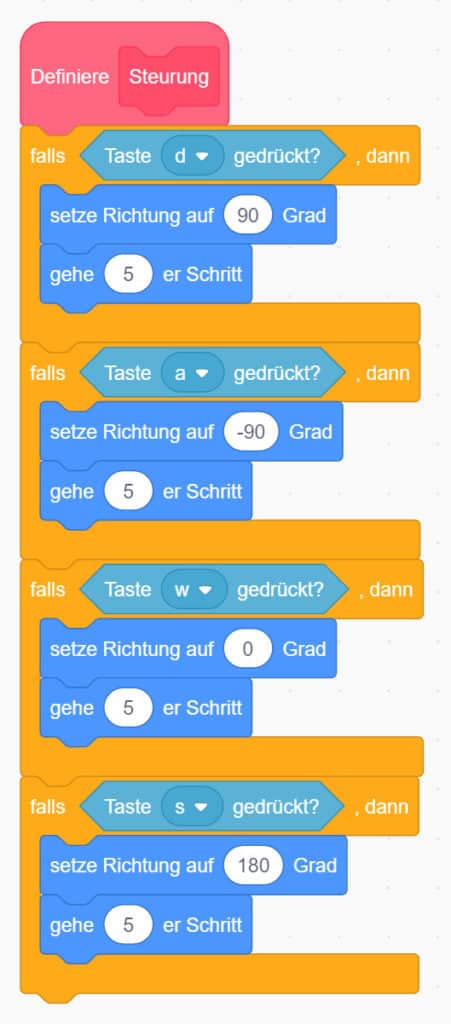
Der erste Unterschied ist die Position. Denn Spieler 2 soll rechts neben dem Spielball erscheinen. Hier kannst Du einfach das Vorzeichen der Koordinate ändern. Damit Dein Coding-Freund den gegnerischen Spieler steuern kann, musst Du zudem andere Steuerungstasten verwenden. Daher wird bei den meisten Spielen mit Multiplayer-Funktion die Tastenkombination „WASD“ verwendet. Die entsprechenden Tasten kannst Du im Block „Steuerung“ eingeben. Als Letztes musst Du nur noch die Nachricht bearbeiten, die verschickt wird, wenn der Fußball berührt wird. Hierfür verwendest Du das Kommando „Schuss Spieler 2“.

4. Spielball hinzufügen
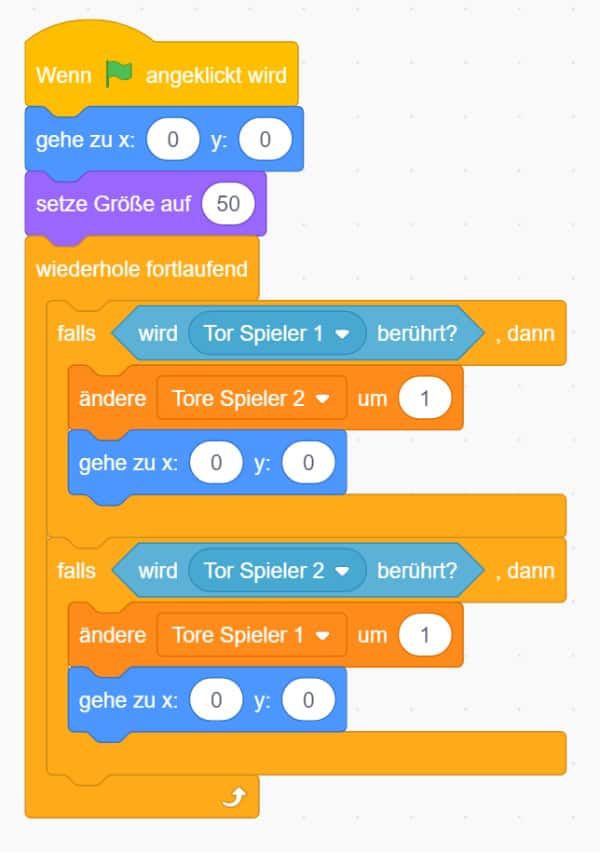
Gratulation! Die Grundversion Deines Fußballspiels in Scratch ist nun fertig! Du kannst bis jetzt schon richtig stolz auf Dich sein. Damit das Kicken so richtig Spaß macht, brauchst Du natürlich noch den Spielball. Da der Fußball in der Mitte des Spielfelds erscheinen soll, setzt Du in den ersten Block den Wert 0 ein. Anschließend fragst Du ab, ob der Ball entweder das Tor des ersten oder des zweiten Spielers berühren soll. Wenn dies der Fall ist, änderst Du die Variablen „Tore Spieler 1“ und „Tore Spieler 2“.

Wenn Du die Nachricht eingerichtet hast, solltest Du im nächsten Schritt darauf achten, dass die Position des Balls erneut festgelegt wird. Schließlich soll er bei Spielbeginn in der Mitte erscheinen.

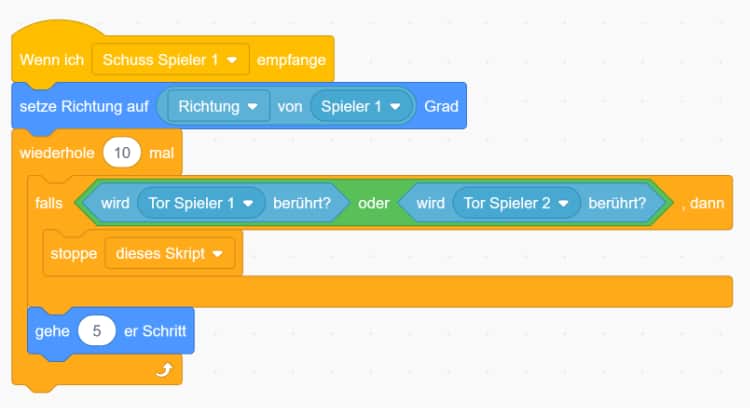
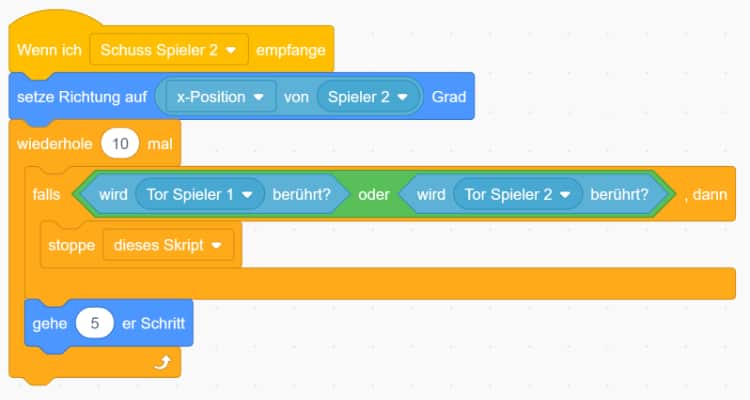
Nun wenden wir uns der Schussbewegung zu. Die Nachricht, welche wir in den Skripten „Spieler 1“ und „Spieler 2“ versendet haben, können wir nun verwenden, um den Schuss zu coden. Dabei musst Du nur noch überprüfen, ob Du eine Nachricht empfangen hast. Außerdem ist es wichtig abzufragen, ob der Ball eines der Tore bereits berührt hat. Indes garantiert die Abfrage einen einwandfreien Anstoß. Denn anderenfalls könnte sich der Ball einfach weiter bewegen.

5. Toranzeige einrichten
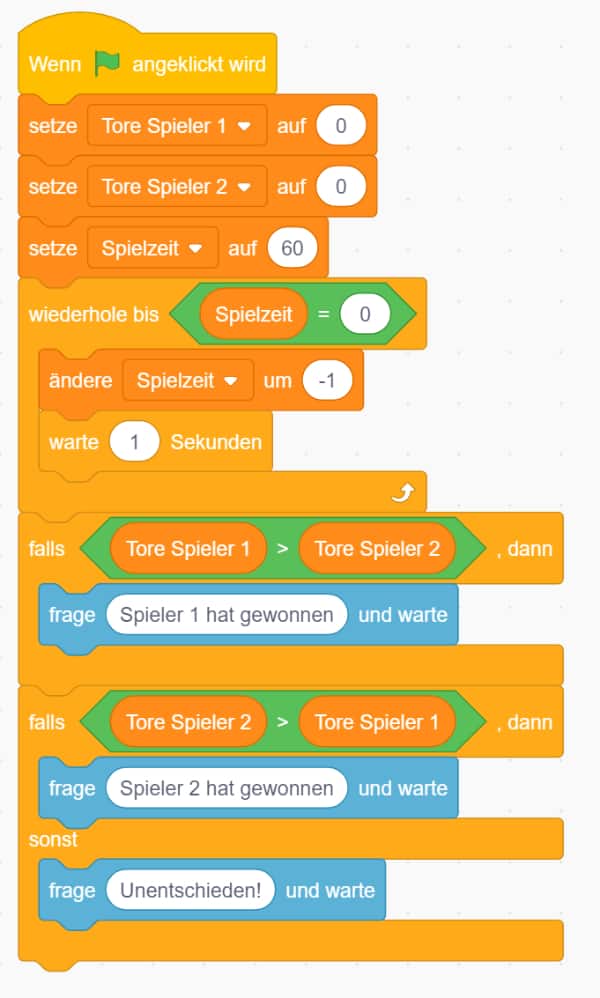
Wie bei jedem Fußballspiel steht am Ende des Games ein Gewinner fest. Um die Toranzeige einzurichten, verwendest Du die Variablen der beiden Spieler. Um den Punktestand einzurichten, setzt Du zu Beginn die beiden „Tor-Variablen“ auf null. Wenn Du die Toranzeige erweitern möchtest, kannst Du zudem eine Variable namens „Spielzeit“ definieren, die angibt, wie lange ein Spiel dauert. Diese verringerst Du anschließend jede Sekunde um -1. Wenn die Spielzeit abgelaufen ist, stoppt das Spiel und es wird überprüft, welcher Spieler die meisten Tore geschossen hat. Schau Dir doch einmal an, ob Du auch einen Punktestand für Scratch Ping Pong coden kannst!

6. Testläufe
Häufig treten beim Coden einige Fehlermeldungen auf. Aber keine Sorge! Bugs sind ganz normal. In Wirklichkeit helfen sie Dir, Deine Skills zu verbessern. Zum Glück treten einige Fehler häufiger als andere auf. Daher haben wir die Bugs zusammengefasst, die am meisten auftreten können. Bist Du bereit einige Fehlermeldungen zu simulieren? Dann lass uns gemeinsam starten!
| Testfall | Was erwarten wir? | Was könnte schieflaufen? |
| Grüne Flagge anklicken | Beide Spieler und der Ball erscheinen in der Mitte. | Die Figuren werden nicht angezeigt. Denn der Block „Zeige Dich“ fehlt. |
| Grüne Flagge anklicken und Steuerung ausprobieren | Einer der beiden Spieler bewegt sich. | Der Block „Steuerung“ ist nicht mit dem Hauptprogramm verbunden. |
| Grüne Flagge anklicken und Spielzeit beobachten | Die Spielzeit verringert sich jede Sekunde. | Der Block „Warte 1 Sekunde“ fehlt, dadurch läuft das Spiel in einer Endlos-Schleife. |
| Mit einem Spieler den Ball berühren | Der Ball bewegt sich. | Nichts passiert, da der Spieler die falsche Nachricht beim Berühren des Balls sendet. |
| Ein Tor schießen | Der Torschütze gewinnt einen Punkt und der Ball erscheint in der Mitte. | Die Tor-Variable des Spielers wird nicht erhöht. |
In diesem Tutorial hast Du gelernt, Dein eigenes Fußballspiel in Scratch zu erstellen. Du kannst richtig stolz auf Dich sein! Nun kannst Du Dein Videogame mit Deinen Freunden ausprobieren. Wir sind sicher, dass Ihr dabei eine Menge Spaß haben werdet. Du hast Lust, weitere Spiele zu erstellen? Dann schau Dir doch mal das Tutorial zu Scratch Mario an! Wir wünschen Dir weiterhin viel Spaß beim Coden!
Literatur
Bergner, Nadine/ Leonhardt, Thiemo/ Schroeder, Ulrik (2017): Fünf Argumente für einen grafischen Codingeinstieg – eine Studie über vier Jahrgangsstufen, Bonn.
Brandhofer, Gerhard (2017): Coding und Robotik im Unterricht, in: Erziehung und Unterricht.
FAQs – Scratch Fußballspiel
Die Anzahl an Vorlagen ist unglaublich groß. So findest Du im Internet oder auch auf YouTube viele verschiedene Vorlagen, mit denen Du die unterschiedlichsten Versionen eines Fußballspiels in Scratch entwerfen kannst. Du findest aber auch viele Anleitungen für weitere Games. Wie wäre es zum Beispiel mit Scratch Jump and Run?
Du kannst in Scratch zu Anfang des Spiels mehrere Buttons einblenden lassen, welche unterschiedliche Spielzeiten abbilden. Wenn Du einen dieser Button anklickst, wird der Inhalt der Variable Spielzeit passend geändert. Indes kannst Du die Dauer Deines Games nach Deinen individuellen Wünschen festlegen.
Klar, Du kannst jedes Scratch-Game online spielen. Hierfür gibt es die sogenannten Cloud-Variablen. Um Dein Online-Game einzurichten, öffnest Du Scratch im Browser und richtest danach einen Punktestand ein. Anschließend musst Du beim Erstellen einer Variablen das Häkchen bei Cloud-Variable setzen. Indes können zwei Spieler an ihren Computern den Punktestand online verfolgen.
Wenn Du Dein Fußballspiel in Scratch etwas schwieriger gestalten möchtest, kannst Du die Tore so einrichten, dass sie sich von links nach rechts bewegen. So ist es deutlich schwieriger den Ball ins gegnerische Tor zu schießen oder das eigene zu verteidigen. Falls Du eine neue Herausforderung suchst, kannst Du gerne Dein eigenes Scratch Autorennen erstellen.
Sounds sind eine hervorragende Sache, denn so macht das Spielen noch mehr Spaß. Dabei findest Du passende Klänge in der Sound-Bibliothek. Alle, die besonders kreativ sind, können diese zudem selbst aufnehmen. Wie das funktioniert, erklären wir Dir in unserem Artikel zu den Scratch Sounds.


