
Du fragst Dich vielleicht, was die Scratch Figuren mit dem Coden zu tun haben. Dann bist Du hier richtig. In diesem Tutorial erklären wir Dir, was es mit diesen Figuren auf sich hat und wie man Scratch Figuren einfach und spielerisch erstellt, verändert und gestaltet.
Inhaltsverzeichnis
Was ist eine Scratch Figur?
Die Scratch Figuren befinden sich auf einer Bühne, auf der Du sie beobachten und steuern kannst. Das ist ganz ähnlich wie im Theater oder im Kino. Nur, dass Du bestimmst was passiert. Du bist sozusagen der Regisseur. Bevor Du loslegst, solltest Du jedoch den Scratch Download durchführen, denn dann kannst Du unserer Anleitung Schritt für Schritt folgen.

Die Figuren in Scratch müssen aber nicht unbedingt Menschen sein. Es können auch Katzen, Roboter, Aliens oder jedes andere Wesen sein, das Du Dir vorstellen kannst. Dabei ist es egal, ob das Wesen wirklich existiert, oder nicht. Es können auch Autos, Bagger oder wandelnde Wolkenkratzer sein. Du bist nicht nur der Regisseur, sondern auch der Architekt Deiner eigenen Welt. Scratch bietet der Phantasie von Kindern viel Raum, weshalb es auch als erziehungsorientierte Umgebung bezeichnet wird (vgl. Brandhofer, 2017). Dabei kann man Scratch im Browser verwenden oder die Scratch Desktop App installieren.
Die Wesen in Scratch tragen Kostüme und Du kannst sie selbst gestalten! Zu diesem Zweck ist ein Malprogramm eingebaut. Außerdem kannst Du zwischen mehreren Kostümen wechseln und Deine Figur so verändern, wie es Dir gefällt. Wie das geht, erfährst Du später. Fangen wir zuerst damit an, wie man eine Figur erstellt.
Download-Material zum Mitmachen
3 Arten Figuren in Scratch zu erstellen
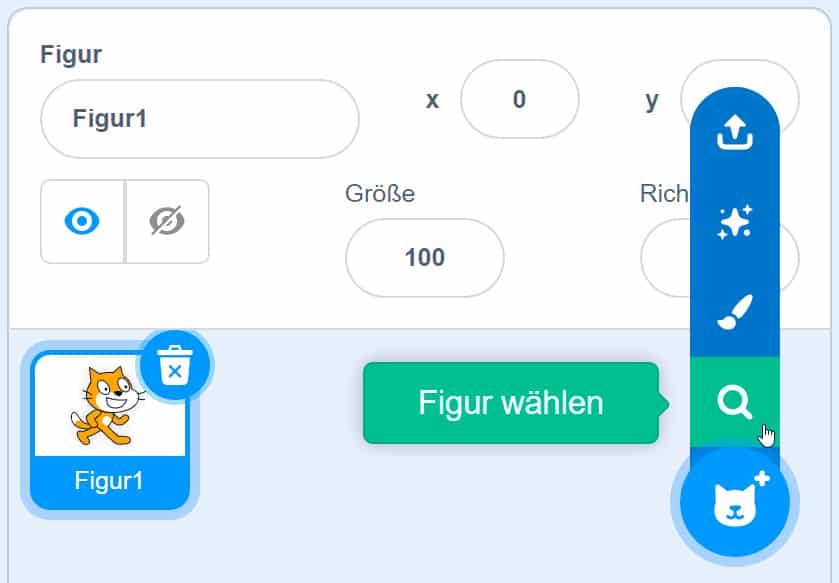
Du hast drei Möglichkeiten, um Scratch Figuren zu erstellen. Zuerst musst Du die Figur-Einstellungen aufrufen. Wie dieses Fenster aussieht, erkennst Du in Abbildung 1. Dort befindet sich ein runder, blauer Button mit einem Katzengesicht. Fährst Du mit der Maus darüber, erscheinen verschiedene Optionen. Diese Optionen erklären wir Dir jetzt.
Tipp:
Öffne die Umgebung schon jetzt auf Deinem Computer. Es macht am meisten Spaß, wenn Du dieses Tutorial Schritt für Schritt nachverfolgst. Und nach dem Lesen kannst Du so viel Du willst selbst experimentieren. Solltest Du die Anwendung noch nicht heruntergeladen haben, dann kannst Du Scratch im Browser verwenden.
1. Scratch Figur aus den Vorlagen wählen
Das ist die erste und leichteste Möglichkeit. Wenn Du willst, mache einfach nach, was in diesem Abschnitt beschrieben wird und springe danach direkt zum Progammieren.

Abb. 1: Hier findest Du die Scratch Figuren
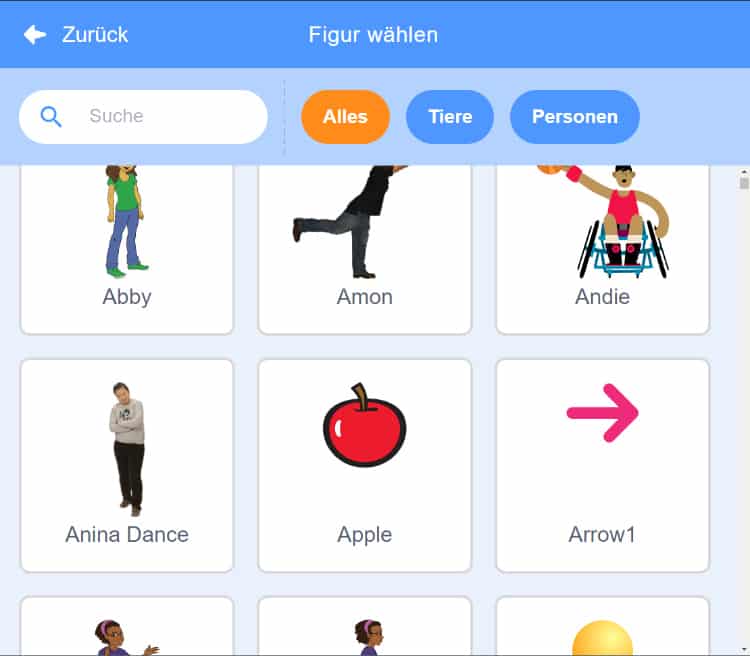
In Scratch gibt es eine große Sammlung unterschiedlicher Figuren. Um sie zu finden, musst Du auf die Lupe klicken. Anschließend öffnet sich ein Fenster mit der Sammlung. Wie diese Sammlung aussieht, zeigt Dir Abbildung 2. Per Mausrad kannst Du unzählige Gestalten entdecken. Vergiss aber nicht, Dich für eine Figur zu entscheiden!

Abb. 2: Hier siehst Du 9 der unzähligen Scratch Figuren
2. Eigene Figur hochladen
Hast Du eine Figur auf Deinem Computer, die Du gerne benutzen möchtest? Dann lies hier, wie Du die Figur in Scratch hochladen kannst. Du benötigst die Figur als Bild-Datei auf Deinem Computer. Du musst dafür auch wissen, in welchem Ordner die Bild-Datei abgespeichert ist.
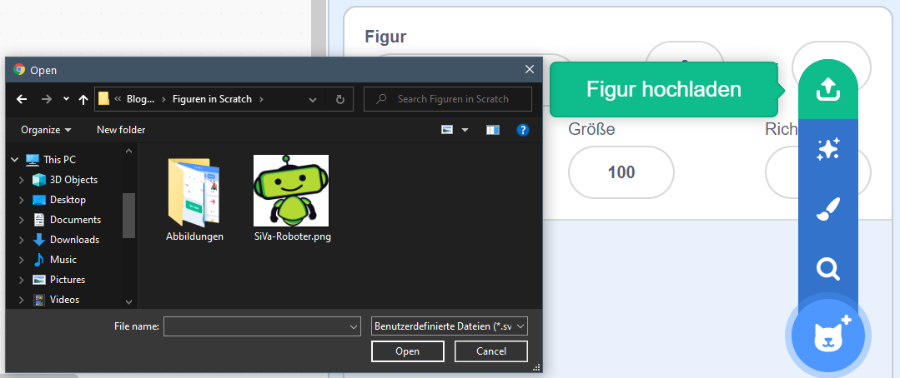
In den Figur-Einstellungen fährst Du mit der Maus über das Katzengesicht. Wähle dann die Option “Figur hochladen” aus. Danach suchst Du die Bild-Datei auf Deinem Computer. Abbildung 3 zeigt Dir, wie das Hochladen funktioniert.

Abb. 3: Um eine Scratch Figur hochzuladen, musst Du zuerst die Bild-Datei finden
3. Erstellung im Kostüm Editor
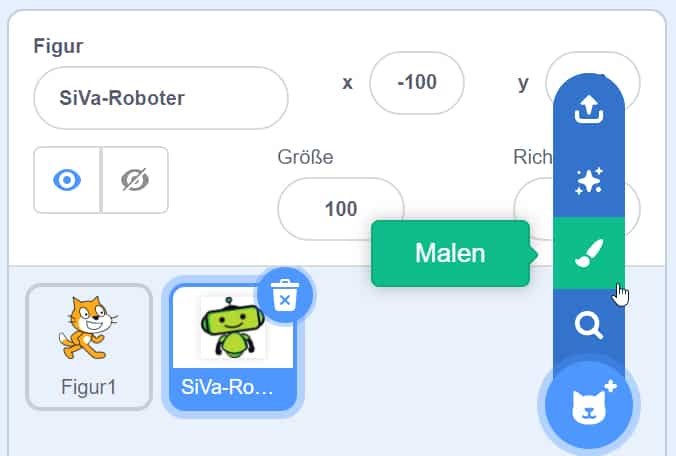
Du weißt bereits, wie man am Computer malt oder willst es lernen? Super, dann kannst Du eine neue Figur mit einem ganz persönlichen Kostüm erstellen. Über dem blauen Button mit dem Katzengesicht findest Du einen kleinen Pinsel.

Abb. 4: Klicke auf den Pinsel, um Deiner Scratch Figur ein Kostüm zu malen
Klickst Du den Pinsel an, findest Du ein Malprogramm. Anders gesagt: Mit diesem Editor kannst Du Bilder bearbeiten. Alles klar soweit? Super, denn jetzt erfährst Du alles über den Kostüm Editor. Mit diesem Wissen kannst Du auch schon problemlos mit Coding starten.
Kostüm Editor: Scratch Figuren grafisch bearbeiten
Im Kostüm Editor kannst Du sowohl Scratch Figuren aus der Sammlung als auch Hochgeladene bearbeiten. Der Editor befindet sich unter dem Tab “Kostüme”. In den Figur-Einstellungen legst Du fest, welche Figur gerade bearbeitet wird.
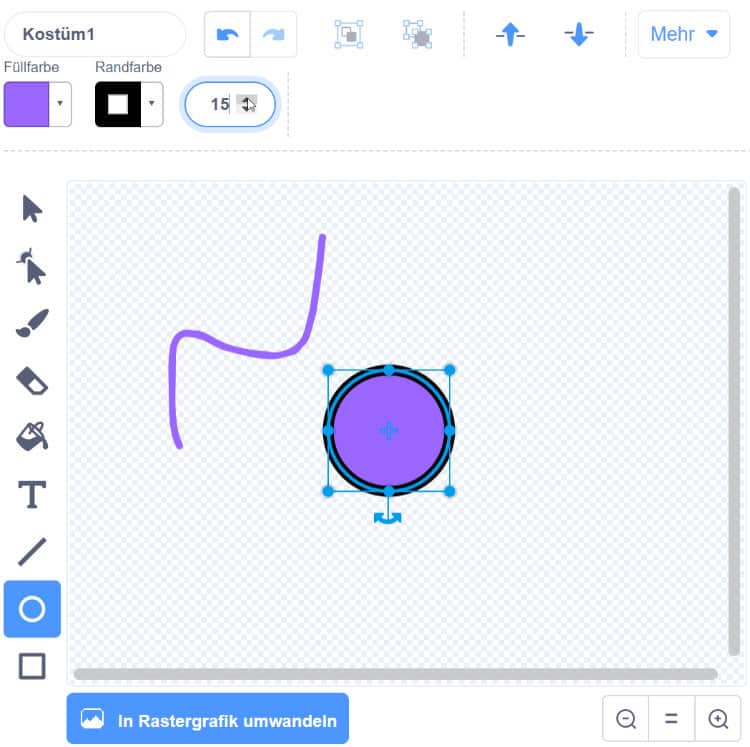
Im Editor gibt es eine Zeichenfläche und verschiedene Werkzeuge. Diese kann man in der Werkzeugleiste auswählen. Der Pinsel zeichnet zum Beispiel eine Linie, das Kreis-Werkzeug erstellt Kreise und Ellipsen. Natürlich gibt es auch einen Radiergummi. Probier es einfach mal aus!

Abb. 5: Mit den Mal-Werkzeugen kannst Du die Figuren in Scratch bearbeiten
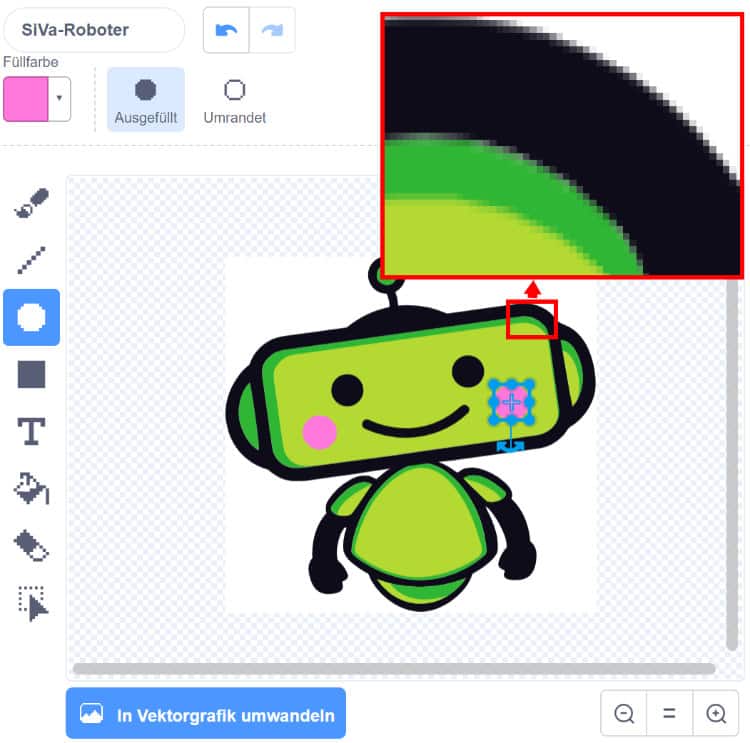
Ein Computerbildschirm besteht aus tausenden kleinen Bildpunkten – den Pixeln. Diese sind auf einem Raster angeordnet. Beim Erstellen von sogenannten Rastergrafiken, speichert der Computer die einzelnen Pixel. Deshalb wirken Linien und Ränder nicht glatt. Stattdessen wird zum Beispiel eine schräge Linie zu einer “Treppe”. Eine Rastergrafik ist in Abbildung 6 zu sehen.
Mit sogenannte Vektorgrafiken kann man glatte Linien und Ränder zeichnen. Auch wenn man die Größe nachträglich verändert, bleibt eine Vektorgrafik scharf. Sie eignen sich gut für geometrische Formen wie Kurven und Kreise. Fotos sind jedoch schlecht mit Vektorgrafiken darstellbar (vgl. Saul, 2007). Eine Vektorgrafik ist in Abbildung 5 zu sehen.
Rastergrafiken erhält man beim Hochladen eines Fotos. Vektorgrafiken sind beim Malen in Scratch standardmäßig eingestellt. Unter der Zeichenfläche befindet sich ein Button, über den man zwischen der Bearbeitung auf dem Raster und den glatten Vektorgrafiken umschalten kann. Beachte aber, dass Fotos nicht im Nachhinein “schärfer” gemacht werden können. Du möchtest noch mehr über das Erstellen von Grafiken erfahren. Dann schau doch mal in unserem Computerkurs vorbei.

Abb. 6: Bearbeite die hochgeladene Rastergrafik Deiner Scratch Figur
Skripte erstellen
Für jede Figur in Scratch können Skripte erstellt werden. Du kannst Dir die Skripte dabei vorstellen wie das Gehirn der Figur. Ein Skript bestimmt was eine Figur tut, so wie Dein Gehirn arbeitet, damit Deine Hand die Maus bewegen kann. Wir schauen uns zunächst an, was ein Skript eigentlich ist. Später zeigen wir Dir einige Beispiele für Skripte, mit denen Du die Gestalten bewegen kannst.
Das Wort “Skript” bedeutet “etwas Geschriebenes”. Das heißt, Coden ist nichts anderes als Befehle für einen Computer aufzuschreiben — und zwar Schritt für Schritt, ein Befehl nach dem anderen. Die einzelnen Befehle in einem Skript müssen manchmal immer wieder neu zusammengesetzt werden, bis Du das gewünschte Ergebnis erhältst. Dabei lernst Du zudem eine strukturierte Vorgehensweise mit der Du immer schneller zum Ziel kommen wirst.
Die Befehle in einem Skript zusammenzusetzen ist wie mit Lego zu bauen: Man folgt einer vorgegebenen Struktur. Diese Struktur ist notwendig, damit Du dem Computer sagen kannst, was er machen soll. Trotz dieser festen Struktur, hat man schon mit wenigen Befehlen fast unendliche Möglichkeiten.
Lego-Steine halten zusammen, weil ein Stein genau auf den anderen passt und weil die Steine die richtige Form haben. Genauso ist es in Scratch. Du siehst an der Form der Skript-Blöcke, welche zusammenpassen und welche nicht.

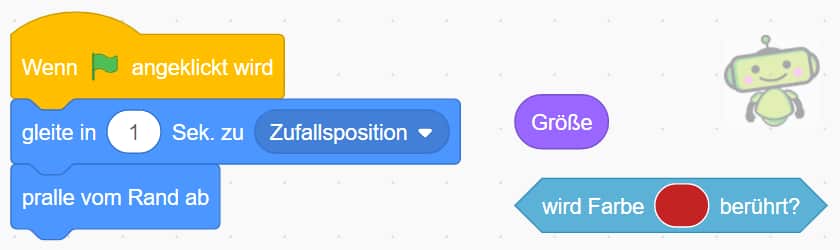
Abb. 7: Um ein Skript für die Figuren in Scratch zu erstellen, musst Du die Blöcke zusammenfügen
An der Farbe der Blöcke erkennt man ihre Kategorie. Gelb steht für Ereignisse, wie zum Beispiel das Klicken auf die grüne Flagge. Blau steht für Bewegung. Lila steht für Aussehen. Türkis steht für Fühlen. Welchen Befehl der Block enthält, erkennst Du an seiner Aufschrift und zudem an seiner Form und Farbe. Um herauszufinden, was ein Block bei Deiner Figur bewirkt, kannst Du aber auch einfach auf den Block klicken. Probier’s aus!
Starte die Skripte mit der grünen Flagge
Manchmal muss man genau beobachten, was bei einem Befehl passiert. Zum Beispiel bei den Blöcken für die Steuerung (orange). Der Block “wiederhole 10 mal” blitzt kurz auf, was Dir verrät, dass der Befehl ausgeführt wurde, aber er endet auch schon sofort wieder. Das passiert, weil der Computer die 10 Durchläufe sehr schnell ausführt. Klickt man auf den Block “wiederhole fortlaufend” leuchtet dieser durchgehend: Es handelt sich um eine Endlos-Schleife. Der Block “warte 1 Sekunde” dauert 1 Sekunde.
Tipp:
Die grüne Flagge startet die Skripte. Mit dem roten Sechseck kannst Du Dein Projekt jederzeit anhalten. Das ist nützlich, wenn es sich in einer Endlos-Schleife befindet.
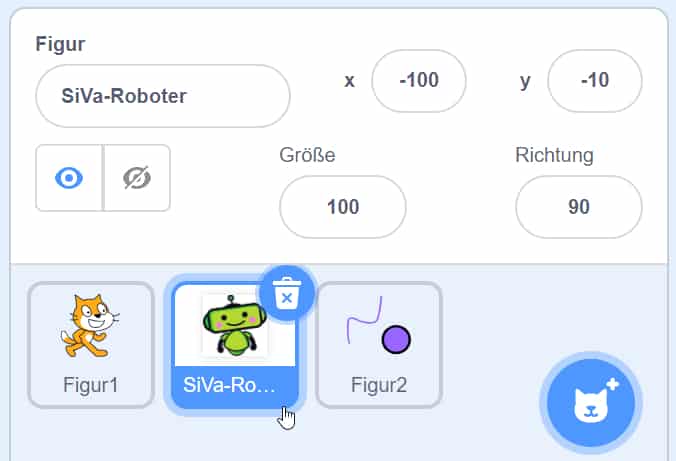
Abbildung 8 zeigt auf, welche Eigenschaften eine Scratch Figur ausmachen. Du kannst diese direkt ändern, um zu sehen was mit der Figur passiert. Wenn Du es verstanden hast, kannst du Befehls-Blöcke benutzen, die Eigenschaften automatisch verändern. Sieh Dir jetzt noch einmal Abbildung 7 an und beachte, dass der Block “gleite in 1 Sek. zu Zufallsposition” die x und y Werte der Figur verändert. Welche weiteren spannenden Befehle Du mit den Figuren in Scratch ausführen kannst, erfährst Du auf der Seite der Universität des Saarlandes.

Abb. 8: Wähle aus, welche Scratch Figur Du bearbeiten willst
Du hast gelernt, wie man Figuren in Scratch erstellen und bearbeiten kann. Das ist eine tolle Leistung! Habe keine Angst, Deine eigene Figur zu kreieren und zum Leben zu erwecken. Deswegen ist Scratch so toll: Du kannst alles ausprobieren, ohne Angst zu haben, dass etwas kaputt geht!
Literatur
Brandhofer, Gerhard (2017): Coding und Robotik im Unterricht, in: Erziehung und Unterricht.
Saul, Michael (2007): Verarbeiten und Manipulieren von digitalen Bildern, in: Thomas, Marcus (Hrsg.), Seminar zur Didaktik der Informatik.
FAQs zu Scratch Figuren
Dazu gibt es die Blöcke der Kategorie “Bewegung”. Denn die Figur kann ihre Position ändern oder sich drehen. Das legst Du in den Einstellungen fest. Teste zum Beispiel, was passiert, wenn Du auf den Block “gehe 10er Schritt” klickst. Die Figur bewegt sich dann sofort von ihrer Position zu einer anderen. Aber Achtung: Dieser Befehl hängt von der Richtung der Gestalt ab. Probiere auch die anderen Bewegungs-Blöcke aus, aber vergiss nicht, vorher zu überlegen, wofür der Befehl stehen könnte und genau zu beobachten, was passiert.
Manchmal sind die Scratch Figuren zu groß für die Bühne. Die Lösung ist jedoch sehr einfach. Ändere einfach die Größe in den Einstellungen. Natürlich gibt es zudem auch Befehls-Blöcke, um die Größe zu ändern. Diese findest Du unter der lila Kategorie “Aussehen”.
Du kannst entweder die Figur selbst spiegeln oder ihr Kostüm. Um sie zu spiegeln, setzt man den Drehtyp dabei auf links-rechts und ändert das Vorzeichen der Richtung. Um ein Kostüm zu spiegeln, wechselt man in den Kostüm Editor, wählt mit dem Auswahl-Werkzeug den Teil aus, den man spiegeln möchte und klickt oben auf Horizontal beziehungsweise Vertikal spiegeln.
Du kannst jede beliebige Grafik als Scratch Figur verwenden. Wähle hierzu einfach ein Bild aus, das Dir gefällt und das zu der Geschichte passt, die Du erzählen willst.
Wenn Du eine Figur in Scratch automatisch per Skript verschwinden lassen möchtest, wähle den Block “verstecke dich” beziehungsweise “zeige dich” aus. Achte darauf, dass Du in den Einstellungen, die Figur ausgewählt hast, die Du verstecken oder zeigen möchtest. Das Auge in den Einstellungen zeigt jederzeit an, ob die Figur sichtbar ist oder nicht.


