
Python öffnet die Türen zu so ziemlich allen Bereichen: Desktop-Anwendungen mit PyQt, Handy-Apps mit Kivy oder gar Mikrocontroller wie den Raspberry Pi Pico mit MicroPython. Im Bereich Webanwendungen ist Python Django dabei das bekannteste Framework. Wie das vergleichbare Ruby on Rails setzt Django auf Templates und eine saubere Architektur. Das Framework eignet sich für schnelles Prototyping und glänzt zudem durch die hervorragende Datenbankanbindung. Dieser Beitrag hilft bei den ersten Schritten.
Installation von Python Django
Um mit Python Django zu starten, solltest Du Python 3 bei Dir installiert haben. Am besten checkst Du das noch mal durch Eingabe des Befehls python in einem Terminal-Fenster. Anschliend sollte eine Meldung erscheinen, die der folgenden ähnelt:

Ist das der Fall, kannst Du Python Django installieren. Am einfachsten geht das mit pip, dem Paketmanager, den Du ebenfalls von einem Terminal aus aufrufst:
pip install Django==3.1.6
Das Framework und die dafür benötigten Abhängigkeiten werden nun heruntergeladen und installiert. Um sicherzustellen, dass die Installation funktionsfähig ist, gibst Du abschließend noch die beiden folgenden Befehle in eine Python-Shell ein:

Wenn nun eine Versionsnummer ausgegeben wird (die 3.1.6), dann hast Du bereits die erste Django-Methode in Python benutzt und alles ist startklar für die Arbeit mit dem Webframework. Du hast noch Fragen? Dann schau in unserer Rubrik Python vorbei. Doch wer in der digitalisierten Welt nicht nur sein Smartphone bedienen will, sondern auch persönlich die Chancen der Digitalisierung für sich nutzen möchte, ist in unserem Computerkurs genau richtig!
Ein Django-Projekt in Python anlegen
Zunächst benötigen wir ein Python Django-Projekt. Wie bei vielen Frameworks kannst Du es mit einem Kommandozeilenwerkzeug anlegen. Hier heißt es django-admin und ist bereits installiert. Die Option zum Anlegen eines neuen Projekts lautet startproject. Danach kommt dann noch der Name des Projekts. Unser Projekt wird ein PIM, also ein Personal Information Manager, mit dem sich Kontakte, Termine, Aufgaben und Notizen verwalten lassen. Ein großes Vorhaben, aber zumindest fangen wir damit mal an. Du willst Dir beim Coding Arbeit sparen? Dann ist die Python For Schleife das Richtige für Dich.
Der Befehl zum Erzeugen des PIM-Projekts lautet also:
django-admin startproject pim
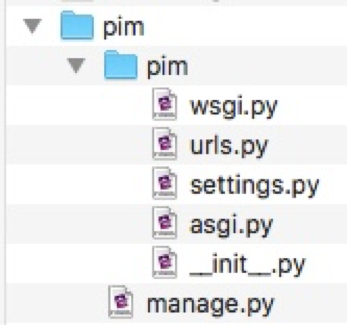
Python Django legt daraufhin einen neuen Ordner mit dem ausgewählten Namen, hier pim, an. Schau Dir die Struktur und Dateien im neuen Projekt in Ruhe an:

__init__.py ist die Paketdefinition, die Dein Projekt zu einem Paket macht. In settings.py werden wichtige Einstellungen für das Projekt vorgenommen. Hier kann man zum Beispiel den Debug-Mode ein- oder ausschalten oder die Datenbank konfigurieren. Wir bearbeiten die Datei später noch. Das gilt auch für die Datei urls.py, die URL-Konfiguration des Projekts. In ihr legt man fest, was passiert bzw. welcher Code ausgeführt wird, wenn eine bestimmte URL im Browser aufgerufen wird. Die Datei manage.py hilft Dir beim Verwalten Deines Projekts. Mit ihr kannst Du zum Beispiel den enthaltenen Entwicklungsserver starten. Dazu wechselst Du im Terminal in den pim-Ordner und gibst den folgenden Befehl ein:
python manage.py runserver
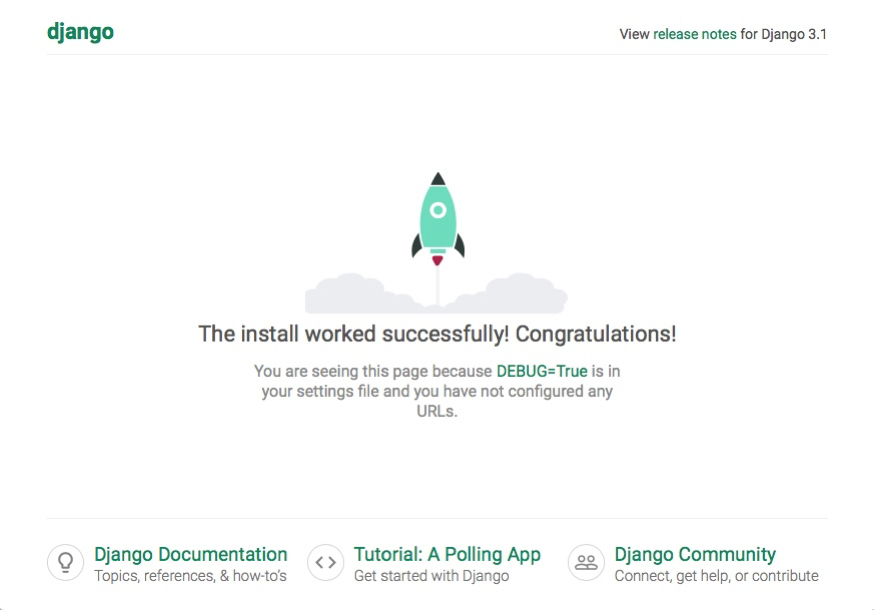
Wenn Du nun im Browser die URL localhost:8000 aufrufst, meldet sich Python Django mit einer ersten Website, die uns bestätigt, dass soweit alles funktioniert: Hervorragend!

Eine App zu Python Django hinzufügen
In vielen anderen Frameworks könntest Du nun direkt mit dem Erstellen der ersten Webseite loslegen. Python Django ist da etwas komplizierter und benötigt zunächst noch eine App im Projekt. Eine App ist ein Untermodul des Projekts, bei uns also zum Beispiel Termine oder Notizen. Du legst die App wieder mit manage.py an. Diesmal aber mit der Option startapp, gefolgt vom Namen der zu erzeugenden App. Hier heißt sie termine:
python manage.py startapp termine
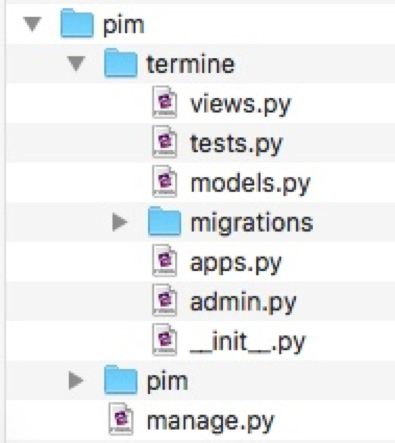
Im Ordner pim findet sich nun ein neuer Ordner termine. Er ist folgendermaßen aufgebaut:

Eine ganze Menge Dateien inzwischen, oder? Zum Glück müssen wir nicht alle bearbeiten. Denn innerhalb der App sind besonders die Dateien views.py und models.py wichtig, die wir bald mit Code befüllen.
MVC vs. MVT
Die meisten Webframeworks basieren auf dem MVC-Pattern. Falls Du Patterns noch nicht kennst: Ein Pattern (auf deutsch Entwurfsmuster) ist eine Idee, ein Konzept wie etwas programmiert werden könnte. Eine Art Kochrezept also, das man dann in verschiedenen Programmiersprachen ausprogrammieren kann. MVC ist vermutlich das bekannteste Pattern, die Abkürzung steht für Model, View und Controller. Die Idee hinter MVC ist, dass eine Softwarekomponente namens Controller eine Anfrage aus dem Web entgegennimmt. Zum Beispiel, weil auf der Webseite ein Button gedrückt und dadurch ein HTTP-Request verschickt wurde. Der Controller aktualisiert mithilfe eventuell übergebener Daten den Datenbestand im Hintergrund (das Model), sucht bei Bedarf benötigte Daten heraus und liefert dann eine neue Webseite (die View) an den Benutzer aus.
Python Django basiert auf dieser Idee, allerdings in leicht abgewandelter Form. In Django musst Du keinen Controller schreiben, das Framework kümmert sich selber darum. In der View wird die Geschäftslogik ausgeführt, mit dem Model interagiert und dann als Ergebnis ein Template mit HTML-Code gerendert. Das Ganze nennt sich dann MVT. Klingt kompliziert? Keine Panik, wir schauen uns das jetzt am Beispiel an und dann wird es klar.
Views
Die Datei views.py ist die View der Termine-App. Hier kommt der HTTP-Request an, wird verarbeitet und die Antwort formuliert. Im folgenden Beispiel wird in der Funktion index einfach ein erster Termin als HTTP-Response an den Aufrufer, also den Browser, geliefert:

Wenn Du nun den Entwicklungsserver wieder startest und localhost:8000 aufrufst, stellst Du fest, dass es noch nicht geht. Es fehlt noch etwas. Wir haben zwar definiert, was die View zurückgeben soll, aber noch nicht festgelegt bei Aufruf welcher Adresse, die Antwort angezeigt werden soll.
Zuerst noch die URL definieren
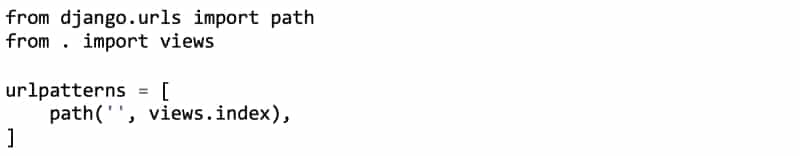
In der URL-Konfiguration der App (das ist die Datei termine/urls.py, sie muss noch angelegt werden) definieren wir, dass bei Aufruf der App ohne weitere Pfadangabe (deshalb die leeren Anführungszeichen in der Klammer hinter path), die Funktion index aus views aufgerufen wird:

In der URL-Konfiguration der App (das ist die Datei termine/urls.py, sie muss noch angelegt werden) definieren wir, dass bei Aufruf der App ohne weitere Pfadangabe (deshalb die leeren Anführungszeichen in der Klammer hinter path), die Funktion index aus views aufgerufen wird:
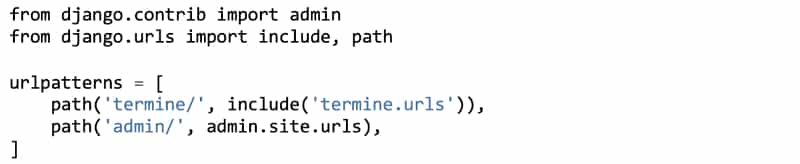
Auch das Projekt hat eine URL-Konfiguration (pim/urls.py). In ihr wird bei Aufruf von /termine auf urls.py der Termine-App verwiesen. Insgesamt legen wir auf diese, zugegebenermaßen etwas umständliche, Weise also fest, dass bei Aufruf von /termine die Funktion views.index ausgeführt und somit der Termin angezeigt werden soll.

Nach diesen Änderungen wird der Termin bei Aufruf von der Adresse localhost:8000/termine nun im Browser angezeigt! Die URL-Konfiguration mit mehreren Dateien ist nicht ganz einfach, aber sehr flexibel. Die Apps sind komplett eigenständige Module, die zudem bei Bedarf in einem anderen Projekt verwendet werden könnten. Das Zufügen von weiteren Funktionen mit zugehörigen URL-Patterns oder ganzen Apps ist denkbar einfach, alles hat seinen festen Platz.
Einige Bestandteile von Python Django, wie Projekt, Apps, Views und URL-Konfigurationen, hast Du nun kennengelernt. Sicher hast Du auch eine erste Idee davon bekommen, wie sie zusammenhängen. Im nächsten Teil des Tutorials beschäftigen wir uns mit der Datenbank, Datenmodellen, Migrationen und den Templates, sprich HTML. Es bleibt also spannend! Django ist übrigens mittlerweile so beliebt, dass an der Technischen Universität Chemnitz Einführungskurse zu diesem Webframework stattfinden.
FAQS zu Python Django
Python Django wird für die schnelle Entwicklung von Websites verwendet. Du kannst Deiner Kreativität dabei freien Lauf lassen und das Tool für vielseitige Projekte einsetzen. Zum Beispiel kannst Du eine Website entwickeln, auf der die Benutzer ein Quiz spielen oder eine Django Chat App entwerfen. Du willst doch erst die Basics üben? Dann schau Dir die Python while Schleife an.
Bevor Du Dein erstes Django-Projekt startest, solltest Du Dich schon mit Python auskennen. In unseren Kursen zeigen wir Dir, wie der Python Download funktioniert und helfen Dir bei den ersten Schritten. Dein erstes Projekt kannst Du anschließend mit der Python IDLE ausführen.
Viele bekannte Websites nutzen das Webframework Django. Beispiele für populäre Seiten sind etwa Instagram und Pinterest. Du bekommst nicht genug vom Coden? Dann sieh Dir unseren Artikel zu PyCharm an. Das ist alles noch etwas zu kompliziert für Dich? Kein Problem, denn einfache Projekte lassen sich auch mit Scratch erstellen.


