
Scratch im Browser ist die einfachste Variante, um diese Umgebung unmittelbar zu nutzen. Das Tolle an der Browserversion ist, dass diese den vollen Funktionsumfang der Anwendung unterstützt. Die Browserversion kann Dein Kind darüber hinaus auch optimal beim Scratch Kurs begleiten. Erfahre daher durch unsere Ausführungen, was es bei der Browseranwendung zu beachten gibt.
Nutzung von Scratch im Browser
Scratch im Browser ermöglicht eine unmittelbare Nutzung ohne vorheriges Herunterladen der Umgebung (vgl. Brandhofer, 2017). Dabei entspricht die Oberflächengestaltung derjenigen der Offline-Version, d.h. die Oberfläche sieht dabei praktisch eins zu eins aus wie die Version, die erst noch installiert werden muss. Rufe hierzu einfach die Startseite von Scratch auf. Es handelt sich dabei um die Scratch Projektseite vom MIT, dem Massachusetts Institute of Technology, welches die Coding-Sprache entwickelt hat. Das MIT ist übrigens federführend bei diesem Projekt. Da es sich immer größerer Popularität erfreut und mittlerweile auch bereits speziell für Mädchen konzipierte Codingworkshops auf Basis dieser Computersprache von der FU Berlin angeboten werden, eignet sich die Browser-Variante hervorragend, um sich schon einmal unkompliziert daran heranzutasten.

Die Scratch Browser Version findest Du schließlich hier. Informiere Dich zudem zum Scratch Download. Klicke anschließend entweder auf den oberen Menüpunkt „Entwickeln“ oder auf dem Startbildschirm auf den Button „Beginne mit dem Erstellen“ und es kann losgehen. Demzufolge ziemlich einfach gelöst!

Scratch im geöffneten Browser
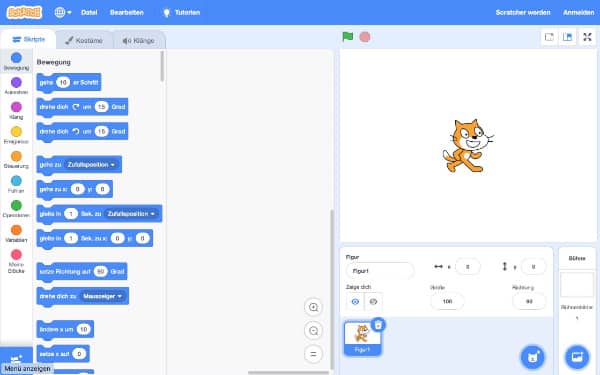
Das untere Bild zeigt anschließend den Scratch Desktop im geöffneten Browser. Im Vergleich zur installierten Offline-Version sieht man demzufolge kaum einen Unterschied. Lediglich in der Browser Version gibt es darüber hinaus oben rechts noch die beiden Optionen „Scratcher werden“ und „Anmelden“. Diese beiden Menüpunkte sind folglich für die Community relevant.
Gewusst?
Der Scratch Online Editor eignet sich für die ersten Schritte beim Coden. Hier kann man sich veröffentlichte Projekte ansehen und kreative Inspiration holen. Daneben können zahlreiche wichtige Funktionen ausprobiert werden.
Du kannst hier laut einem Skript der Universität Kiel ein eigenes Profil anlegen und Deine Projekte veröffentlichen, so dass alle anderen Mitglieder auf diese zugreifen können. Du kannst allerdings auch Deine Projekte als offline Version entwickeln und anschließend über Deinen Account online veröffentlichen (vgl. Dasgupta/ Clements/ Idlbi / Willis-Ford / Resnick, 2015).

Um mit dieser Umgebung auf unterstützte Hardware zugreifen zu können, wird schließlich auch in der Browser Version noch die Scratch Link Erweiterung benötigt. Klick für weitere Infos hierzu einfach auf Scratch Installation. Dir bereitet das Herunterladen Probleme? Der richtige Umgang mit dem PC und den gängigen Computerprogrammen trainierst Du in unserem Computerkurs.
Vor- und Nachteile von Scratch im Browser
Die Browseranwendung bietet einige Vorteile, weist aber im Gegenzug auch ein paar Minuspunkte auf. Hier muss man infolgedessen abwägen, welche Aspekte einem persönlich für den Gebrauch der Browserversion von Bedeutung sind und welche eine untergeordnete Rolle spielen. Für die Teilnahme an unseren Coding Events sind beide Varianten nutzbar, also die Browser- und Desktop-App.
Tabelle 1: Vor- und Nachteile von Scratch im Browser
| Browserversion von Scratch nutzen | Vorteile | Nachteile |
| 1. | Sofort verfügbar und nutzbar | Es muss ein Account angelegt werden, um Projekte in der Scratch Cloud speichern zu können |
| 2. | Keine Installation auf Computer nötig | Permanenter Internetzugang wird benötigt |
| 3. | Von überall auf eigene Projekte zugreifen | Performance im Vergleich zur Offline-Version etwas schlechter (hängt von der Komplexität des Projekts ab) |
| 4. | Sieht aus wie die Offline-Version | |
| 5. | Projekte können in der Community direkt veröffentlicht werden (man kann natürlich auch offline über die App Projekte entwickeln und dann über den Community Account veröffentlichen) |
Hat man jedoch dauerhaft Zugriff auf eine gute Internetverbindung und benötigt man keine Zusatzfunktionen, lohnt sich die Browserversion durchaus. Der Installier- und Aktualisiervorgang fällt komplett weg, außerdem kann man sich auf diese Weise leichter mit der Community connecten. So ist man auch nicht von einem bestimmten Gerät abhängig, sondern kann flexibel von jedem Endgerät aus mit Internetverbindung auf die Anwendung zugreifen.
Literatur
Brandhofer, Gerhard (2017): Coding und Robotik im Unterricht.
Dasgupta, Sayamindu/ Clements, Shane M./ Idlbi, Abdulrahman Y./ Willis-Ford, Chris/ Resnick, Mitchel (2015): Extending Scratch: New pathways into coding.
FAQs zu Scratch im Browser
Wenn Du die Scratch Website vom MIT öffnest, kannst Du über den Menüpunkt „Entwickeln“ sofort mit Deinem ersten Projekt beginnen. Natürlich benötigst Du dafür einen Internetzugang. Wenn Du Dein Projekt auch abspeichern möchtest, müsstest Du einen kostenlosen Entwickler Account anlegen.
Die Browser Version erfordert infolgedessen einen relativ neuen Browser. Das bedeutet, dass auch das Betriebssystem relativ aktuell sein muss. Im Einzelnen gilt dabei als Mindestanforderung für die Version 3.0 im Browser: Safari 11 oder höher, Mobile Safari 11 oder höher, Edge 15 oder höher, Chrome 63 oder höher, Mobile Chrome 63 oder höher, Firefox 57 oder höher. Der Internet Explorer wird jedoch nicht unterstützt.
Mit dem Tablet funktioniert die Anwendung auf den Browsern Mobile Chrome 63 und Mobile Safari 11.
Nein, nur wenn Du Dich dazu entscheidest, diese mit der Community zu teilen, werden diese veröffentlicht. Du kannst diese auch erstmal als Offline-Version belassen.
Möchtest Du zusätzlich dazu noch Hardware nutzen, musst Du zusätzlich die Scratch Link Erweiterung herunterladen.


