
Ein Labyrinth in Scratch zu erstellen, hört sich vielleicht erst mal besonders kompliziert an. Was viele jedoch nicht wissen: Diese Coding-Übung ist für Einsteiger super geeignet. Wenn Du also in die Spieleentwicklung so richtig einsteigen möchtest, bist Du hier genau richtig. Denn wir erklären Dir in 12 Schritten, wie Du Dein eigenes Labyrinth in Scratch ganz einfach erstellst. Also, auf die Tasten, fertig, los!
Was ist Scratch Labyrinth?
Scratch Labyrinth ist ein beliebtes Geschicklichkeitsspiel, bei dem man mithilfe der Pfeiltasten eine Spielfigur durch einen Irrgarten navigieren muss. Wenn Du die Mitte erreichst, hast Du das Game gewonnen. Dabei kannst Du Dir Dein Spielerlebnis individuell gestalten. Wer es also besonders knifflig mag, kann einen Irrgarten zudem mit zahlreichen Verzweigungen, Sackgassen und Hindernissen zusammenstellen. Du bestimmst also, wie Dein Spiel aufgebaut ist. Du bist sozusagen der Architekt. Besser geht’s doch nicht, oder?

Indes ist es nicht verwunderlich, dass das Computerspiel auch heute noch so beliebt ist. Die eigene Umsetzung dieses Klassikers mit Scratch ist nicht nur super leicht, sondern macht auch noch ordentlich Spaß! Wenn Du ein Labyrinth in Scratch erstellst, erwirbst Du zudem eine ausgeprägte Problemlösung-Kompetenz. Cool, oder? Nicht umsonst bietet auch die TU Dresden Projekttage rund um Scratch an.
Doch bevor Du loslegst, solltest Du unbedingt noch den Scratch Download durchführen, denn erst dann kannst Du unserer Anleitung Schritt-für-Schritt folgen. Wenn Du Dich im Coden schon etwas auskennst und auf der Suche nach einer neuen Herausforderung bist, dann ist Python bestimmt etwas für Dich.
Schon Gewusst?
Ein Labyrinth zum Anfassen kannst Du ganz einfach mit Deinem Arduino zusammenbauen. Probiere es doch einfach mal aus. Es wird Dir sicher große Freude bereiten.
Das brauchst Du, um ein Labyrinth mit Scratch zu zeichnen
Keine Sorge! Um ein Labyrinth mit Scratch zu entwerfen, brauchst Du kaum Vorwissen. Denn Scratch für Neulinge besonders gut geeignet. So eroberst Du mit bunten Puzzle-Bausteinen und animierten Figuren Stück für Stück die Entwicklungsumgebung (vgl. Garmann, 2016). Bevor Du mit der Gestaltung Deiner Scratch Spiele loslegst, solltest Du einige Aspekte beachten. Schließlich braucht man bei solchen Projekten eine gute Planung.
Download-Material zum Mitmachen
Fertige eine Skizze an
Einfach drauflos coden, ist oftmals keine gute Idee, denn viele Projekte brauchen eine gute Planung. Echte Coding-Profis nehmen hierfür sogar Stift und Papier zur Hilfe. Bevor Du Deinen Laptop einschaltest, solltest Du Dir daher überlegen, wie Dein Spiel konkret aussehen soll. Stell Dich zudem darauf ein, dass sich Dein Projekt im Laufe der Entwicklung immer wieder ändern kann.
Starte die Entwicklungsumgebung
Wenn Deine Skizze steht, öffnest Du die grafische Oberfläche. Anschließend klickst Du auf die Taste (Win), tippst “Scratch 3” ein und bestätigst diesen Vorgang mit Enter. Hat alles funktioniert? Super! Nun können wir mit dem Coden starten. Bist Du bereit?
Tipp:
Wenn Dir Dein Spiel besonders gut gelungen ist, kannst Du es auch mit der ganzen Welt teilen. Um Dein Game zu veröffentlichen, solltest Du zum Coden Scratch im Browser verwenden.
Kostüm-Editor
Um ein Labyrinth mit Scratch zeichnen zu können, solltest Du unbedingt den Kostüm-Editor kennen. Du fragst Dich, wo Du diesen findest? Klicke hierfür einfach auf den Tab Kostüme. Tada! Nun bist Du im Kostüm-Editor. Das war doch super easy, oder? Anschließend kannst Du Dich an die Arbeit machen und ein Kostüm für Deine Scratch Figuren festlegen. Um die Spielfigur für Dein Game zu erstellen, klickst Du einfach auf das Katzen-Symbol und suchst Dir danach einfach eine Spielfigur aus. Ein neues Kostüm kannst Du hinzufügen, indem Du auf den Knopf unten links klickst.
Weiterhin findest Du im Editor die Werkzeugleiste. Diese brauchen wir, um den Kreis für unser Labyrinth in Scratch zu erstellen. Wähle aus der Leiste den Radierer aus und ziehe diesen mit gedrückter linker Maustaste so lange über die Zeichenfläche, bis die Katze verschwunden ist. Schließlich erstellst Du einen Kreis mit dem Kreis-Werkzeug und schiebst diesen in die Mitte der Zeichenfläche.
Tipp:
Halte die Umschalttaste gedrückt, um einen perfekten Kreis zu zeichnen. Du wirst sehen, damit funktioniert das Zeichnen viel besser!
Skript-Editor
Bevor Du mit dem Coden startest, solltest Du wissen, was Skripte sind. Denn schließlich setzen wir mit ihnen unser Spiel Schritt-für-Schritt zusammen. Du fragst Dich, was Skripte überhaupt sind? Bei Skripten handelt es sich um eine Abfolge von Befehlen, die durch farbige Blöcke visualisiert werden. Indes setzt man sie beim Coden wie bunte Legosteine einfach zusammen. Wenn Du auf den Tab Skripte klickst, findest Du am linken Rand die verschiedenen Kategorien der Blöcke. Dabei hat jede Kategorie eine eigene Farbe.
Bewegungs-Blöcke
Die sogenannten Bewegungs-Blöcke (blau) sind unerlässlich, wenn Du mit Scratch ein Computerspiel erstellen möchtest. Denn schließlich sind sie für die Bewegung der Spielfigur zuständig. Dabei gibt es in Scratch insgesamt 17 verschiedene Bewegungs-Blöcke. Um ein Labyrinth mit Scratch zu erstellen, benötigen wir lediglich 3 Verschiedene:
Tabelle 1: Bewegungs-Blöcke für Scratch Labyrinth
| Bewegungs-Block | Funktion |
| gehe ()er Schritt | Bewegt die Spielfigur um die Anzahl der eingetragenen Schritte. |
| drehe Dich ↻ um () Grad | Dreht die Figur um den angegebenen Wert (im Uhrzeigersinn). |
| drehe Dich zu () | Richtet die Figur auf das angegebene Objekt. |
Bedingungen
Super! Jetzt weißt Du schon einmal, wie Du die Spielfigur in Deinem Game bewegst. Damit Dein Spiel reibungslos funktioniert, musst Du jetzt noch wissen, wie Du die einzelnen Skripte steuerst. Denn diese geben an, wann das Spiel beginnt und endet. Dabei gibt es in Scratch 11 Steuerungs-Blöcke (gelb). Für unser Spiel benötigen wir allerdings nur zwei Bedingungen dieser Kategorie.
Tabelle 2: Steuerungs-Blöcke für das Labyrinth in Scratch
| Steuerungs-Block | Funktion |
| wiederhole fortlaufend | Eine Schleife, die nie von selbst endet. |
| falls < >, dann | Diese Funktion dient dazu, dass ein Befehl ausgeführt wird, wenn die Bedingung erfüllt ist und andere Befehle nicht ausführt werden, wenn sie nicht erfüllt sind. |
Als Nächstes benötigen wir noch ein Skript aus der Kategorie “Fühlen”(türkis). Sie werden dabei eingesetzt, um bestimmte Zustände festzustellen und zu messen. Für unser Spiel brauchen wir dabei den Block „wird Farbe () berührt?“. Diese Bedingung legt eine Handlung fest, die einsetzt, wenn die ausgewählte Farbe berührt wird. Klingt kompliziert? Weitere Informationen findest Du zudem im Artikel Scratch Autorennen. Dort wird diese Bedingung ausführlich beschrieben.
Scratch Labyrinth in 12 Schritten entwerfen
Nun kennst Du alle Voraussetzungen, um Dein eigenes Labyrinth in Scratch zu entwerfen. Jetzt fehlt Dir nur noch die passende Anleitung. Im Folgenden haben wir die wichtigsten Schritte leicht verständlich zusammengefasst. Dabei enthält jeder Anleitungspunkt einen Screenshot, der Dir das Coden zusätzlich erleichtert. So hast Du in Windeseile Dein eigenes Game erstellt. Bist Du bereit? Dann lass uns gemeinsam starten. Also, auf geht’s.
Tipp:
Das Coden ist genau Dein Ding? Dann notiere Dir doch schon mal Dein nächstes Projekt Scratch PacMan! Dort kannst Du Deine Fähigkeiten vertiefen.
1. Spielfeld zeichnen
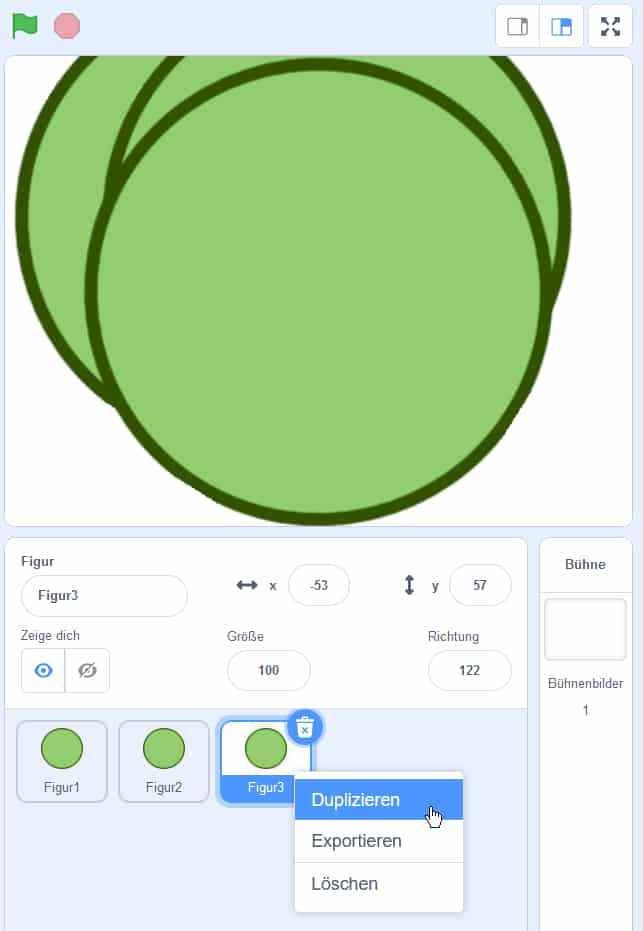
Die erste Komponente, die wir für unser Game benötigen, ist das Spielfeld. Dabei kannst Du selbst entscheiden, wie dieses aussehen soll. Du siehst: Besonders kreative Menschen kommen hier auf ihre Kosten und können dem Game dabei eine individuelle Note verpassen (vgl. Bergner/Leonhardt/Schroeder, 2017). Bevor es an die Details geht, musst Du erst einmal einen Kreis zeichnen. Dafür klickst Du einfach mit einem Rechtsklick auf den Button „Figur-Einstellungen“ und wählst anschließend die Option “duplizieren” aus. Wiederhole diesen Schritt so oft, bis Du 4 Kreise erstellt hast. Richte diese dabei so aus, dass sie alle ein wenig versetzt stehen.

2. Die Mitte des Labyrinths gestalten
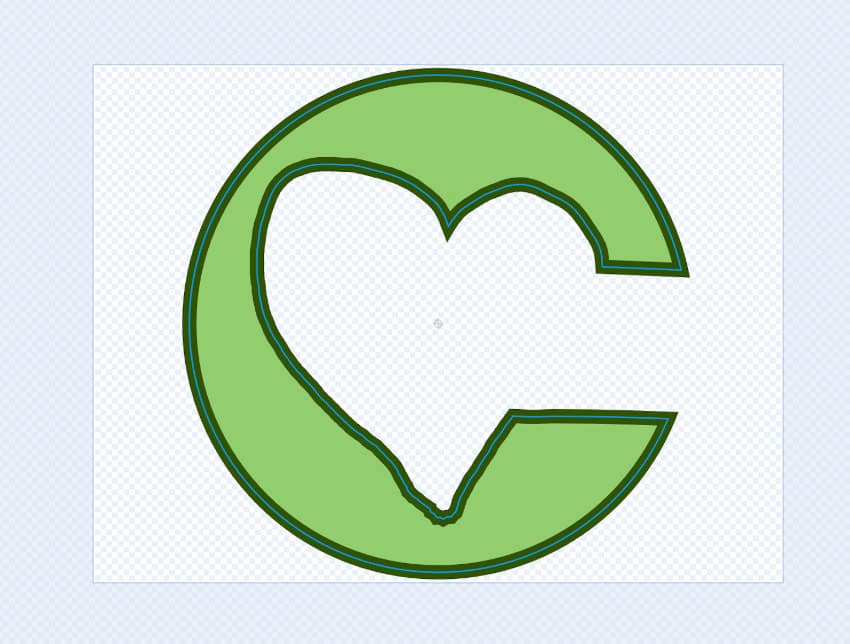
Das Ziel ist das A und O eines Labyrinths. Denn schließlich hast Du das Spiel erst gewonnen, wenn Du Dich erfolgreich durch die zahlreichen Verzweigungen, Sackgassen und Hindernissen navigiert hast. In unserer Version ist die Mitte das Ziel. Du kannst aber auch einen Seitenausgang als Ziel festlegen. Deiner Kreativität sind dabei keine Grenzen gesetzt. Um die Mitte des Irrgartens zu gestalten, gehst Du wieder in den Kostüm-Editor. Anschließend nimmst Du den Radiergummi und schneidest eine Kammer aus dem Kreis. Orientiere Dich dabei ruhig an Abbildung 2. Achte unbedingt darauf, dass ein Eingang vorhanden ist. Wenn Du Dich mal vermalen solltest, klicke einfach auf den Rückgängig-Knopf oberhalb des Kostüm-Editors oder drücke STRG+Z.

3. Kreise transformieren
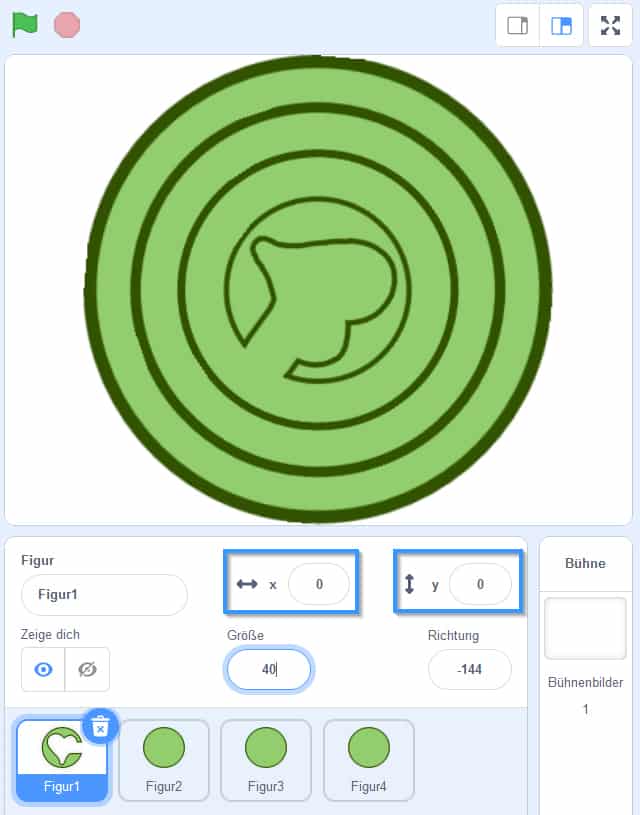
Als Nächstes bauen wir unseren Irrgarten Schritt-für-Schritt zusammen. Dafür brauchen wir unsere letzte Kreis-Figur. Überprüfe, ob die Größe dieser Figur 100 beträgt. Anschließend müssen wir die anderen drei Kreise verkleinern, damit wir das typische Aussehen eines Labyrinths gestalten können. Wähle nun die vorletzte Figur aus und setze die Größe auf 80. Der dritten Figur ordnest Du den Wert 60 und der vierten Figur die Zahl 40 zu. Danach richtest Du alle Kreise in der Mitte aus, indem Du x und y auf 0 setzt.

4. Zufällig rotieren
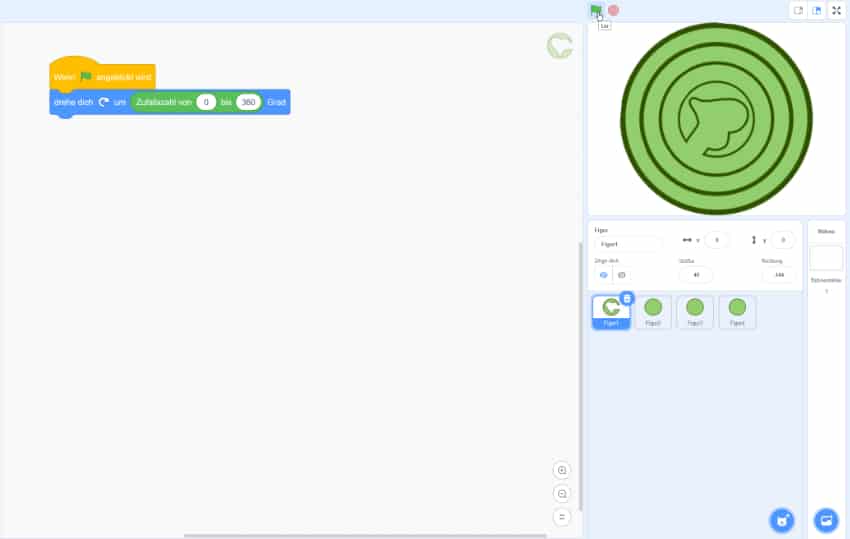
Super! Nun steht die Grundversion Deines Spiels. Um den Schwierigkeitsgrad zu erhöhen, kannst Du die Kreise so einstellen, dass sie während des Spielens ihre Position verändern. Jedoch entscheiden wir nicht selbst, um wie viel Grad sich die Wände drehen, sondern überlassen das dem Computer. Dafür brauchen wir sogenannte Zufallszahlen. Somit ist zum Beispiel die Position des Eingangs unvorhersehbar. Dadurch steigt der Spaßfaktor. Um das Feature einzustellen, gehst Du wieder in den Skript-Editor.

5. Durchgänge erstellen
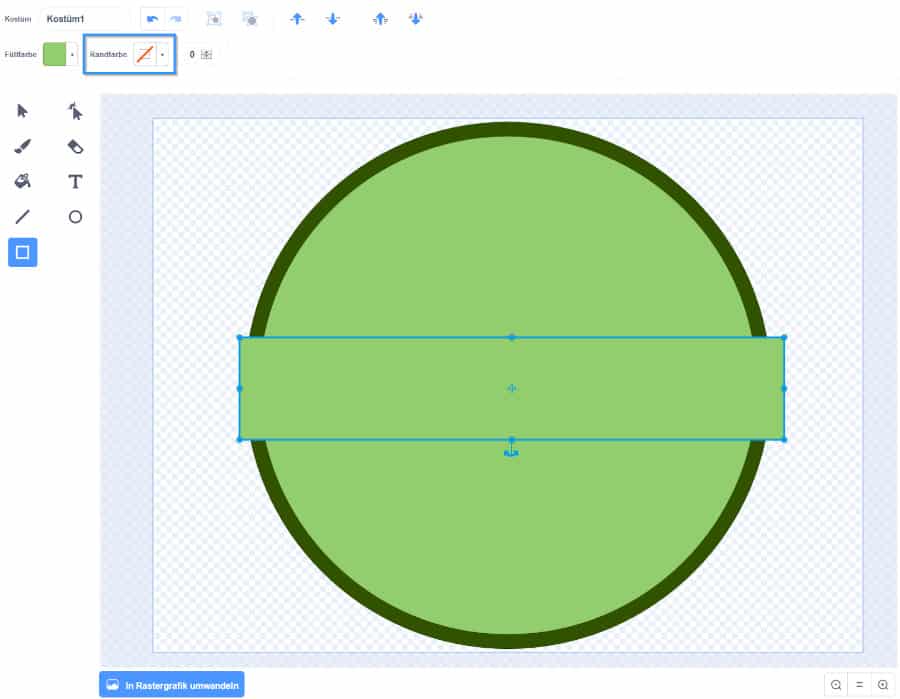
Als Nächstes gestalten wir die Durchgänge zwischen den Kreisen. Schließlich soll man vom Eingang zum Ziel gelangen können. Gehe dazu wieder in den Kostüm-Editor. Die Mitte haben wir bereits gestaltet, also sind nun die anderen Kreis-Figuren dran. Wähle das Rechteck-Werkzeug aus, entferne anschließend den Rand und platziere die Rechtecke wie in Abbildung 5 zu sehen.

6. Eingang gestalten
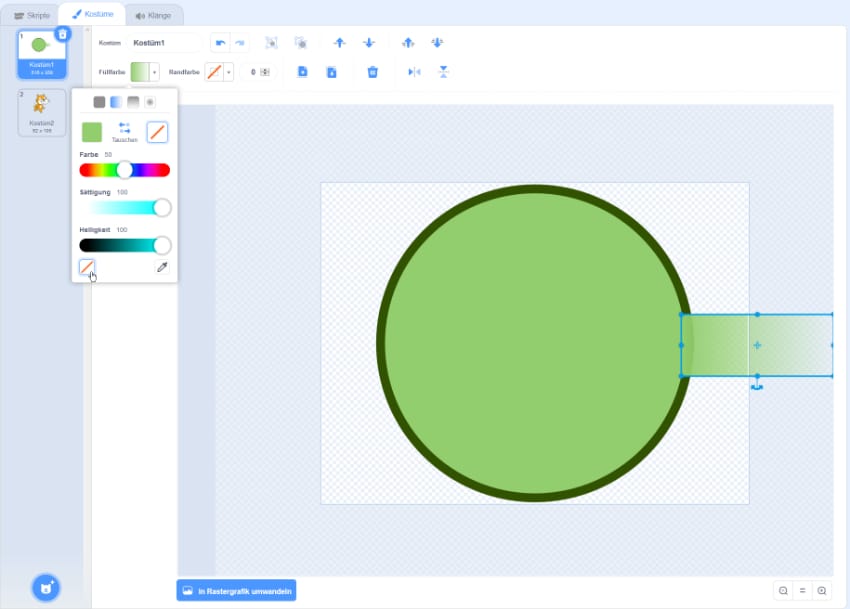
Unser Irrgarten ist nun fast fertig. Jetzt fehlt nur noch der Eingang, damit unsere Spielfigur ins Spielfeld gelangen kann. Um den Eingang zu gestalten, nehmen wir den letzten Kreis und erstellen mithilfe der Werkzeugleiste ein Rechteck. Wähle anschließend noch die Füllfarbe aus und klicke danach auf das Symbol für den Farbverlauf. Entferne zudem die zweite Farbe des Verlaufs, sodass das Rechteck nach außen hin langsam verschwindet. Abbildung 6 zeigt Dir, wie es funktioniert.

7. Bühnenbild entwerfen
Gratulation! Die Grundversion Deines Labyrinths in Scratch ist nun fertig! Damit das Spiel nun auch optisch toll aussieht, fehlt ein schöner Hintergrund. Du kannst hierfür ein Bild aus der Sammlung auswählen oder einfach ein Bild aus dem Internet herunterladen. Abbildung 7 zeigt Dir, wie das genau funktioniert.

8. Spielfigur zeichnen
Fast kein Spiel kommt ohne Spielfigur aus. Auch für unser Game benötigen wir noch eine coole Figur. Hier kannst Du Dein künstlerisches Talent unter Beweis stellen. Dabei kannst Du Deine Spielfigur super einfach im Kostüm-Editor gestalten. Klicke hierzu auf das Figursymbol (Katze). Falls Dir das zu kompliziert sein sollte, kannst Du natürlich auch eine Figur aus dem Internet herunterladen und in die Entwicklungsumgebung hochladen. Wie das genau funktioniert, erklären wir in unserem Artikel Scratch Ping Pong.
9. Steuerung der Spielfigur
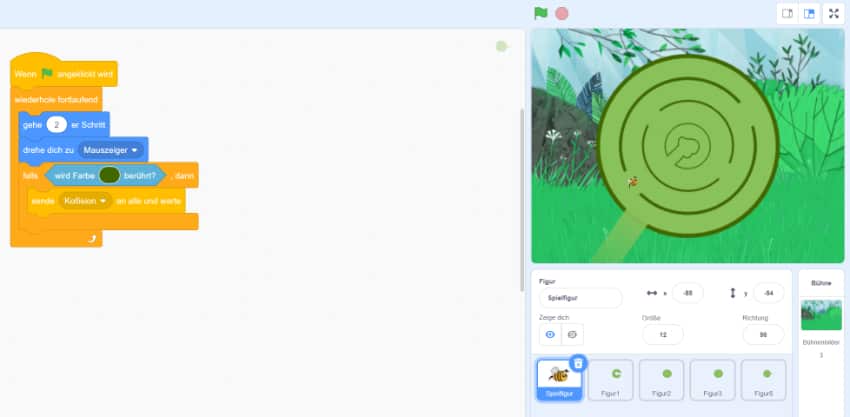
Damit Du das Ziel in der Mitte des Labyrinths erreichen kannst, müssen wir noch die Steuerung einrichten. In unserer Version bewegen wir die Spielfigur mit der Maus. Dafür nutzen wir den Block “drehe dich zu (Zufallsposition)” und ändern den Text “Zufallsposition” in “Mauszeiger”. Anschließend fügst Du den Block “Gehe ()er Schritt” hinzu und trägst in die Klammern die Zahl 2 ein. Nun bewegt sich die Spielfigur in 2er Schritten fort. Wie Du das Ganze zusammensetzt, siehst Du in Abbildung 8.

10. Kollisions-Erkennung
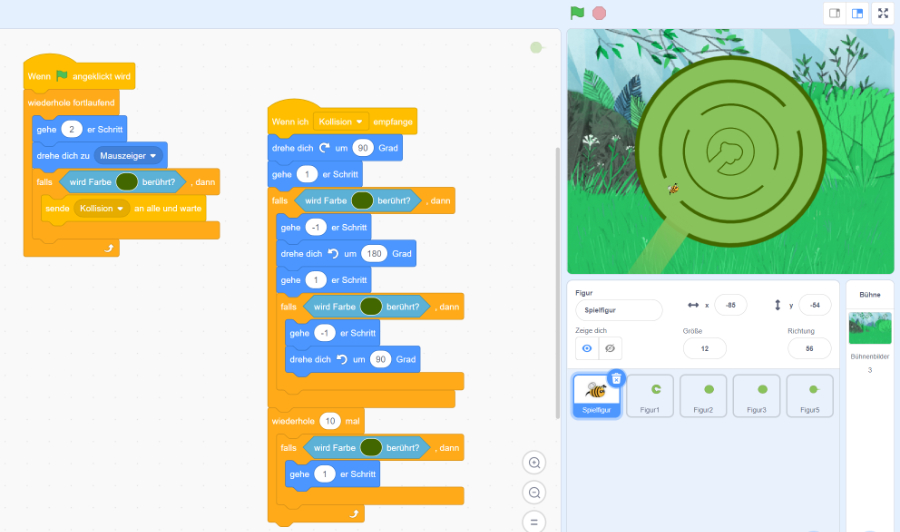
Damit unsere Spielfigur nicht durch Wände laufen kann, müssen wir in unseren Code zudem eine Kollisions-Erkennung einbauen. Dafür fügen wir eine Falls-Dann-Bedingung ein. Dieser Befehl kommt Dir dabei mit Sicherheit schon bekannt vor. Indes ähnelt er dem Block der Steuerung. Wichtig ist, genau die gleiche Farbe in den Platzhalter einzufügen, mit welcher auch Deine Wände eingefärbt sind. In Abbildung 9 wird Dir zudem in einfachen Schritten erklärt, wie Du die Kollisions-Erkennung zusammenstellst.

11. Zielerkennung
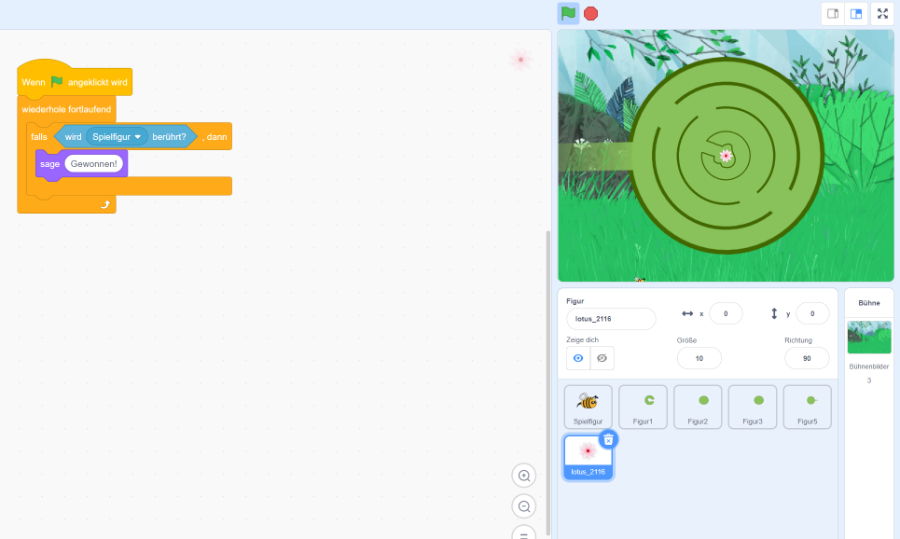
Wenn Du die Mitte erreicht hast, hast Du das Spiel gewonnen. Um das Ziel zu markieren, kannst Du in die Mitte zudem ein Symbol hinzufügen. Wir haben uns dabei für eine Blume entschieden. Damit der Computer erkennt, dass Deine Figur das Ziel erreicht hat, benötigen wir noch eine Gewinn-Bedingung. In Abbildung 15 kannst Du zudem sehen, wie Du diese Schritt-für-Schritt erstellst. Achtung: Diesmal brauchen wir keine Farbe, sondern erkennen die Berührung des Ziels mit der Spielfigur.

12. Testläufe
Selten funktioniert alles beim ersten Mal. Das ist nicht weiter schlimm, denn schließlich kann jedem Profi mal ein Fehler unterlaufen. Lass Dich davon nicht entmutigen, denn schließlich werden Deine Coding-Skills durch Fehler immer besser. Damit Dir manche Fehler erst gar nicht unterlaufen, haben wir ein paar Testläufe für Dich zusammengestellt. Solltest Du Hilfe benötigen, kannst Du in unseren Coding Camps alle Grundlagen und mehr lernen. Bist Du bereit, mit uns gemeinsam auf Fehlersuche zu gehen? Also, auf geht’s.
Tabelle 3: Was beim Erstellen eines Labyrinths in Scratch schieflaufen könnte?
| Testfall | Was erwarten wir? | Was könnte schieflaufen? |
| Grüne Flagge klicken | Kreise rotieren | Ereignis-Block fehlt oder die Zufallszahl ist im falschen Wertebereich |
| Maus bewegen | Spielfigur folgt der Maus | Der Block „Wiederhole-fortlaufend-Block“ fehlt oder der Schritt ist zu groß eingestellt |
| Gegen Wand steuern | Spielfigur geht nicht durch die Wand | Farbe in der Bedingung falsch oder die Kollisions-Behandlung ist fehlerhaft |
| Ins Ziel steuern | Eine Sprechblase erscheint | Bedingung ist nicht korrekt |
Herzlichen Glückwunsch! Du hast Dein erstes Labyrinth in Scratch erstellt. Das ist eine wirklich tolle Leistung! Wenn Du mehr Herausforderung suchst, ist Scratch Jump and Run genau das Richtige für Dich. Du möchtest lieber etwas ganz Neues ausprobieren? Dann lass Dich von der Vielfalt unserer Scratch Projekte inspirieren. Wir wünschen Dir dabei viel Erfolg!
Literatur
Bergner, Nadine/ Leonhardt, Thiemo/ Schroeder, Ulrik (2017): Fünf Argumente für einen grafischen Codingeinstieg – eine Studie über vier Jahrgangsstufen, Bonn.
Garmann, Robert/Wanous, Benjamin (2016): Code for competence – Coding für Zweitklässler mit ScratchJr, Hochschule Hannover.
FAQs zum Scratch Labyrinth
Eine Vorlage fürs Coden zu verwenden ist immer eine gute Idee. Dabei findest Du im Internet zahlreiche Vorlagen und Tutorials, die Dir eine Menge Inspiration liefern. Wenn Du eine Vorlage kopierst, solltest Du zudem darauf achten, den Urheber zu nennen.
Es gibt sehr viele verschiedene Möglichkeiten, um das Game zu erweitern. Somit kannst Du den Schwierigkeitsgrad des Spiels nicht nur durch zusätzliche Level erhöhen, sondern man kann auch Hindernisse hinzufügen, die auf dem Weg zur Mitte zerstört werden müssen.
Um ein Objekt von einer geraden Wand abprallen zu lassen, ändert man das Vorzeichen der Richtung. Bei einer horizontalen Wand setzt man dabei die neue Richtung auf 180 Grad minus der aktuellen Richtung.
Man kann einen Highscore erstellen, indem man eine neue Variable festlegt. Diese muss man anschließend benennen. Zum Beispiel gibst Du ihr den Namen “Zeit”. Also die Zeit, die der Spieler oder die Spielerin braucht, um die Mitte des Labyrinths zu erreichen.
Dafür musst Du zunächst einen Highscore und ein globales Leaderboard erstellen. Anschließend gibst Du beim Erstellen der Variablen an, dass diese in der Cloud gespeichert werden soll. Somit kann jeder gegen den aktuellen Highscore antreten.


