
In diesem Artikel wollen wir „Scratch PacMan“ coden. Wir nehmen Dich an die Hand und zeigen Dir jeden Schritt, den Du dafür benötigst. Du lernst nicht nur wie du PacMan erstellst, sondern kannst die Techniken zudem auf viele andere geniale Games übertragen. Das funktioniert, weil Du das algorithmische Denken lernst, das allen Coding-Sprachen zugrunde liegt.
Warum sollte man PacMan in Scratch erstellen?
PacMan in Scratch zu erstellen, ist immer eine gute Idee. Denn das Spiel ist sehr bekannt und beliebt. Zudem eignen sich grafische Umgebungen wie Scratch hervorragend zum Erzählen von Geschichten und Entwickeln von Spielen (vgl. Demi, Anders, 2020). Wenn Du Dich fürs Coden interessierst ist Scratch daher der ideale Einstieg. Die grafische Entwicklungsumgebung hat sich bewährt, sodass zum Beispiel auch an der Universität Kiel schon Workshops abgehalten wurden. Wenn Du Dich aber schon gut auskennst und bereit für das nächste Level bist, dann ist Python bestimmt etwas für Dich.

Uff, das war knapp! Unser Vogel ist nur haarscharf dem Rohr ausgewichen und muss nun schon am nächsten vorbei. Na, kommt Euch das bekannt vor? Ganz genau, in diesem 2-tägigen Scratch-Workshop programmieren wir gemeinsam den Klassiker "Flappy Bird"!

In diesem Workshop geht alles superschnell, denn unsere Fuchsi möchte möglichst viele Monde einsammeln. Gleichzeitig muss sie es aber schaffen, den Kometen auszuweichen. All das programmieren und spielen wir abschließend gemeinsam!
Der Kurs findet vor Ort in Berlin statt.

Dieses Mal zeigen wir Kids ab 8 Jahren, wie sie ein aufregendes Reaktions- & Schnelligkeitsspiel programmieren können: In "Crazy Balls" müsst Ihr unserem Maskottchen helfen, den wild umherfliegenden Bällen auszuweichen! Doch Achtung – Ihr habt nämlich nur 7 Leben! Wem von Euch gelingt es, am längsten im Spiel zu bleiben?
Scratch ist eine für Kinder entwickelte, graphische Programmiersprache, die sich bestens für den Einstieg in die Welt des Codens eignet.
Natürlich sind wie immer unsere erfahrenen SivaKids Trainer dabei, die auch Programmier-Neulinge ganz individuell unterstützen und zu kreativen Ideen anregen!
Darum benötigt Ihr keinerlei Vorkenntnisse und könnt jederzeit den Einstieg wagen!
Neugierig geworden? Dann sichert Euch einen der heiß-begehrten Plätze und seid mit dabei!
Wir freuen uns schon auf Euch!

Luft anhalten! In unserem 2-tägigen Scratch-Workshop geht' s nämlich ab in den Ozean. Alle Fische folgen ihrem Anführer Nemo. Aber Achtung: Den süßen Clownfisch kannst Du mit nur einem Mausklick in den gefräßigen Hai verwandeln, vor dem alle anderen fliehen. Verschonst Du die kleinen Fische oder ist der Hunger zu groß?
PacMan in Scratch zu erstellen, eignet sich gut, um Spiele-Entwicklung zu lernen, weil es grundlegende Elemente beinhaltet. Wie elementar Spiele sind wurde schon sehr früh wissenschaftlich erörtert (vgl. Huizinga, Flitner, 2009). PacMan ist dabei komplex genug, um das Zerlegen von Problemen in Teilprobleme zu üben. Neben dem logischen und räumlichen Denken fördert es die Kreativität, da die Spielfigur und das Spielfeld gestaltet werden müssen. Mehr darüber erfährst Du zudem im Artikel Scratch Spiele.
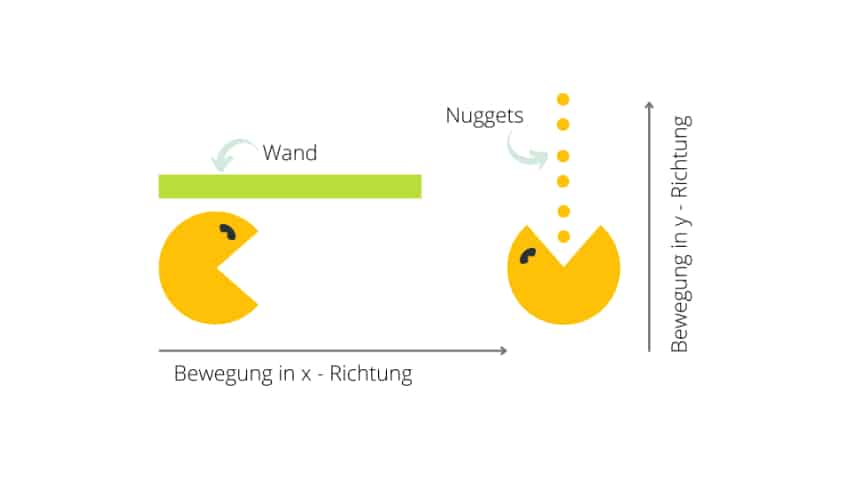
Bestimmt kennst Du PacMan bereits, denn es ist ein sehr bekanntes Spiel. Und so funktioniert es: Du steuerst ein hungriges, kreisförmiges Wesen und verspeist viele kleine gelbe Nuggets. Wie jedes erfolgreiche Spiel ist es leicht zu lernen aber sehr schwer zu meistern.
In diesem Artikel bauen wir nicht einfach strikt das Original-Spiel nach, sondern setzen nur einen Teil um. Zusätzlich lassen wir Dir Raum für eigene Ideen. Vorab kannst Du Dir hier anschauen, wie unser PacMan aussieht.
Download-Material zum Mitmachen
Das brauchst Du, um mit Scratch PacMan zu erstellen
Fangen wir mit ein paar Grundlagen an. Um PacMan in Scratch zu erstellen, musst Du Bewegung, Steuerung, Ereignisse und außerdem Fühlen verstehen. Falls Du mit der Materie noch nicht so vertraut sein solltest, kannst Du gerne unseren Computerkurs besuchen. Dort erklären wir Dir alles, was Du wissen musst.
Schon gewusst?
Du kannst bei uns auch Kurse in Elektronik besuchen. Kompetenzen in diesem Bereich haben schließlich viele Vorteile. Sie werden zum Beispiel für Raspberry Pi benötigt. Dieser Micro-Controller wird oft für Smart-Home Anwendungen genutzt. Ähnlich spannend ist der Arduino.
Bewegung
Die dunkelblauen Blöcke sind in Scratch für die Bewegung zuständig. Klick doch einfach mal auf einen dunkelblauen Block, um zu sehen was passiert. Ziehe schließlich den Block “ändere x um 10” in den Skript-Bereich.
Steuerung
Die orangen Blöcke übernehmen die Steuerung. Das heißt, sie bestimmen, wann etwas passiert. Ziehe den Block “falls < >, dann” in den Skript-Bereich und zwar so, dass er den dunkelblauen Block umschließt.
Tipp:
Mach Dir keine Sorgen über falsch platzierte Blöcke. Denn Du kannst sie jederzeit verschieben oder liegen lassen und neue Blöcke holen. Aufgeräumt wird ganz am Schluss.
Ereignisse & Fühlen
Die türkisenen Blöcke können “fühlen”. Genauso wie Du einen Tastsinn hast, bemerkt der Computer, wenn Knöpfe auf der Tastatur gedrückt werden. Mit den Ereignis-Blöcken, kannst Du den Computer dabei auf Geschehnisse reagieren lassen (“Wenn jenes passiert, tue folgendes”). Sie eignen sich daher gut als Start-Blöcke. Die Fühlen-Blöcke sind oft als Ja-Nein-Fragen formuliert. Ziehe den Block “Taste (Leertaste) gedrückt?” in den Skript-Bereich (er passt exakt in den orangen Block) und setze ihn dort ab.
Schon gewusst?
Im Kurs Robotik Kinder lernst Du, wie Du echte Roboter auf Ereignisse reagieren lässt.
Scratch Pacman: Teste Dein Wissen
Wir haben dem Computer gesagt: “Falls Leertaste gedrückt, ändere x um 10”. Die Variable x ist dabei die Position entlang der x-Achse (siehe Abbildung 1). Das heißt, wir bewegen die Spielfigur auf Knopfdruck nach rechts.
Erinnerst Du Dich, dass man die Blöcke per Klick testen kann? Unsere 3 Blöcke bilden jetzt einen großen Block (man könnte auch sagen: ein kleines Skript). Da sie verbunden sind, kann man sie nur zusammen testen.
Wenn Du schnell warst, fragst Du Dich jetzt vielleicht, warum beim Klicken nichts passiert. Das liegt an der Bedingung “Taste (Leertaste) gedrückt?”. Alles, was von dieser Bedingung umschlossen wird, passiert also nur, wenn die Leertaste gedrückt ist. Und nun halte doch mal die Leertaste gedrückt und klicke auf den Block (Leertaste währenddessen nicht loslassen). Toll! Du kannst jetzt alle Grundlagen, um PacMan zu coden.

So bereitest Du Dich vor
Spätestens jetzt solltest Du selbst aktiv werden. Wenn Du ganz neu bist, erklären wir Dir in unseren Kursen gern den Scratch Download.
Öffne Scratch und gehe, wenn Du sichergehen möchtest, nochmal den obigen Abschnitt über die Grundlagen durch. Wenn Du das schon alles weißt, springe gleich zum nächsten Abschnitt.
Übrigens:
Anders als vielleicht viele denken, ist Coding für Anfänger nicht schwer, sondern sehr leicht zugänglich. Ein guter Startpunkt ist dabei zum Beispiel Scratch im Browser.
Du solltest wissen, dass Du hauptsächlich mit der Maus arbeiten wirst. Ein Touchscreen funktioniert jedoch auch. Die Tastatur wirst Du hingegen eher selten brauchen. Lege außerdem Stift und Papier bereit.
Zudem ist ein großer Bildschirm von Vorteil. Wenn Dein Bildschirm breiter als 35 Zentimeter ist, platziere das Fenster mit diesem Tutorial auf der linken Seite und Scratch Desktop auf der rechten Seite. Frage, wenn nötig, jemanden, der sich damit auskennt. Anschließend bist Du auch schon bereit zum Starten!
In 9 Schritten PacMan in Scratch entwickeln
In diesem Abschnitt zeigen wir Dir Schritt für Schritt, wie Du PacMan in Scratch erstellst.
Beachte:
Es gibt nicht nur eine richtige Version von PacMan. Jeder kann selbst entscheiden, ob er dem Tutorial exakt folgt, oder an bestimmten Stellen etwas Eigenes macht.
1. Planung
Einfach drauflos coden funktioniert oft nicht. Denn Coding-Projekte benötigen gute Planung. Viele gute Coder bevorzugen sogar Stift und Papier zum Skizzieren. Unsere Skizze siehst Du in Abbildung 1.

Du wirst lernen, das Problem (hier die Entwicklung eines Spiels) in Teilprobleme zu zerlegen. Wir haben hier die Schritte vorgegeben. Wir werden zuerst PacMan zeichnen und bewegen. Anschließend geben wir ihm Wände vor. Schließlich lassen wir ihn essen.
2. PacMan in Scratch zeichnen
Spiele und Kunst: Das hängt einfach zusammen. Fast kein Spiel kommt ganz ohne Grafik aus. Scratch Figuren haben Kostüme, welche Du im Kostüm-Editor gestalten kannst.

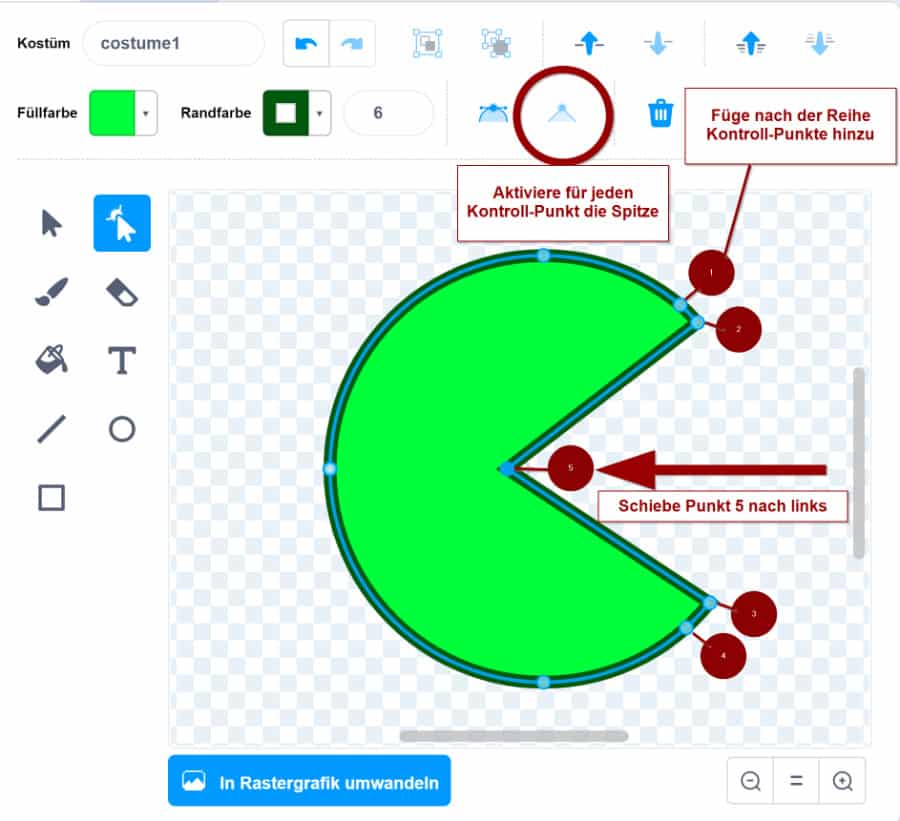
Wie Du das Kostüm für PacMan in Scratch zeichnest, zeigen wir Dir in Abbildung 2. Zeichne einen Kreis, bevor Du das Verformen-Werkzeug wählst und die Anweisungen im Bild befolgst.
3. Bewegung coden
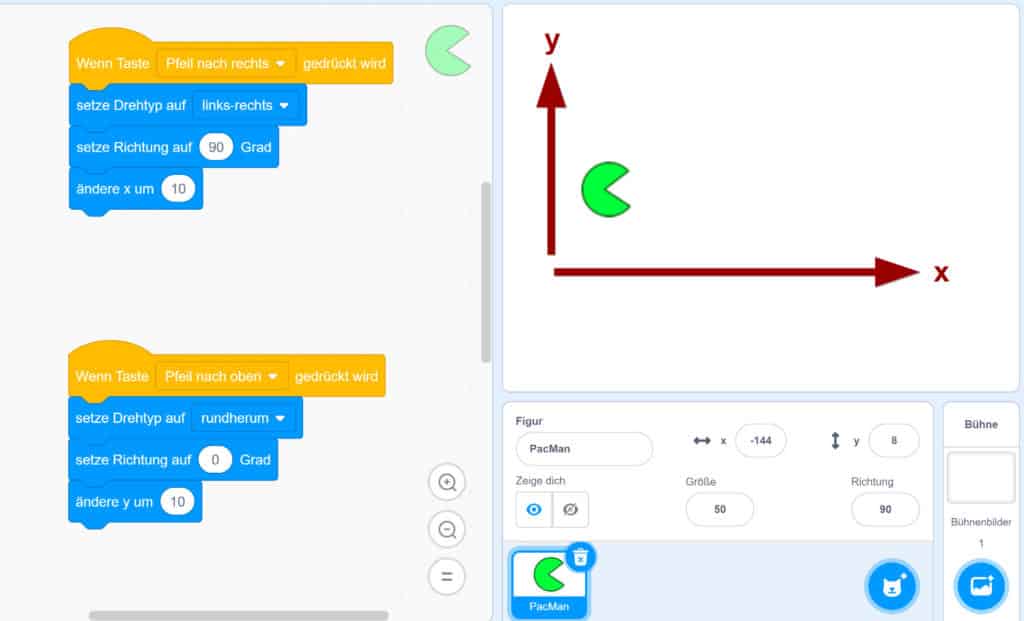
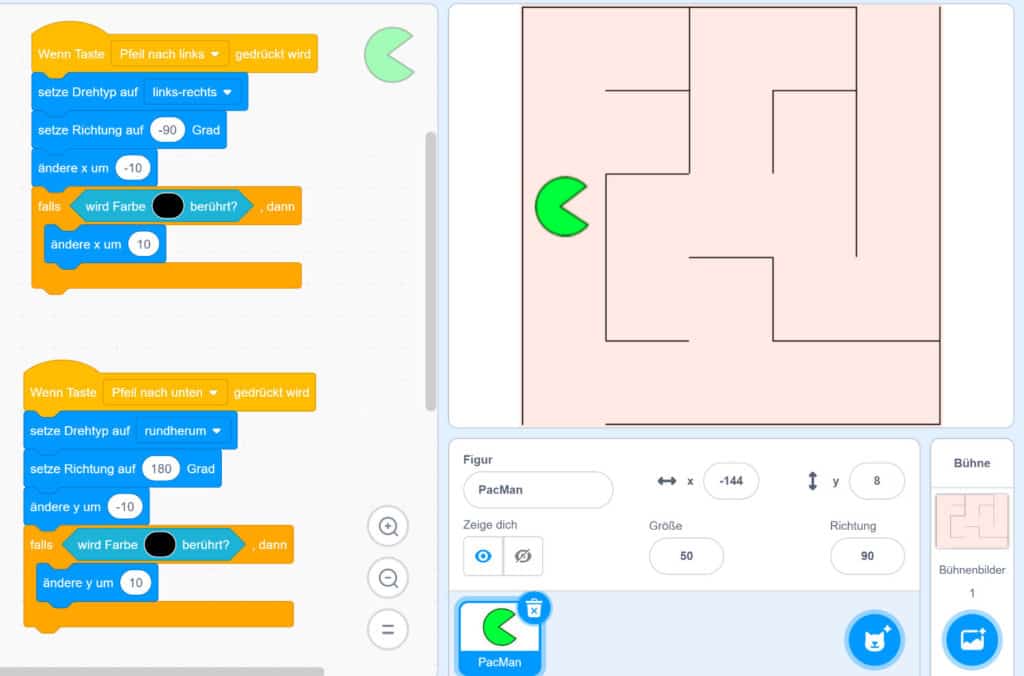
Um PacMan auf Knopfdruck zu bewegen, ziehe den Ereignis-Block “Wenn Taste [Leertaste] gedrückt wird” in den Skript-Bereich.Ändere “Leertaste” in “Pfeil nach rechts”, indem Du darauf klickst. Verbinde dann den Bewegungs-Block “Ändere x um (10)”. PacMan kann sich anschließend nach rechts bewegen! Verfahre mit den anderen Richtungen genauso. Achte dabei darauf, dass PacMan in die richtige Richtung schaut.

Bewegung ist eine Änderung der Position. Die Position wird in einem Koordinaten-System angegeben. Die Koordinate x geht von ganz links (x = – 250) bis ganz rechts (x = 250) und y geht von unten nach oben.
4. Labyrinth generieren
Die Wände erstellen wir mit einem Generator und laden sie als Bühnenbild hoch. Gehe auf die Seite mit dem Labyrinth-Generator und schaue Dir alles in Ruhe an. Wenn Du bereit bist, klicke auf “Berechnen” (siehe Abbildung 4).

Das entstandene Labyrinth ist eher kompliziert. Wir empfehlen Dir, 5 für die Breite und Höhe zu wählen. Klicke so oft Du willst auf “Berechnen” und es entsteht immer ein neues Labyrinth.
5. Bühnenbild hochladen
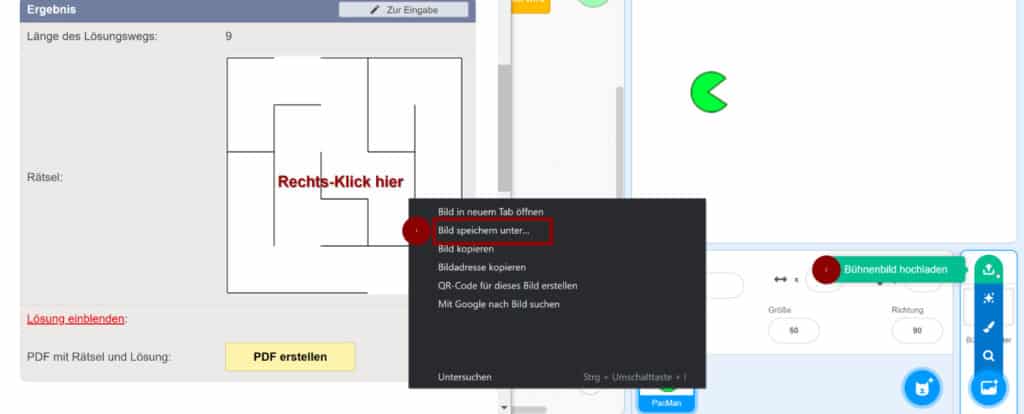
Lade das Labyrinth als Bühnenbild hoch. Wie das geht, siehst Du in Abbildung 5.

Damit PacMan in das Labyrinth passt, kannst Du seine Größe ändern. Dazu klickst Du in den Figur-Einstellungen auf PacMan und tippst bei Größe eine Zahl ein. Wenn Dir das Bühnenbild zu langweilig ist, kannst Du es natürlich bearbeiten. Ändere zum Beispiel die Hintergrundfarbe mit dem Fülleimer.
6. Kollisionen erkennen
Vielleicht hast Du schon gemerkt, dass PacMan jetzt durch Wände laufen kann und hast dabei gedacht: “Das ist doch unrealistisch!”. Natürlich ist das seltsam, aber es ist auch ein typisches Problem in Computerspielen. Um das Problem zu lösen, benötigen wir den Steuerungs-Block “falls < >, dann” sowie einen Fühlen-Block wie in Abbildung 6 zu sehen.

Sollte PacMan mal stecken bleiben, kannst Du ihn übrigens einfach mit der Maus wieder an die richtige Position ziehen.
7. Nuggets verteilen
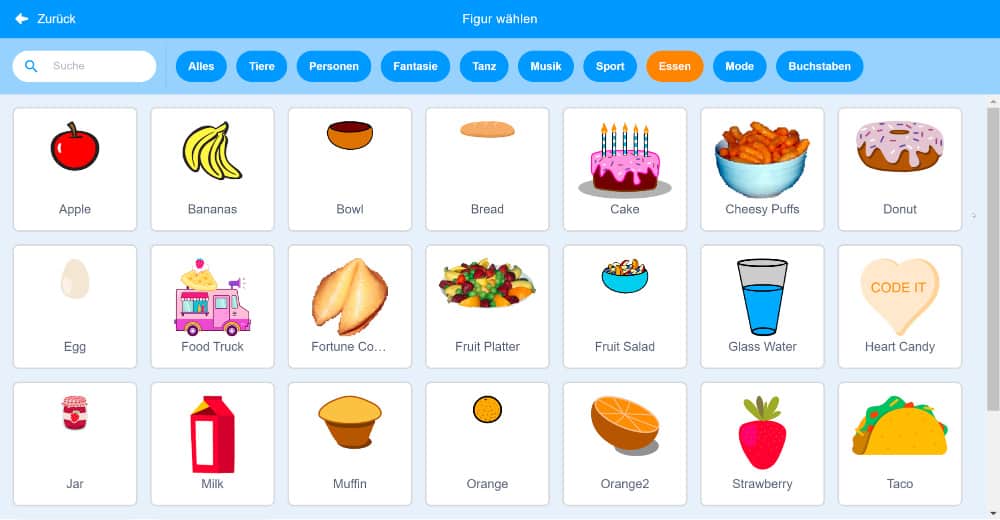
Wähle in den Figur-Einstellungen eine neue Figur aus der Sammlung aus: zum Beispiel etwas aus der Kategorie “Essen” (siehe Abbildung 7).

Passe die Größe der Figur an PacMans Maul an und schiebe das Essen an eine gute Position, sodass PacMan es erreichen kann.
8. Essen ist fertig
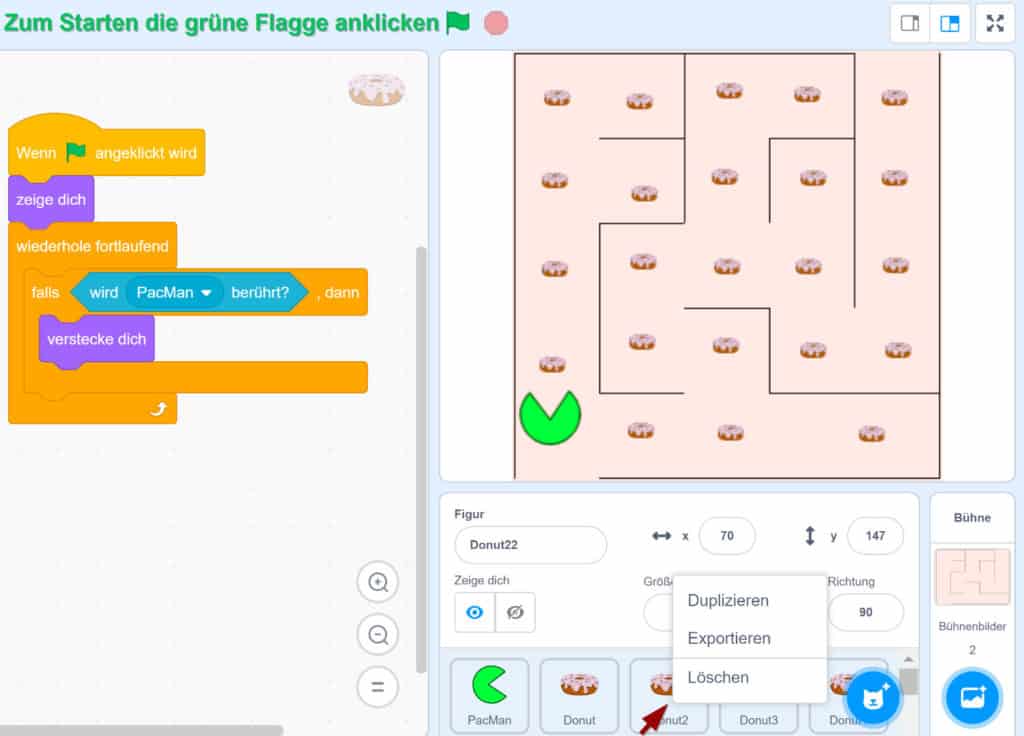
In den Figur-Einstellungen sollte nun die Figur mit dem Essen ausgewählt sein. Um es essbar zu machen, musst Du das das Skript wie in Abbildung 8 gezeigt zusammenbauen. Du kannst Dir das so vorstellen: In einer Endlos-Schleife wird fortlaufend überprüft, ob PacMan das Essen berührt. Wenn ja, verschwindet das Essen. Bei Klick auf die grüne Flagge wird das Essen wieder sichtbar gemacht (dies passiert beim Neustarten und heißt auch “Initialisierung”).

Verteile mehr Essen, indem Du in den Figur-Einstellungen einen Rechts-Klick machst und “Duplizieren” wählst. Auf der Bühne kannst Du das Essen per Maus anordnen.
9. Testen
Lass uns gemeinsam ein paar Testfälle überlegen. Es ist wichtig, vorher zu formulieren, was man erwartet und erst danach den Code zu starten. Für die Fehlersuche ist es oft sehr hilfreich, sich genau zu überlegen, was schieflaufen könnte. In unserer Coding Rubrik kannst Du das nötige Wissen systematisch und mit viel Spaß erlernen.
Tabelle 1: Testfälle für PacMan in Scratch
| Testfall | Was erwarten wir? | Was könnte schieflaufen? |
| Pfeiltaste nach oben drücken | PacMan bewegt sich nach oben und schaut nach oben | Koordinaten verwechselt |
| PacMan gegen Wand bewegen | PacMan hält an | Farbe der Wand stimmt nicht mit Bedingung überein |
| PacMan in Essen bewegen | Essen verschwindet | Falsche Bedingung oder falscher Befehl |
| Spiel neustarten | Essen taucht wieder auf | Initialisierung vergessen |
Wir hoffen Du konntest Diesem Tutorial folgen. Wenn nicht, dann kontaktiere uns gerne oder buche einen unserer Kurse. Im Artikel über Scratch Projekte haben wir außerdem viele weitere spannende Ideen für Dich.
Literatur
Demi, Anna-Lena und Anders, Petra (2020): Erzählen in der multimodalen Umgebung Scratch, in: MiDU – Medien im Deutschunterricht 1.
Huizinga, Johan und Flitner, Andreas (Hrsg.) (2009): Homo ludens. Vom Ursprung der Kultur im Spiel. Rowohlt Verlag, Reinbek 2009.
FAQs zum Thema Scratch PacMan
Man kann es mit dem Malprogramm in Scratch selber zeichnen oder aus dem Internet herunterladen. Für mehr Abwechslung gibt es zudem Labyrinth Generatoren. Die Wände müssen für die Kollisions-Erkennung eine einheitliche Farbe haben.
Die Geister sind die Gegner von PacMan. Deshalb muss er während des Spiels ständig versuchen ihnen auszuweichen. Beim Coden dieser Computergegner kommt übrigens künstliche Intelligenz (KI) zum Einsatz.
Man kann neue Variablen-Blöcke erstellen, indem man bei den Blöcken unter Variable auf “Neue Variable” klickt. Dann taucht der Block “Ändere (Variable) um (1)” auf. Diesen muss man anschließend an die Stelle des Codes setzen, die für das Essen zuständig ist.
Dafür gibt es Cloud-Variablen. Damit lässt sich ein globales Leaderboard erstellen. Beim Erstellen einer Variable muss man das Häkchen bei Cloud-Variable setzen und schon lebt die Variable dauerhaft auf dem Server des MIT.
Dafür gibt es die Blöcke der Kategorie Steuerung. Du kannst damit aus dem Skript heraus Klone der aktuellen Figur erzeugen, die dann dasselbe Skript ausführen.


